
Illustrator(イラレ)で異なるオブジェクトなどをブレンドするときに使う「描画モード」の概要や種類、どのように変化するかを解説します。
■使用する機能「透明パネル」「描画モード」
描画モードは透明パネルで表示・選択する
Illustrator(イラレ)には、「描画モード」という重なった色をブレンドする機能があります。描画モードを理解することで、オブジェクトに影をつけて立体的に見せたり、透明感を出したり、表現にバリエーションをつけることができます。この描画モードについて解説致します。
描画モードは、2つオブジェクトがある状態で利用します(図1)。

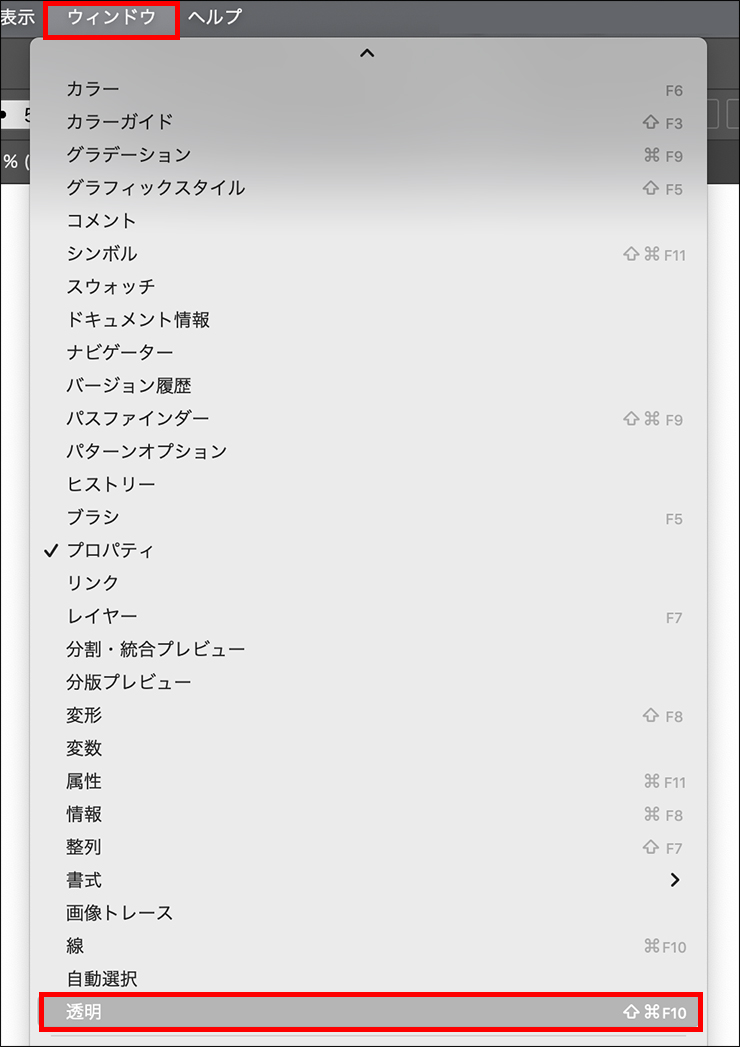
描画モードは、透明パネルで変更します。透明パネルは、ウィンドウメニュー→“透明”で表示しましょう(図2)。

