
Illustrator(イラレ)で文字を円形に配置する方法を解説します。円に沿った文字の配置はエンブレムやロゴなど、さまざまなデザインに応用が効く手法です。円周上の文字の位置を調整する方法や、文字の向きを反転させる方法なども併せて紹介します。
■使用する機能「楕円形ツール」「パス上文字ツール」
1.パス上文字ツールで円に沿って文字を入力する
円に沿って文字を配置(円形に文字を配置)するには、パス上文字ツールを使用します。パス上文字ツールとは、名前の通りパスの形に沿って文字を入力できるツールです。四角いオブジェクトなら四角く、丸いオブジェクトのパスに使えば丸く文字を入力することができます。
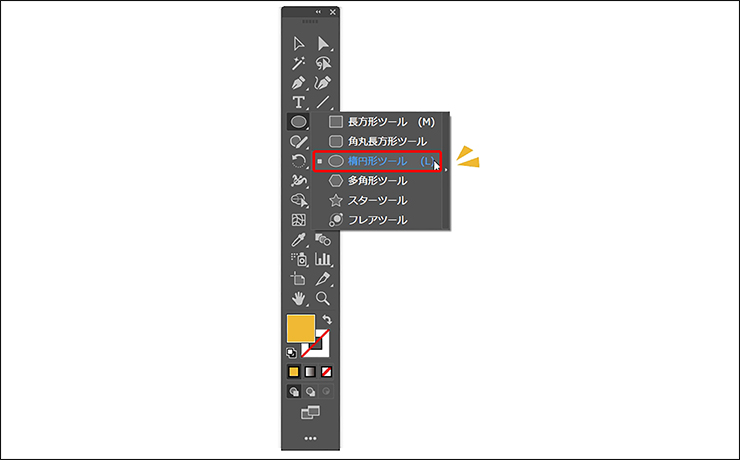
