
Illustrator(イラレ)で吹き出しを作る方法を説明します。楕円にしっぽをつけたシンプルな形のものから、ギザギザや雲型、集中線型などの応用的な吹き出しまで、さまざまなバリエーションを紹介。マンガ制作などに欠かせない要素ですので、ぜひ習得してみてください。
■使用する機能「楕円形ツール」「ペンツール」「ダイレクト選択ツール」「パスファインダー」「ジグザグ」「パンク・膨張」「直線ツール」「線パネル」「個別に変形」「ブラシツール」
1.楕円形の簡単な吹き出しの作り方
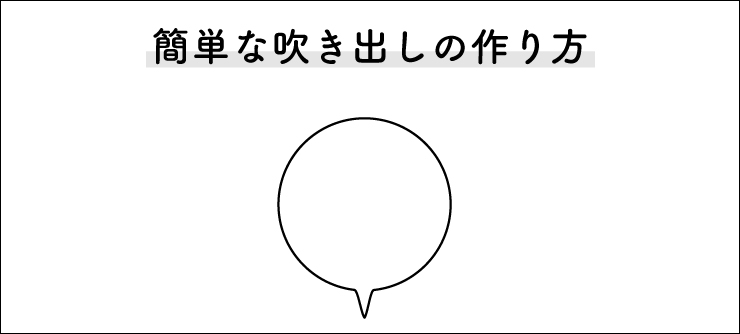
まずはシンプルな楕円形の吹き出しの作り方を紹介します(図1)。

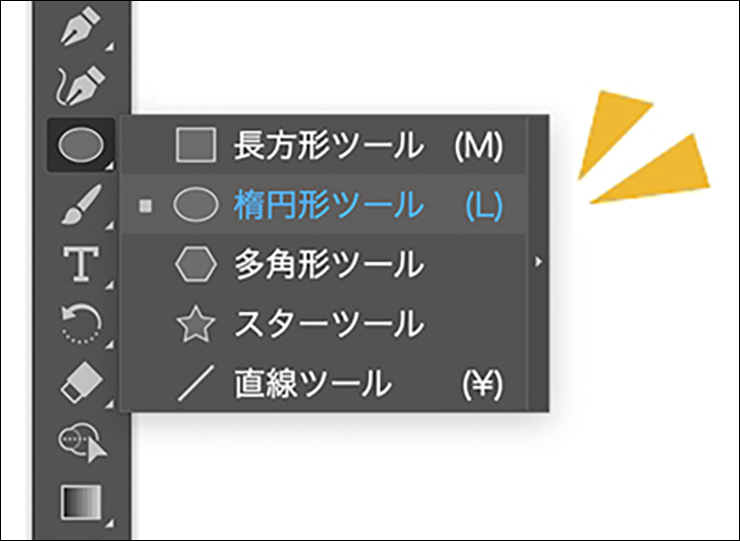
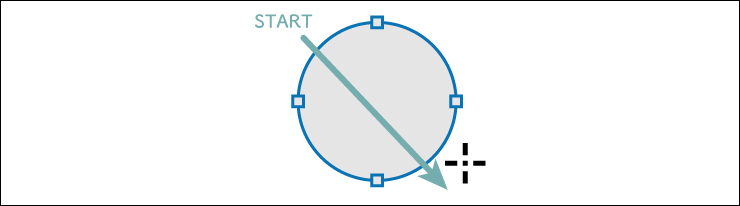
方法は簡単で、ツールバーの長方形ツールを長押しして、楕円形ツールを選び(図2)、アートボード上でドラッグして楕円を描きます(図3)。


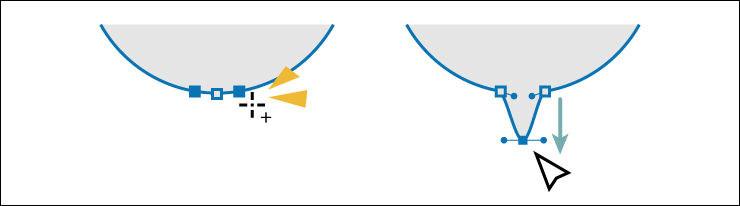
続いて、ペンツールで、楕円の一番下のアンカーポイントの両脇をクリックして、2つのアンカーポイントを追加します。あとは、ダイレクト選択ツールで、この3つ並んだアンカーポイントのうち、真ん中をドラッグして外側に動かします(図4)。

これで楕円にしっぽのついたベーシックな吹き出しが完成です(図5)。

2.雲形の吹き出しを作る
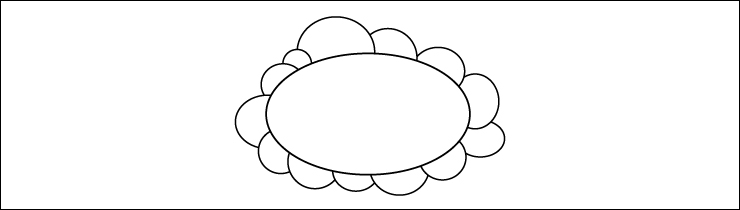
次に雲のようなふわふわとした吹き出しを作る方法を紹介します(図6)。