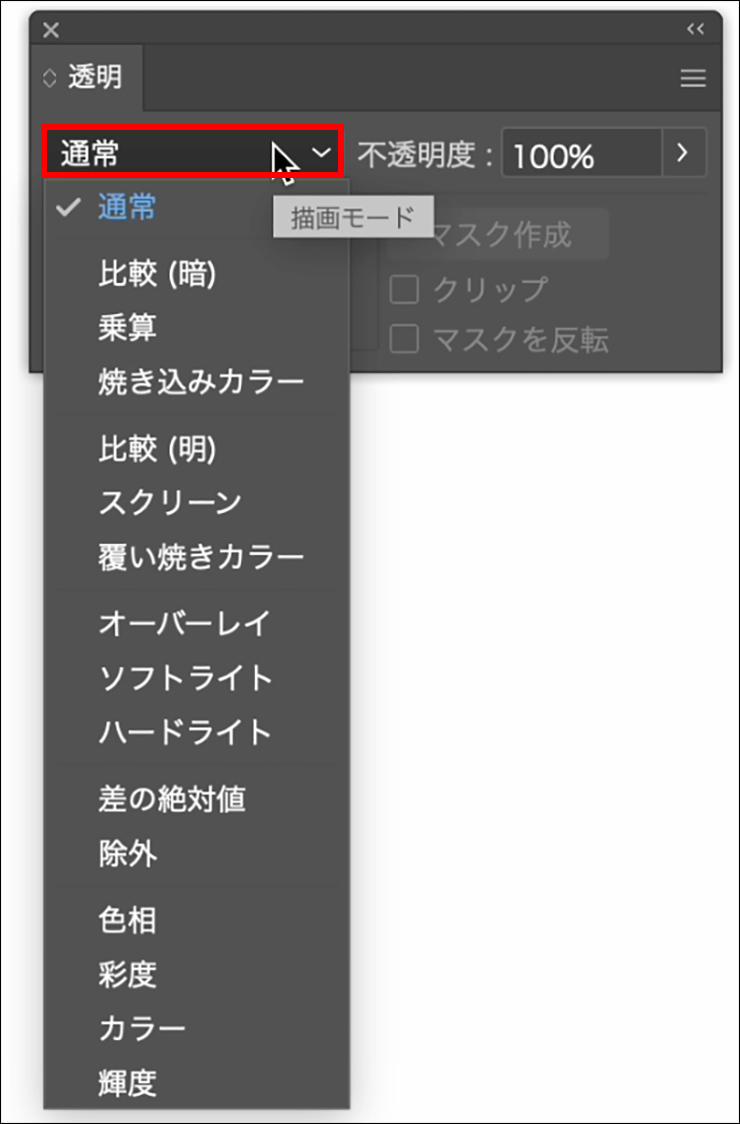
前面のオブジェクトを選択して、透明パネルの[通常]と表示された部分(ここが描画モード)を押すと(図3)、描画モードを切り替えることができるので、この中のいずれかを選択すると、オブジェクトにさまざまな効果を与えることができます。

描画モードを変更する方の色(前面のオブジェクトの色)を「ブレンドカラー」、下に重なった方の色(背面のオブジェクトの色)をベースカラーと言います(図4)。

描画モードの種類は、次の15種類です。
- 描画モードの種類
- 比較(暗)
- 乗算
- 焼き込みカラー
- 比較(明)
- スクリーン
- 覆い焼きカラー
- オーバーレイ
- ソフトライト
- ハードライト
- 差の絶対値
- 除外
- 色相
- 彩度
- カラー
- 輝度
順番に解説していきます。
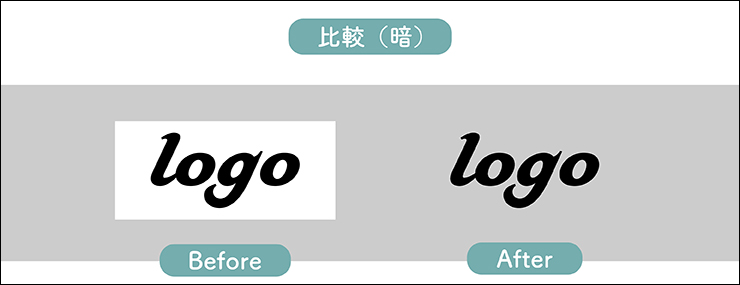
比較(暗)
[比較(暗)]は、ブレンドカラー(前面のオブジェクトの色)とベースカラー(背面のオブジェクトの色)の暗い方の色が表示されます。たとえば、グレーの背景(ベースカラー)に、白背景がついたJPEGのロゴ画像を配置して[描画モード:比較(暗)]に変更すると、ロゴ周りの白地よりも背景のグレーが暗く、ロゴ周りはグレーが表示されるために、切り抜いたような状態で表示されます(図5)。

