第16回(最終回) 最新のデザイン表現を適用する
ここまで紹介してきたCSSのレイアウトや装飾テクニックは、現在利用者の多いInternet Explorer 7や8、Safari、FirefoxなどのWebブラウザでほぼ問題なく動作するものでした。本連載の最終回は、未来に向けた準備として現在策定中の「CSS 3」の中からモダンブラウザで既に適用可能なスタイルをいくつか紹介します。
(公開日:2010年4月16日 解説:こもりまさあき)
現在策定中のCSS 3について
CSSで指定したスタイル指示は、WebブラウザのCSSサポートの度合いによって適用できるかどうかが異なります。例えば、今現在の主流であるブラウザの多くではCSSレベル2(CSS 2)をサポートしているものがほとんどです(特定のプロパティだけ未サポートも含め)。その一方、現在CSSの次のバージョンにあたるCSSレベル3(CSS 3)が策定中であり、SafariやChrome、Firefox、Operaといったモダンブラウザの最新バージョンでは先行実装されているプロパティもあるのです。実際、iPhoneなどのモバイルデバイス向けのWebページなどでは、HTML 5とCSS 3を用いた表現も採用されています。PC用のWebサイトデザインでは、シェアの多いInternet Explorerでの再現がCSSだけでは不可能に近いため、利用する機会は多くはありませんが、来るべき未来に備え、CSS 3で実現可能な表現を試しておきたいものです。
【図1】(下の画像はクリックすると大きく表示されます。)
▲World Wide Web Consortium(W3C)では策定の状況などが確認できる
http://www.w3.org/standards/techs/css
【図2】(下の画像はクリックすると大きく表示されます。)
▲「CSS3.info」では、CSS 3の情報を扱うサイトでもブラウザの実装状況を含めた最新情報が更新されている
http://css3.info/
【図3】(下の画像はクリックすると大きく表示されます。)
▲米Apple社の開発者向けサイトでは、Safariで適用できるCSSなどの情報が公開されている
http://developer.apple.com/safari/
