
第5回 WordPressの初期テーマの確認とゼロからのテーマを作成方法
ブログなどで日記的な記事を書く場合などは、自分好みの「テーマ」をインストールすればすぐにブログをはじめることができますが、ビジネスサイトはブログのようにひとつのフォーマットで記事が書けるということはありません。それぞれのサイト毎に載せたい内容が違いますので、ゼロから作成する方法を覚えた方が効率よく作ることができます。別のサイトやオリジナルブログの作成でも一度作ってしまえば、次から簡単に作成できるので、ぜひ覚えていきましょう。
解説:(有)ムーニーワークス ハヤシユタカ
●WordPressの「テーマ」とは?
テーマにはブログフォーマットだけでなく、通常サイトのフォーマットなど、さまざままものが有料・無料共に海外サイトなどで配布されています。
初めからクオリティの高いテーマが無料で使えるというのもWordPressの人気のひとつでもありますが、少し内容をアレンジして使おうとした際に、どこを修正するのか? どのように投稿すればテーマどおりの動きをするのか? など初めての人は迷う部分がたくさんありますので、見た目が気に入ったテーマもなかなか使いこなすことができない場合があります。
WordPress3.xのデフォルトのテーマである「Twenty Ten」「Twenty Eleven」もブログというよりは通常サイトの構成を意識したテーマとなっておりますが、初めてWordPressに触る人がゼロからこのテーマを理解するのはなかなか難しいです。
WordPressを使いこなすためには、初めは時間がかかるかもしれませんが、テンプレートファイルの種類と使い方を理解し、テンプレートタグを覚えて、ゼロからテーマを作り、ページを作成してく形でまずは基本の使い方を覚えるのがよいと思います。
また、コーポレートサイトなどの場合はブログのようにフォーマットがひとつというわけではなく、ページ毎に違うフォーマットが複数あります。それらをどのように分けて使っていくのかなどのサイト設計の考え方は通常のサイト設計+CMSを意識したサイト設計が必要になります。これらは制作者がそれぞれカスタマイズしていくため、公開されているテーマファイルも作り方が様々で難しいものもあります。
●WordPressのデフォルトのテーマ
※WordPressのverにより『Twenty Eleven』『Twenty Ten』など若干テーマが変わります
●テーマの中のファイルと記述の確認方法
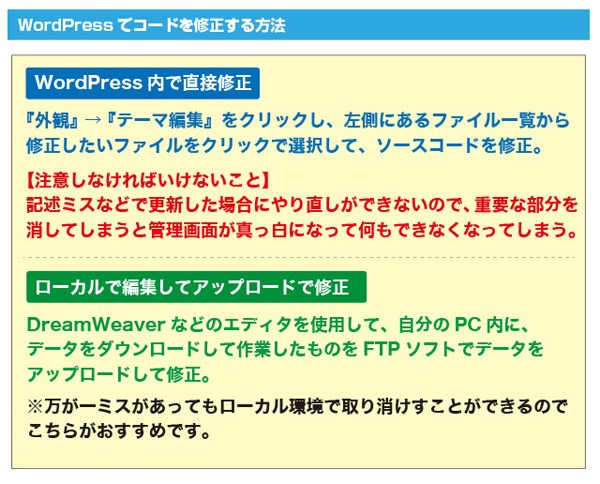
他のソフトやFTPソフトなどでアップロードしないでも修正が出来るのは便利なのですが、修正の際に記述ミスなどをすると内容によってはWordPressの管理画面が真っ白になってなにもできなくなってしまう場合があります。WordPress初心者の人はそこでなにもできなくなってしまい、ゼロからインストールしなおしたり、挫折してしまう人が多くいます。
ですので、サイト制作時にはローカル環境で構築したものをFTPソフトでアップロードしていく形でローカルにバックアップを持つ形で作成していくほうが良いでしょう。
