
Illustrator(イラレ)で、画像などが徐々に透明になっていくグラデーションの作り方を解説します。
■使用する機能「長方形ツール」「グラデーション」「透明」「不透明マスクを編集」
1.透明になるグラデーションの作り方
(長方形/グラデーション/不透明マスク)
まずは、ファイルメニュー→“配置...”で使用する画像をアートボード上に配置します(図1)。

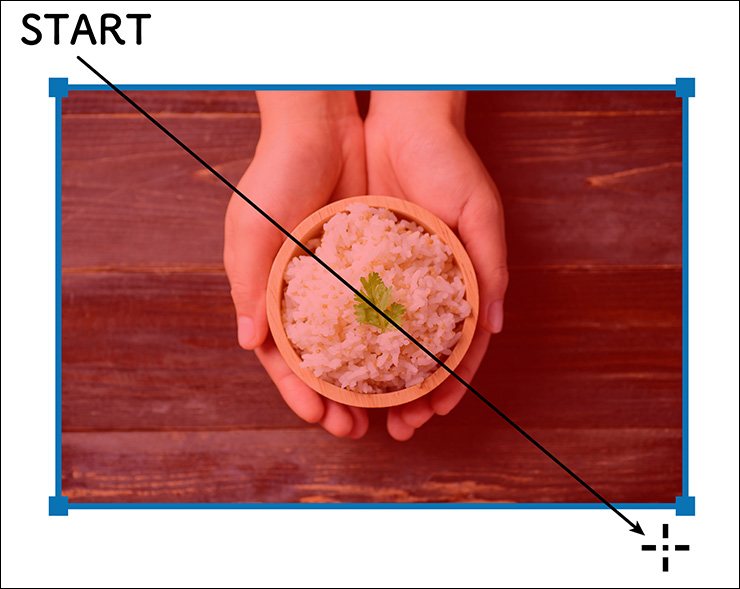
次に長方形ツールを選択して、画像と同じサイズの長方形にして重ねます(図2)。※下図では配置がわかりやすいように長方形の塗りをあえて半透明の赤にしていますが、通常は不透明度を下げる必要はありません。画像の前面に長方形を配置するのがポイントです。

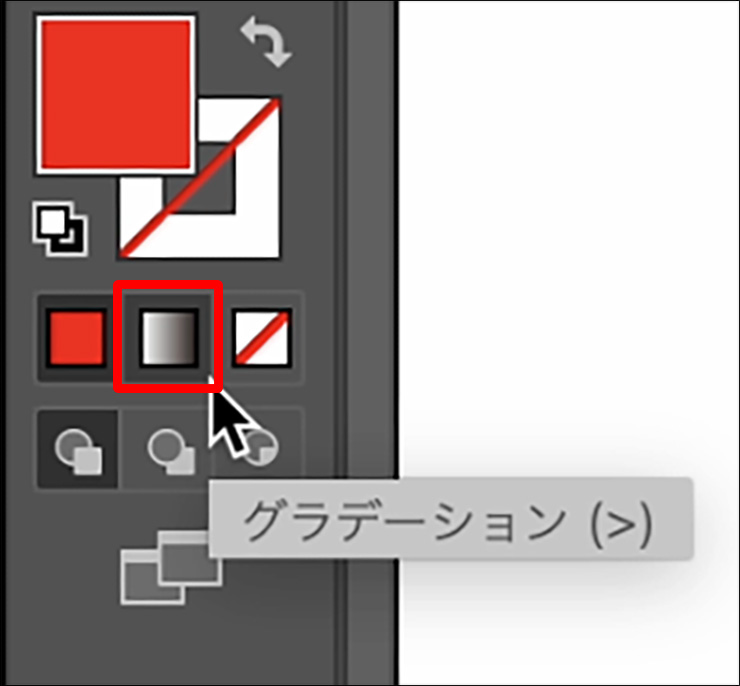
この長方形にグラデーションをつけていきます。ツールバー下部の「グラデーション」をクリックします(図3)。このとき必ず白黒のグラデーションにしておく必要があります。詳しくは後ほど。