困難だったブロックの角丸デザインも簡単に
数年前から角丸を使ったデザインを採用したWebサイトを見かける機会が多くなっていますが、この表現の実装方法は実にさまざまでした。これまでにHTML文書の構造をフルに活用し、CSSの「background」プロパティや疑似要素、HTMLのimg要素を使った方法など、文書構造やデザインラフの状態に合わせていろいろな方法が登場しています。つまり、視覚的な演出でしかない角丸の表現は、Webサイトのデザインとして実装するには現状非常にやっかいなものなのです。
しかし、CSS 3で採用予定の「border-radius」プロパティを利用すれば、この角丸表現はCSSだけでコントロールすることが可能になります。CSS 3のプロパティを先行実装しているモダンブラウザでこれらの表現を実装するには、実際の採用予定のプロパティ名がそのまま有効になるものもあれば、ブラウザ毎に用意された固有の接頭辞を付け加えなければならないものもあります。接頭辞はプロパティ名の前に、Firefoxなら「-moz-」、SafariやChromeなら「-webkit-」、Operaなら「-o-」を付け加えます。
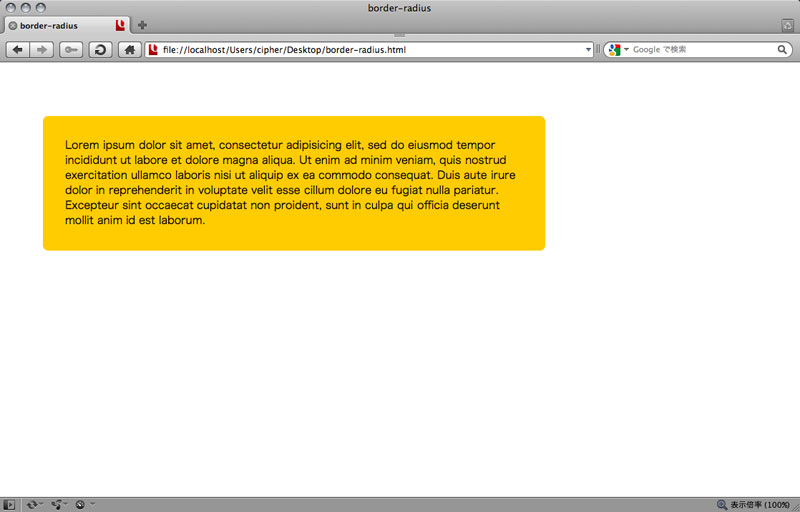
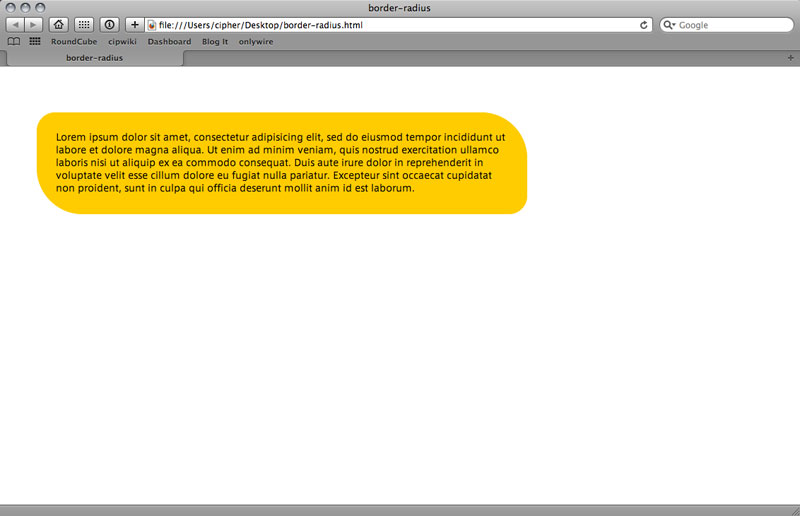
【図4】

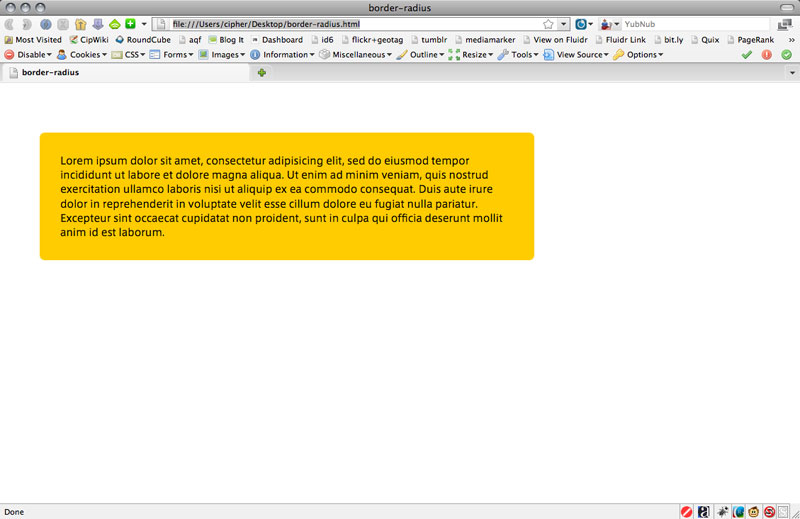
Firefoxでの表示画面 (下の画像はクリックすると大きく表示されます。)
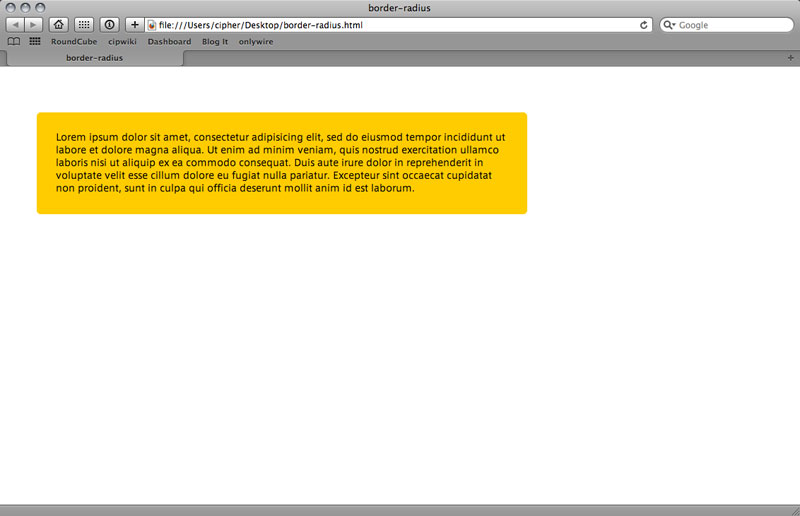
Safariでの表示画面 (下の画像はクリックすると大きく表示されます。)
Operaでの表示画面 (下の画像はクリックすると大きく表示されます。)
▲border-radiusプロパティを使った角丸表現は、現在Operaだけではプロパティ名をそのまま記述しても適用される。そのほかのブラウザに対応させるには「-moz-border-radius」、「-webkit-border-radius」を使用する。Internet Explorerは、最新版でも未対応なので角丸にならず通常通り矩形のボックスが表示される