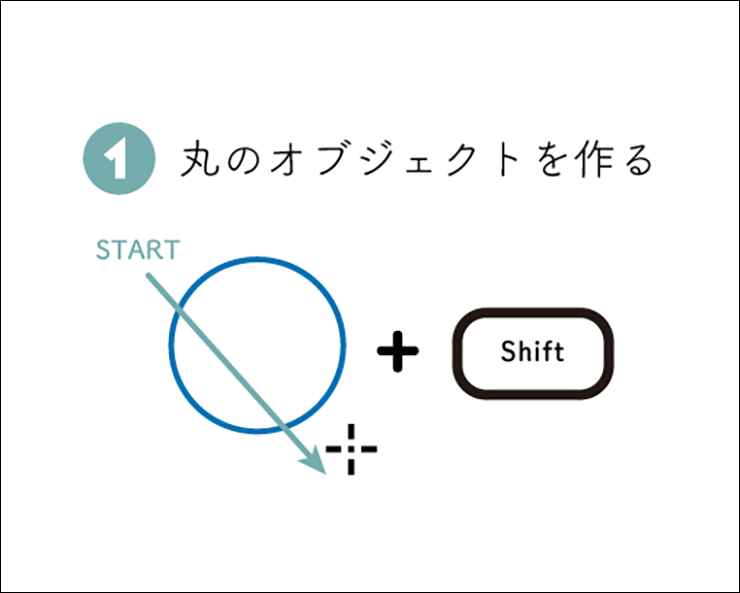
そのため、まずは土台となる円形のパスを描く必要があります。ツールバーから楕円形ツールを選び(図1)、shiftキーを押しながらドラッグして正円を描きます(図2)。


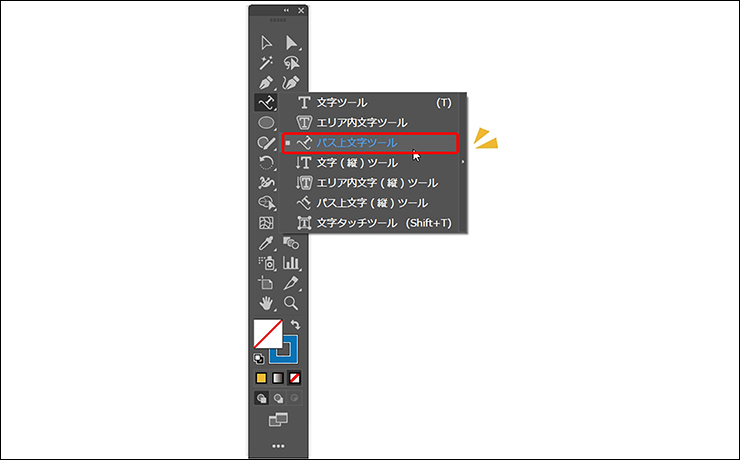
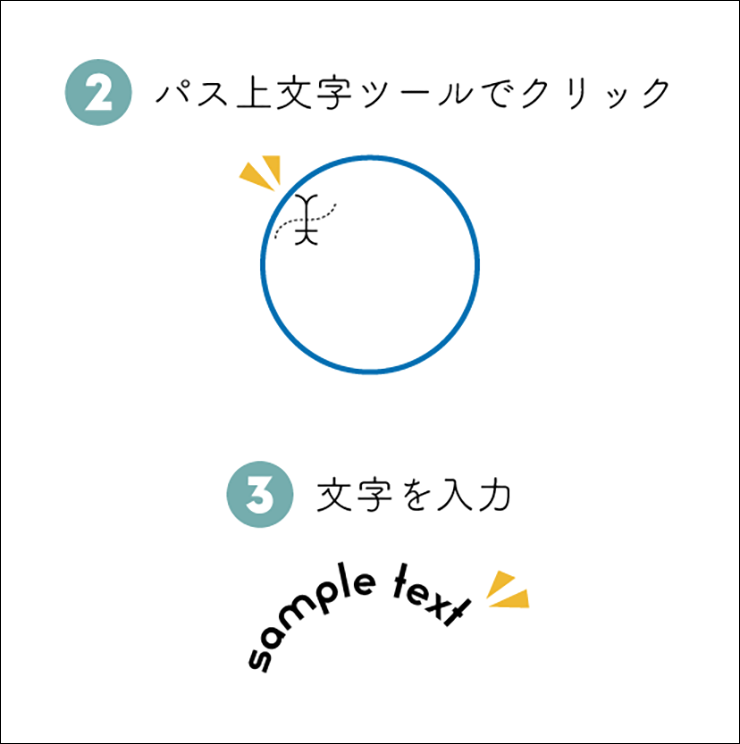
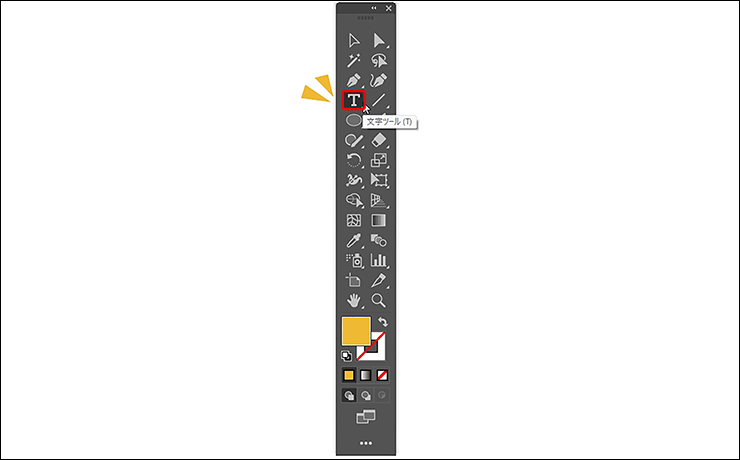
次に、文字ツールを長押ししてパス上文字ツールを選んだら(図3)、円の線の部分(パス)をクリックすると、その位置を始点として円に沿って文字を入力できるようになります(図4)。