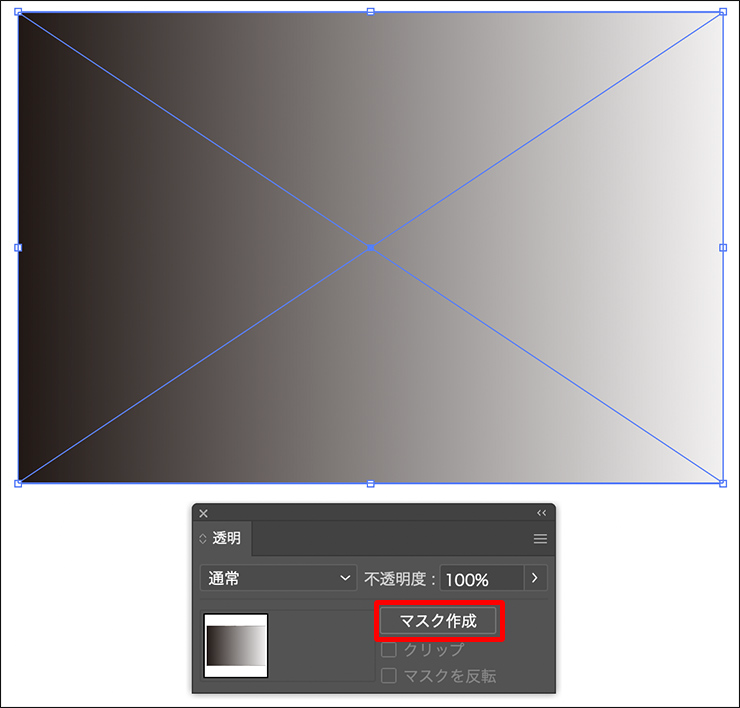
次にウインドウメニュー→“透明”で透明パネルを開き、先ほどの長方形と画像を選んだ状態で、[マスク作成]をクリック(図4)。透明のグラデーションをかけることができます(図5)。


2.「透明パネル」の操作方法と概要
この透明になるグラデーションは、「不透明マスク」という機能です(図6)。

不透明マスクでは、塗りの白い部分が「表示」されて、黒い部分が「非表示」に、グラデーションの中間のグレーが「半透明」になります。最初に白黒のグラデーションを使う必要があるといったのは、この不透明マスクを利用するためです。
長方形で作った白黒のグラデーションは見えなくなっていますが、不透明マスクという形で存在しています。それを編集するのが透明パネルです。
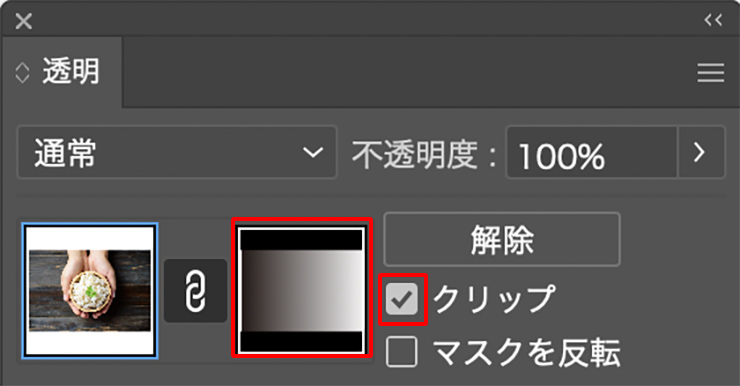
不透明パネルの[クリップ]にチェックを入れ、白黒のグラデーションのマークをクリックしておくと、不透明マスクを編集できます(図7)。