border-radiusプロパティの値は、pxやemなどが利用可能です。「radius」は「半径」という意味ですので、円の半径を数値で指定しましょう。この角丸はブロックの四隅にそれぞれ指定可能です。それぞれを個別に指定するには以下のように指定しましょう。
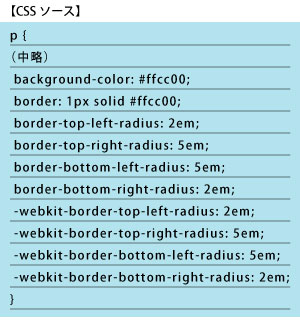
【図5】
(下の画像はクリックすると大きく表示されます。)
▲執筆段階では、SafariとChrome、Operaでそれぞれの角の半径を個別に指定可能だ。四隅の指示は上記のようになる
先行実装できるものは、どんどん試して未来に備えよう
現状CSS 3は策定中であり、モダンブラウザであっても先行実装の度合いが異なるため、すべてのプロパティを試すことはできませんが、テストできるものはどんどん試してみたいものです。ボーダーに画像を指定する「border-image」プロパティやボックスに影を付ける「box-shadow」プロパティ、ボックスに対する背景画像の複数指定や画像サイズ指定も可能になるほか、アニメーション効果なども用意されており、今後より表現の幅は広がっていくでしょう。
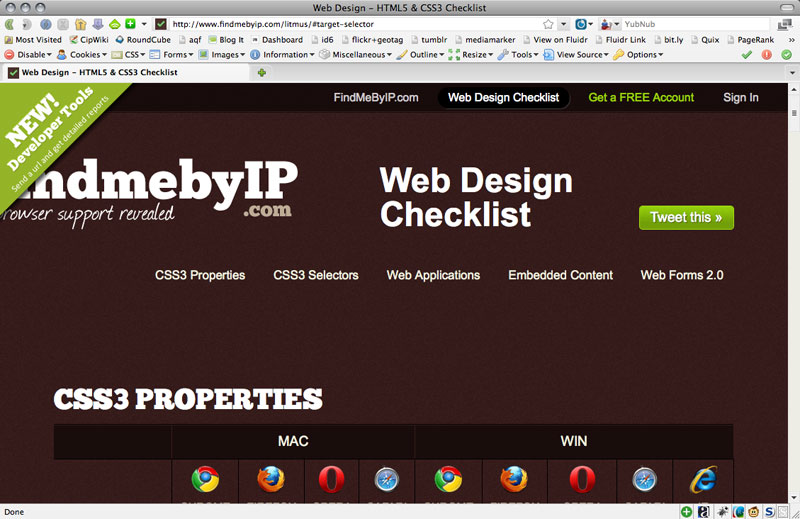
【図6】(下の画像はクリックすると大きく表示されます。)
▲「FindMeByIP.com」内にある「Web Design Checklist」。現状のブラウザ毎のサポート状況をまとめたサイトなどは定期的にチェックしておきたい
http://www.findmebyip.com/litmus/
近い将来CSS 3が正式に登場したとしても現状のブラウザのシェアを考えると、すぐにこれらのスタイル指定ができるとは限りませんが、これまで以上に簡単な実装が可能になって装飾表現の幅が広がることを期待したいものです。
(了)
――「 今度こそ挫折しない! CSS入門」は今回で終了となります。
ご愛読いただきありがとうございました!
 |
こもりまさあき●1972年生まれ。フリーランス。現在は、Webサイト構築関連業務やネットワーク関連業務の傍ら、テクニカルライティング、時にはアーティストのライブ撮影まで本業がわからない感じでの活動が主。近著に「XHTML+CSSデザイン 基本原則、これだけ。」など多数。 |