ただし文字が入力できるようになると、土台の円は[塗り]や[線]の色が失われて透明になってしまいます。元の円をデザイン要素として使いたい場合などは、パス上文字ツールを使う前に円をコピーしておくとよいでしょう。
2.文字の開始位置を調整する
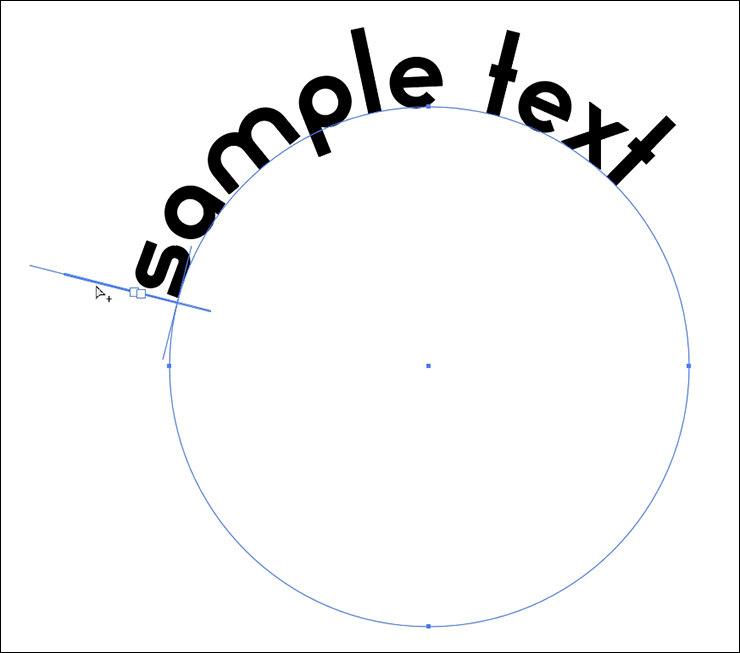
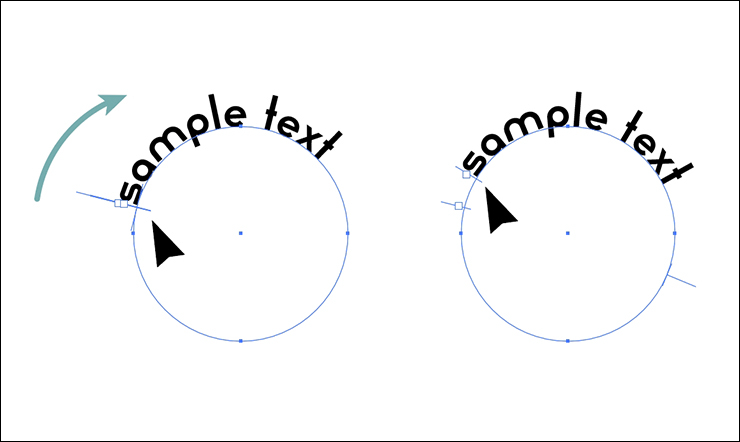
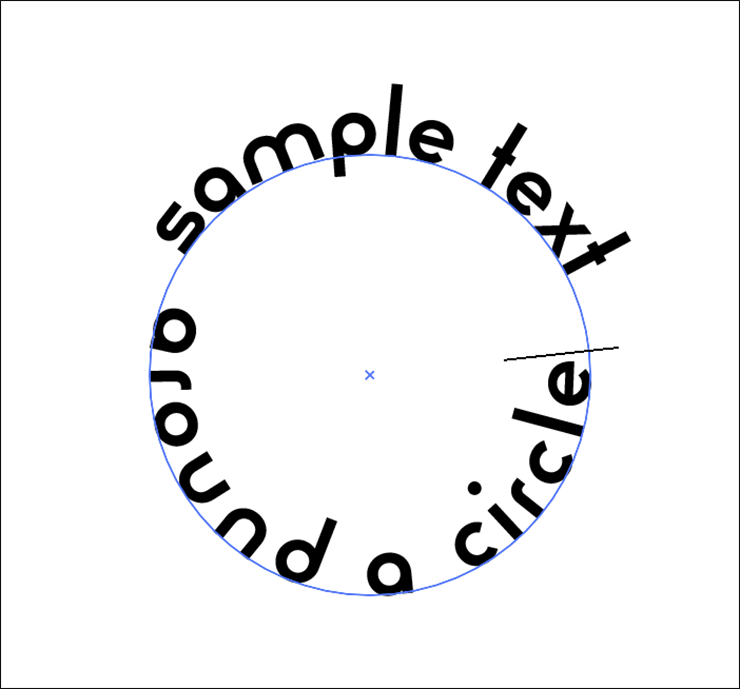
文字を入力したあとで、その位置を調整することもできます。パス上文字ツールで入力した文字の先頭に縦線(ブラケットと呼びます)があるので(図5)、選択ツールでそれをドラッグすれば文字の位置を動かすことができます(図6)。