ベーシックな吹き出しと同様に、楕円形ツールを使用します。
まず、仕上がりをイメージしながら大きさの異なる楕円をいくつも描き、それらを重ね合わせます(図7)。このとき、隙間ができないように配置するのがコツです。

だいたいの位置が決まったら、ウィンドウメニュー→“パスファインダー”を選んで、パスファインダーパネルを表示します。
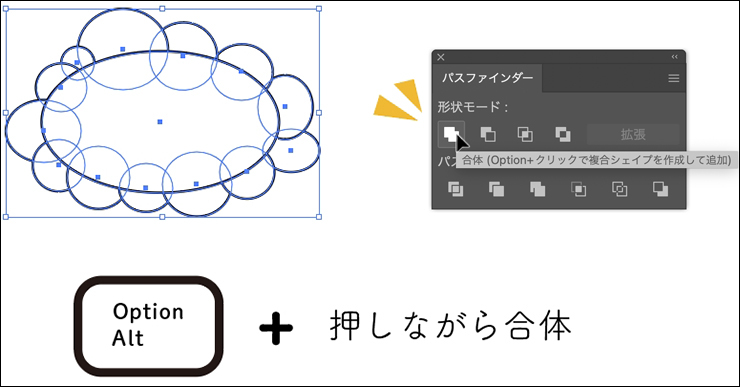
続いて、描いた楕円をすべて選択したあと、optionキー(Macの場合。WindowsではAltキー)を押しながらパスファインダーパネルの[形状モード:合体]をクリックします(図8)。

これによって、元の楕円のデータを保持したままひとつの図形にまとめることができます。この状態を「複合シェイプ」と言います。
ちなみに、optionキーまたはAltキーを押さずにパスファインダーパネルの[形状モード:合体]をクリックすると、元の楕円のデータは失われて単一のオブジェクトになってしまいます。そのため後から個々の楕円の位置や大きさなどを変更することができません。
ざっと大まかな形を作ってから細かく調整していきたい場合は、複合シェイプにしておくことをおすすめします。
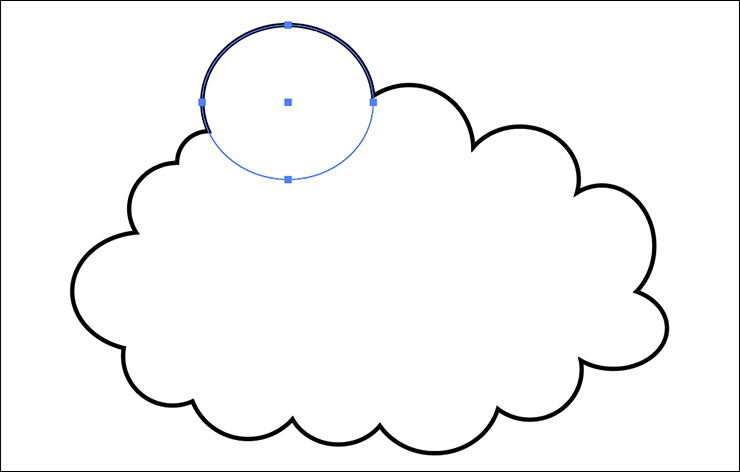
複合シェイプにした場合は、ダイレクト選択ツールで個々の楕円をドラッグして動かしたり、大きさを調整したりすることができます(図9)。

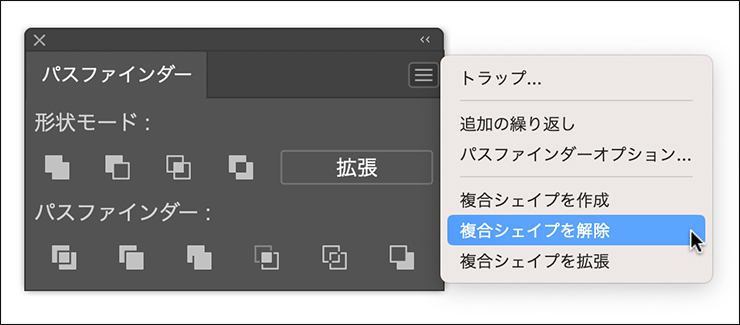
また、パスファインダーパネルメニュー→“複合シェイプを解除”を選ぶことで、複合シェイプにする前の状態に戻すこともできます(図10)。