乗算
[乗算]は、ブレンドカラーとベースカラーの色をかけ合わせた色で表示されます。かけ合わせると色が濃く・暗くなります。画像ではグリーンの上に(前面に)、薄いグレーを重ねて[乗算]にしていますが、このように影を表現するときなど、よく使われる描画モードです(図6)。

[描画モード:乗算]は、黒を乗算にしても黒にしかならず、白を乗算にしても変化しないという特徴があります。
焼き込みカラー
[焼き込みカラー]は、ベースカラーの色が暗くなって、ブレンドカラーに反映して表示されます。その名の通り、焼かれたような色合いになるため、木に焼印をしたような表現などでよく使われます(図7)。

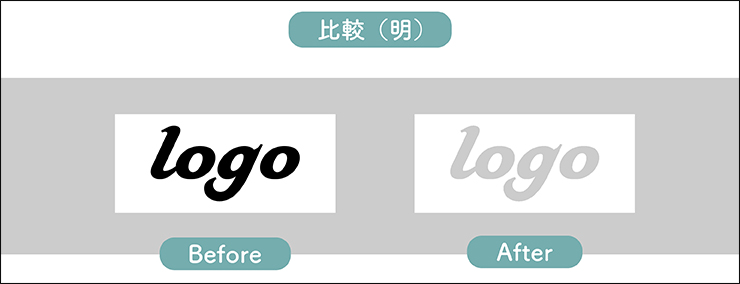
比較(明)
[比較(明)]は、ブレンドカラーとベースカラーの明るい方の色が表示されます。たとえば白黒の画像を[描画モード:比較(明)]に変更すると、黒い部分を切り抜いたような状態で表示されます(図8)。

スクリーン
[スクリーン]は、ブレンドカラーとベースカラーを掛け合わせて、反転して明るく表示させます。黒を[スクリーン]にしても透明になり、白を[スクリーン]にしても変化しないという特徴があります(図9)。

たとえば光やガラスなど透明感のあるものに使うと、雰囲気よく仕上がります。
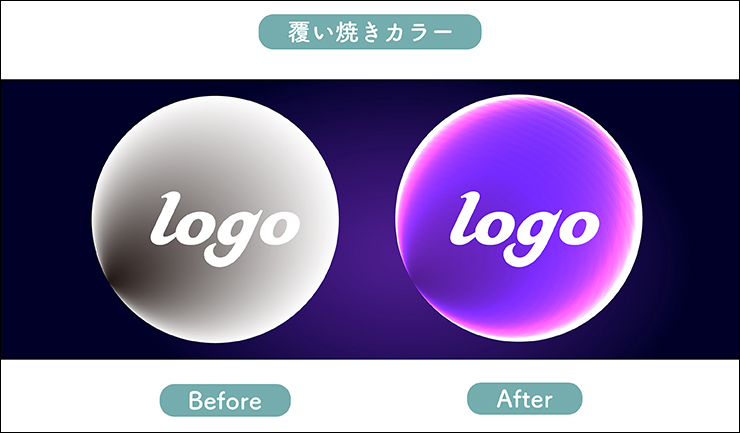
覆い焼きカラー
[覆い焼きカラー]は、ベースカラーを明るくして、ブレンドカラーに反映して表示します。暗いグラデーションのベースカラーに白黒のグラデーションのブレンドカラーを[描画モード:覆い焼きカラー]にすると、まぶしく光るような光を表現することができます(図10)。