3.文字の向きを反転させる
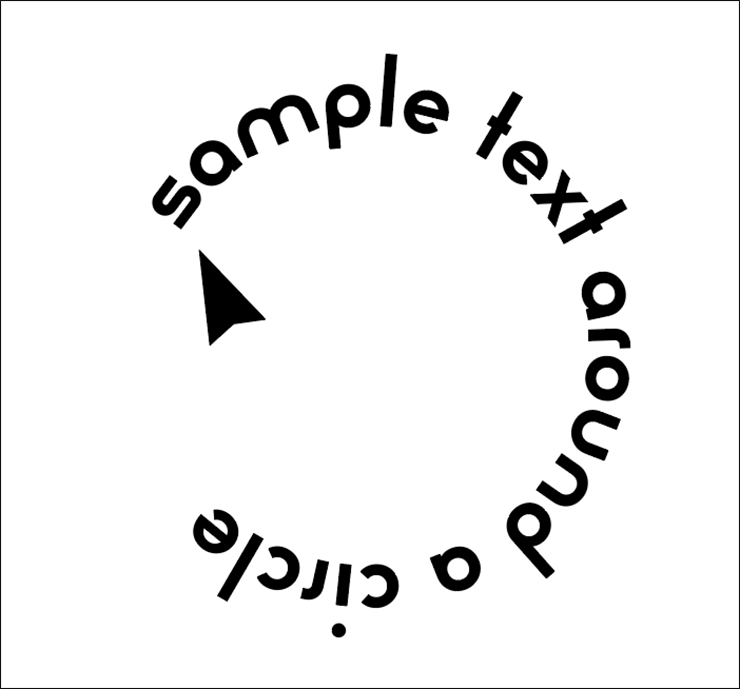
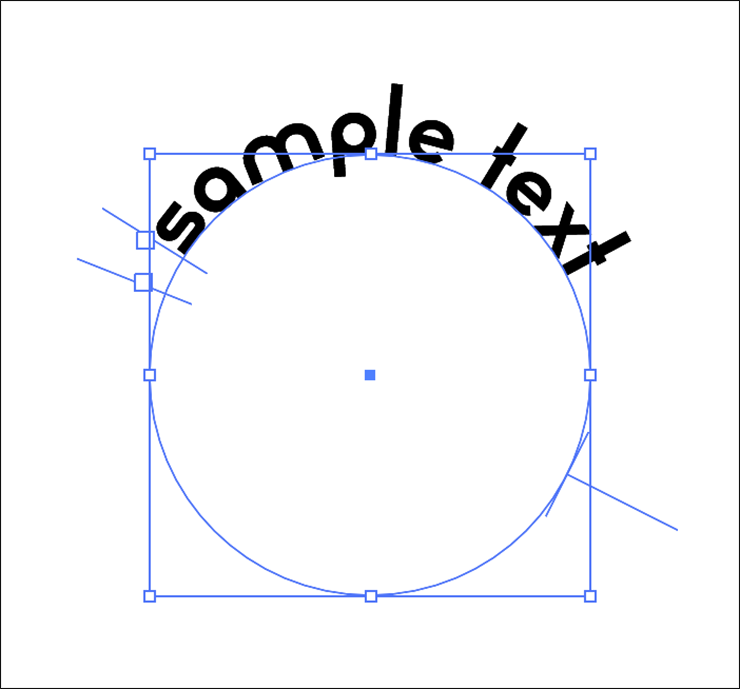
円に沿って文字を入力していくと、下側の文字は上下が逆転するため読みづらくなってしまいます(図7)。可読性が重要でない場合はこのままでもいいのですが、下側だけ文字の向きを反転して読みやすくすることもできます。

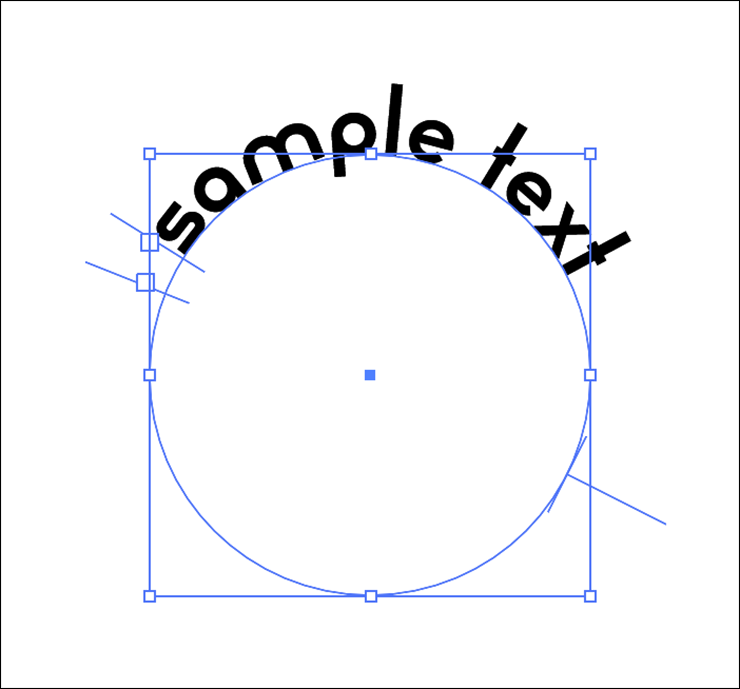
手順は、まず選択ツールで円に沿って入力した文字を選択します(図8)。それをコピーしたら、編集メニュー→“前面へペースト”を実行します(図9)。元の文字の前面に重なってペーストされるので、一見何も変わってないように思えますが心配いりません。