■グラデーションの調整
「不透明マスク=画像の上に重ねた白黒のグラデーション」なので、このグラデーションの位置を修正すると透明なグラデーションの位置を編集することができます。
グラデーションの調整は、ウインドウメニュー→“グラデーション”でグラデーションパネルを開いて設定します。
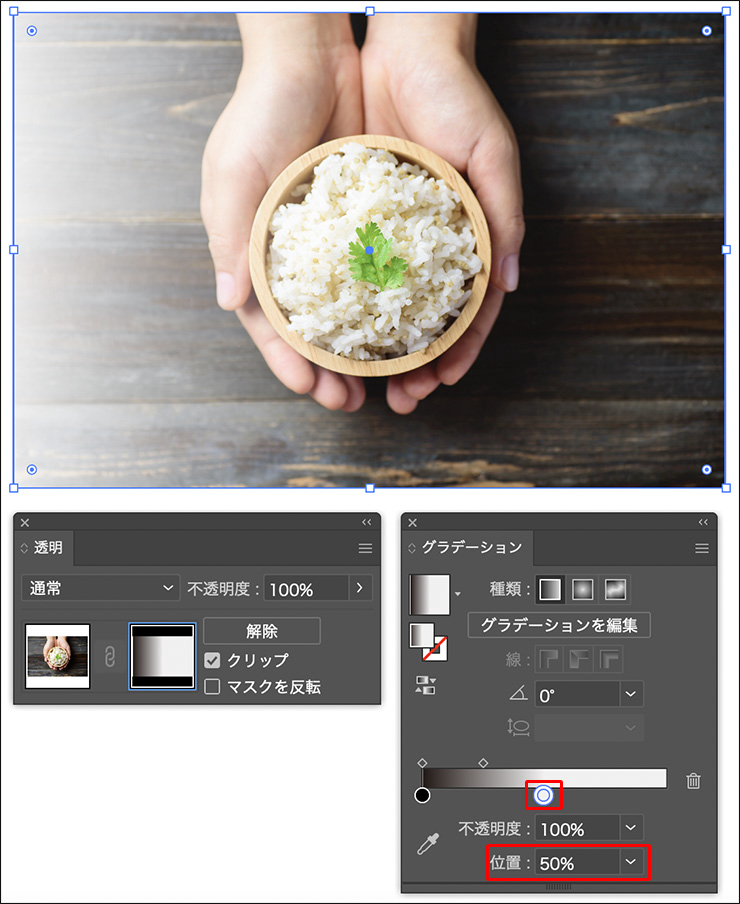
たとえば、白のグラデーションスライダーを選択して、[位置:50%]にすると(もしくはスライダーを左に動かす)、不透明マスクの位置が変わり、グラデーションのかかり具合も変わります(図8)。

■徐々に黒くなるグラデーションの作り方
さらに、長方形ツールで塗りが黒の長方形を作って、オブジェクトメニュー→“重ね順”→“背面へ”で、画像の背面に黒の長方形を配置すれば、徐々に黒くなる画像もできます(図9)。

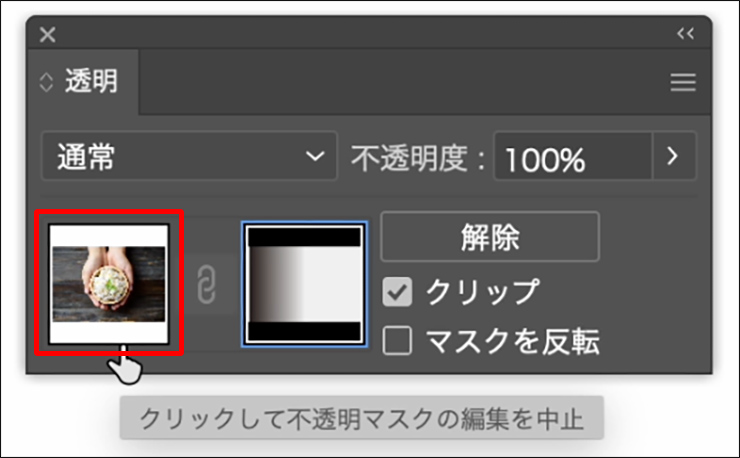
ちなみに、不透明マスクの編集中は、通常のオブジェクトにはさわれなくなるので注意が必要です。通常のオブジェクトを編集するときは、透明パネルのオブジェクトの部分([クリックしてク不透明マスクの編集を中止])をクリックしましょう(図10)。

以上、Illustratorで画像などが徐々に透明になっていくグラデーションの作り方でした。透明のグラデーションも普通のグラデーションの塗りと同様に、使用頻度の高い設定です。ぜひ覚えましょう。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A












2022.11.01 Tue