オーバーレイ
[オーバーレイ]は、ブレンドカラーとベースカラーに対して、暗い部分は乗算、明るい部分はスクリーンで表示されます。スクリーンよりも柔らかく透明感を表現できるモードとイメージしておきましょう(図11)。

ソフトライト
[ソフトライト]は、ブレンドするオブジェクトが、50%グレーより明るい場合は覆い焼きで、50%グレーより暗い場合は焼き込んだように表示されます。オーバーレイをさらに柔らかくした印象のモードとイメージしましょう(図12)。

ハードライト
[ハードライト]は、ブレンドするオブジェクトが、50%グレーより明るい場合はスクリーンで、50%グレーより暗い場合は乗算のように表示されます。黒を乗算にしても黒にしかならず、白をスクリーンにしても変化しないという特徴があるため、よりコントラストの強い表現になります(図13)。

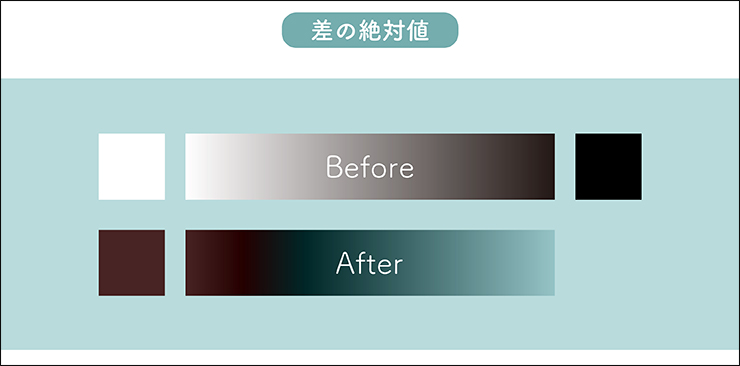
差の絶対値
[差の絶対値]は、ブレンドカラーとベースカラーの明度の高い方から低い方を引いてブレンドされた表現になります。白の場合は色が反転して、黒の場合は影響がありません。その中間は明度の低いほうが引かれます(図14)。

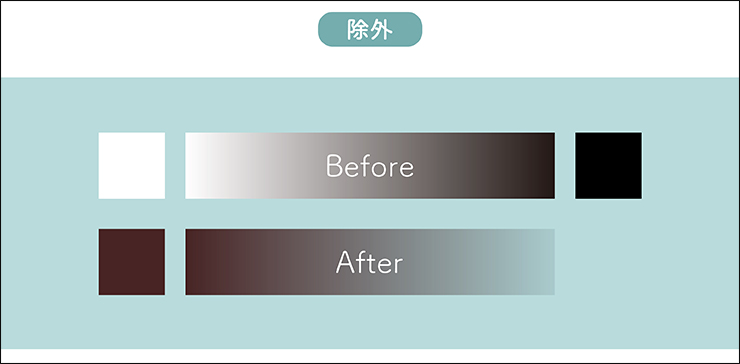
除外
[除外]は、差の絶対値と同じような特性を持っていますが、コントラストが弱くなります(図15)。

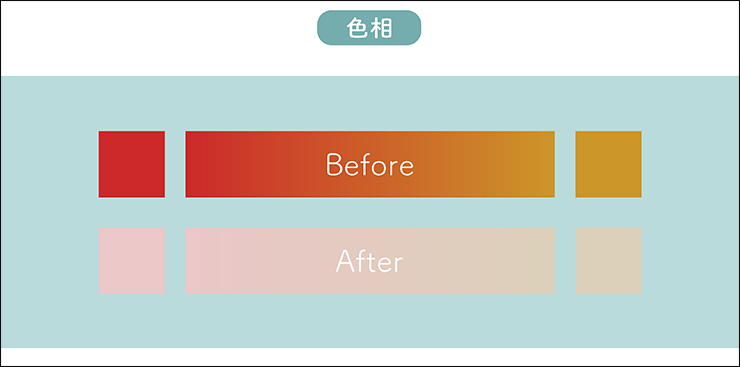
色相
[色相]は、ベースカラーの明度と彩度で、色相はブレンドカラーのものが適用されます。明度・彩度・色相とも数値が完全一致とはなりませんが、ベースの色にトーンを近づけたいときに使うといいかもしれません(図16)。