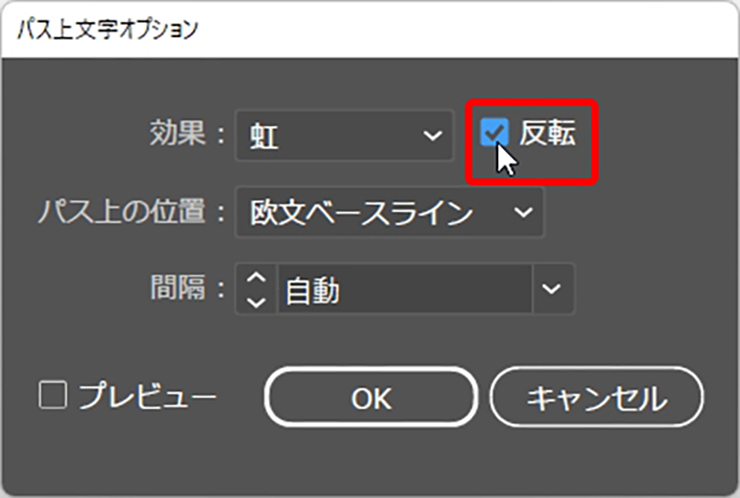
続いて、ツールバーの文字ツール(パス上文字ツールでも問題ありません)のアイコンをダブルクリックすると(図10)、「パス上文字オプション」ダイアログが表示されるので、[反転]にチェックを入れて[OK]をクリックします(図11)。


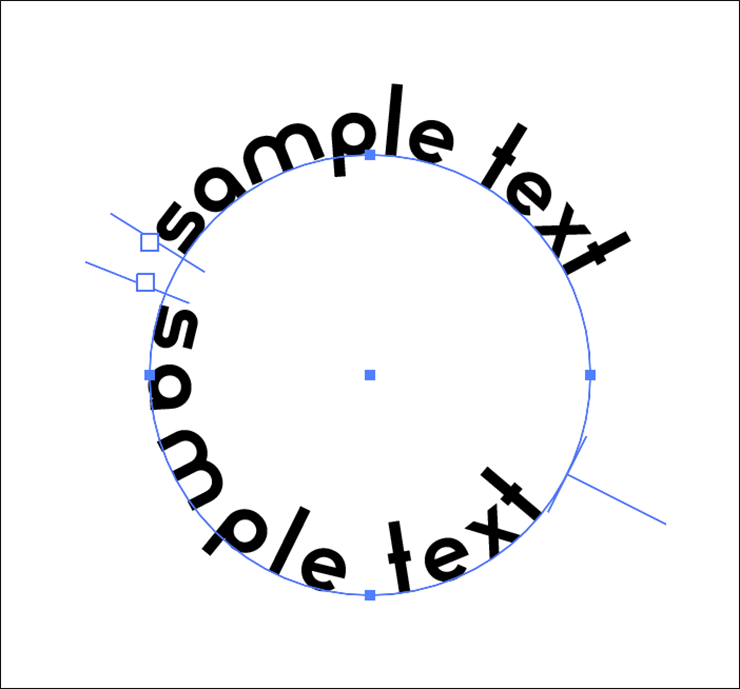
これで、文字の向きが反転するので(図12)、好きな文字を入力し直します(図13)。


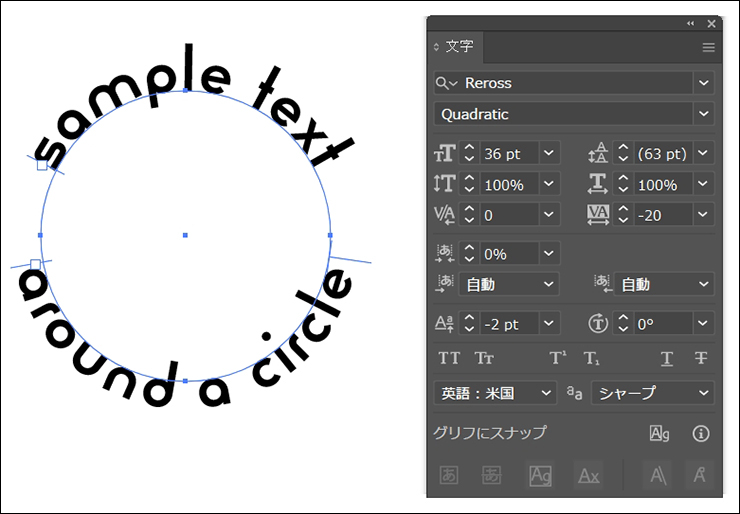