特に複雑なサイトを作成する場合は、一度静的にHTMLでページのデザインを完成させてからWordPressのタグを埋め込むなどして構築していく方法がおすすめです。
そうすることによって仮にアップロード時にミスがあり、破損した場合でもローカル側から取り消しをして間違う前の段階まで戻りエラーを回避することなどができるので安心です。またどちらにせよ、新規のテーマをアップロードする際にはFTPソフトなどが必要ですのでゼロからビジネスサイトを構築する場合はこちらの方法で行いましょう。
また書籍『WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作』の方でもサイト構築する前に知っておきたいことや基本設定などをまとめております。
●WordPressでコードを修正する方法
●WordPressに新しいテーマをアップロードする
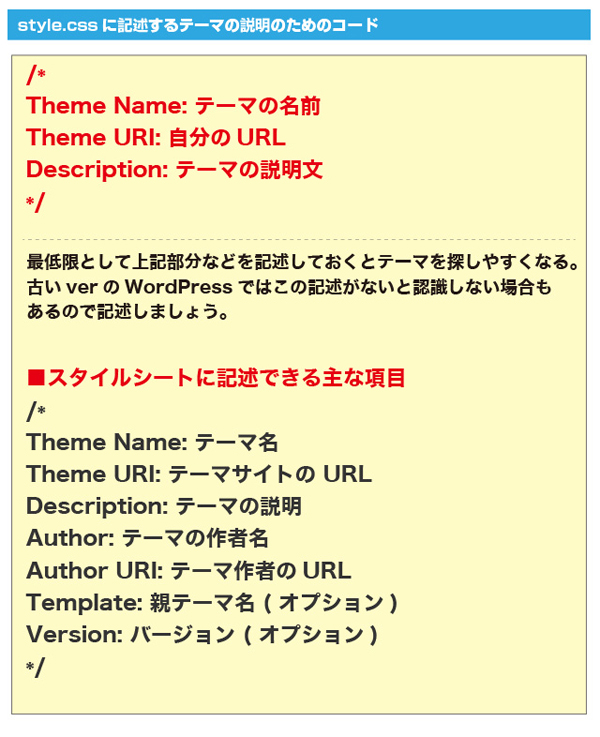
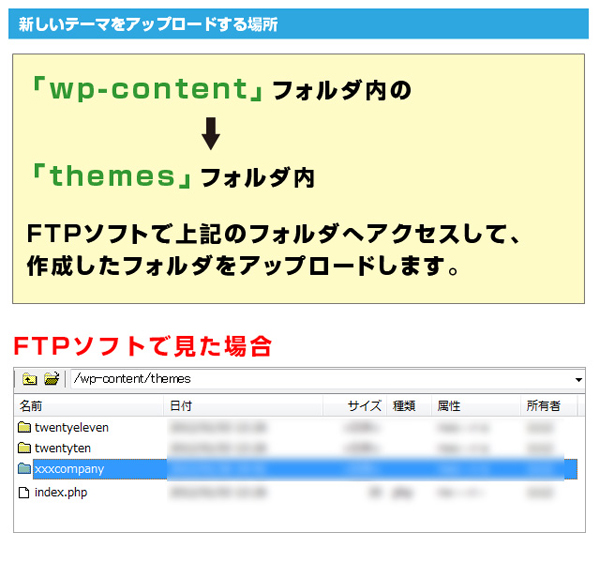
| それでは、ゼロからビジネスサイトを作るためにインストールした新しいテーマを、WordPress内にアップロードしてみます。テーマのアップロード場所は決まっていますので簡単です。オリジナルテーマの作成ではまず任意の名前のフォルダを作成します。サンプルとして「xxxcompany」という名前のフォルダを作ります。 この中に最低限入れるファイルがあり、「index.php」と「style.css」の2つのファイルと、テーマ用のサムネイル画像を作成します。画像サイズは「300×225」ピクセルのサイズで作成します。画像の名前は「screenshot」とつけて拡張子を「PNG・JPEG・GIF」の3種類から選びます。 |
これらをご自身のインストールしたWordPressの場所にFTPソフト(FFFTPなど)でアクセスしてアップロードさせます。
●テーマフォルダのアップロード場所
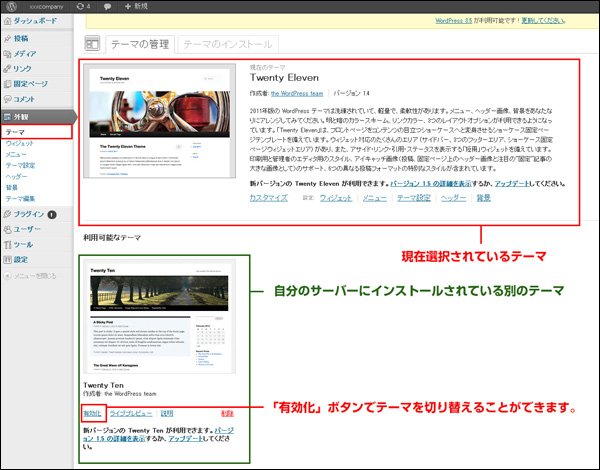
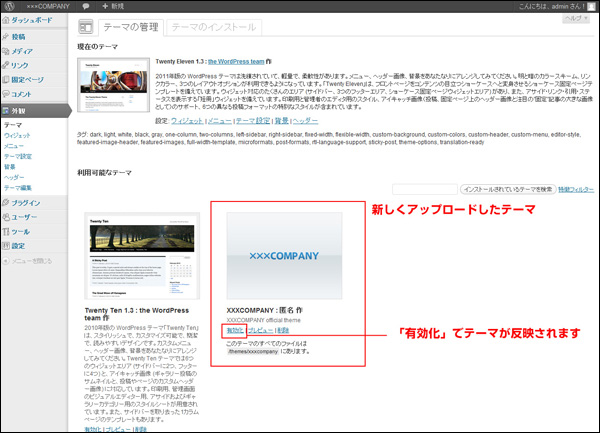
●WordPressのテーマを切り替える
以上になります。
これでサイト構築のイメージが理解できたと思いますので、すぐに作り始めたいという方は是非書籍の方で作ってみてください。書籍では初歩的な部分から一切のコードの省略はなくすべてのコードを紙面に掲載しているので省略されてわからないということなく進めていけます。
また、ブログの方に書籍の内容についての説明もありますので、是非WordPressでビジネスサイトを作ってみてください。
url: http://www.html5-memo.com/other/wordpress-book/
次回は、この真っ白な状態からWordPressの基本のタグの書き方などを学び、自分のWordPressのサイト情報を取得するbloginfoタグを使ってWordPressの仕組みをすこしづつ勉強していきます。
●本連載で使用しているサンプルサイトをゼロから作成できる書籍
サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)