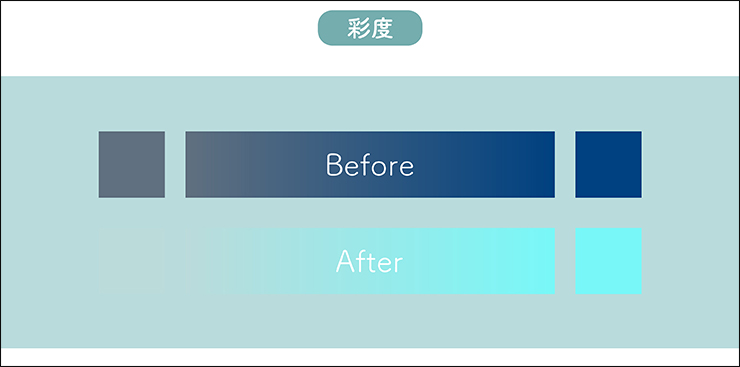
彩度
[彩度]は、ベースカラーの明度と色相で、彩度はブレンドカラーのものが適用されます(図17)。

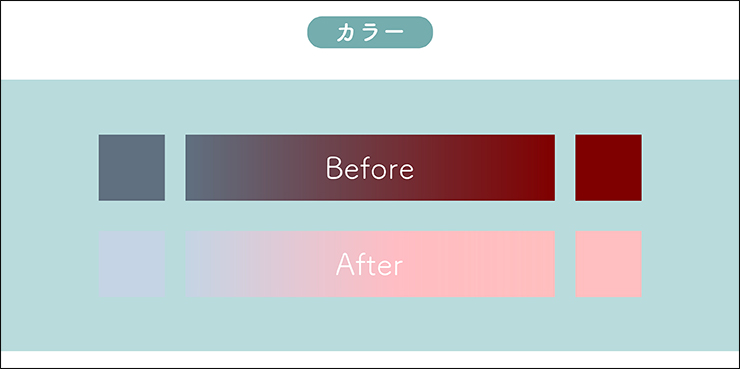
カラー
[カラー]は、ベースカラーの明度で、色相・彩度はブレンドカラーのものが適用されます(図18)。

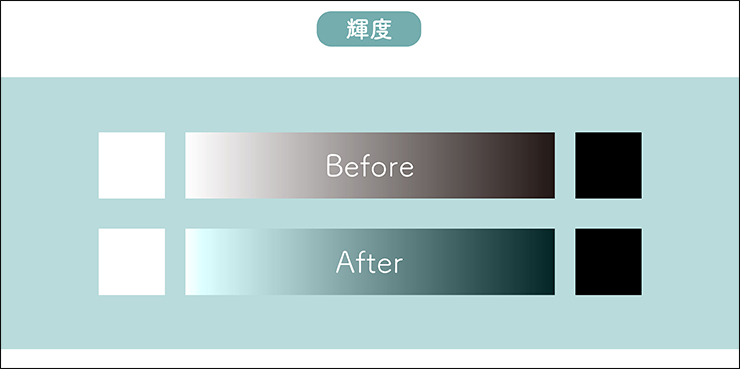
輝度
[輝度]は、ベースカラーの色相・彩度で、明度はブレンドカラーのものが適用されます(図19)。

このようにIllustratorの描画モードはたくさんありますが、[乗算]や[オーバーレイ]などが比較的イメージしやすく、効果もわかりやすいはずです。使いやすいものから徐々に覚えると良いでしょう。
以上、Illustratorの描画モードの概要や種類、使い分けの解説でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A











2023.03.01 Wed