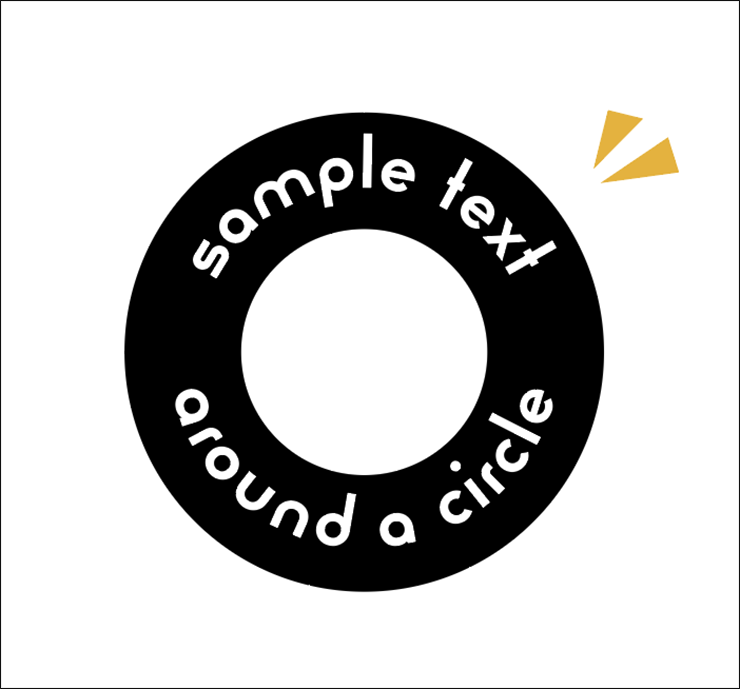
あとは文字パネルの[ベースラインシフト]や[トラッキング]、[文字間のカーニング]を変更したり、ブラケットで文字の位置を動かしたりして調整すればOK(図14)。ロゴマークを作ったり、デザインにアクセントをつけたりと、さまざまな用途に活用できます(図15)。


以上、Illustrator(イラレ)で、円に沿って文字を配置(円形に文字を配置)する方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:山口優
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A












2023.03.01 Wed