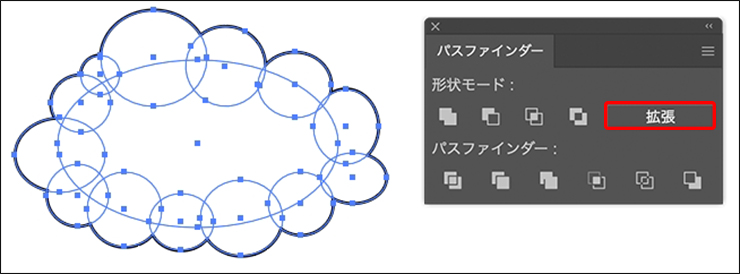
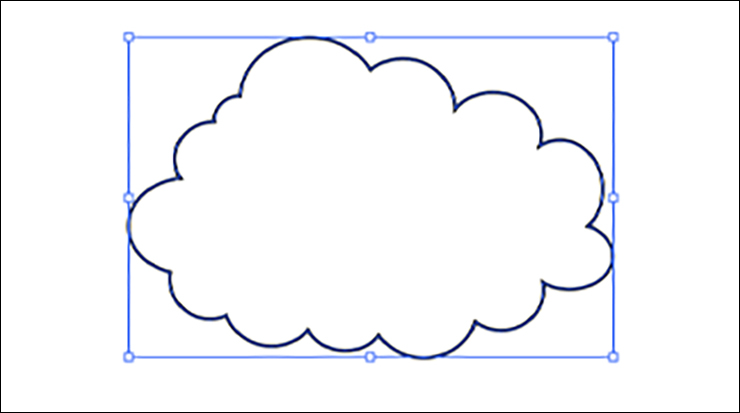
複合シェイプを細かく調整してイメージ通りのふわふわした形になったら、複合シェイプを選択した状態でパスファインダーパネルの[拡張]をクリックすると(図11)、複合シェイプの状態を終わらせて単一のオブジェクトにすることができます(図12)。


あとはベーシックな吹き出しと同じ手順でしっぽを作れば、雲形の吹き出しの完成です(図13)。

3.ギザギザの吹き出しを作る
声を張り上げた印象を表現するのにピッタリなギザギザの吹き出しを作る方法です(図14)。

まず、楕円形ツールで楕円を描いたら、その楕円を選択した状態で、効果メニュー→“パスの変形”→“ジグザグ...”を選びます。
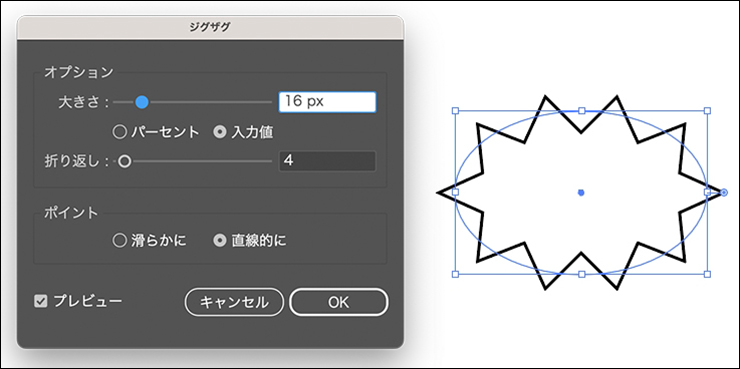
「ジグザグ」ダイアログが表示されるので、[プレビュー]にチェックを入れて、[ポイント:直線的に]を選択。プレビューを確認しながら[大きさ]や[折り返し]を入力して形を整えます(図15)。

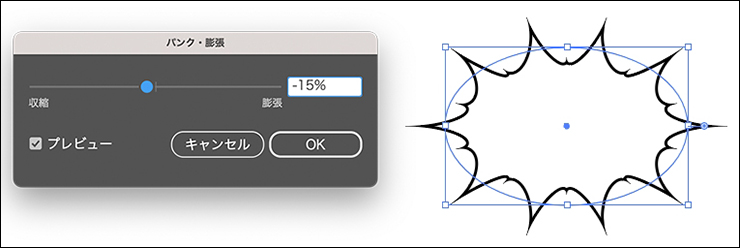
続いて、効果メニュー→“パスの変形”→“パンク・膨張...”を選び、[プレビュー]にチェックを入れてプレビューを確認しながらスライダーを動かし、好みの形に整えたら完成です(図16)。

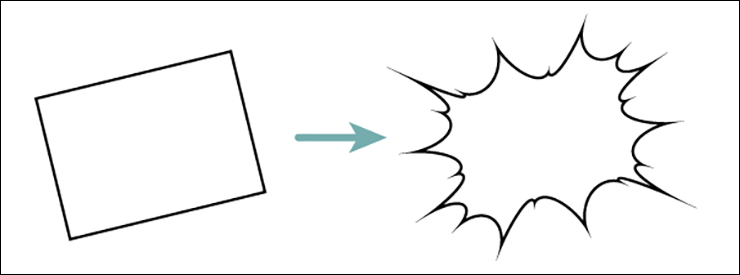
楕円ではなく、四角形や多角形をベースにしても、雰囲気のよい吹き出しになります(図17)。いろいろ試してみましょう。

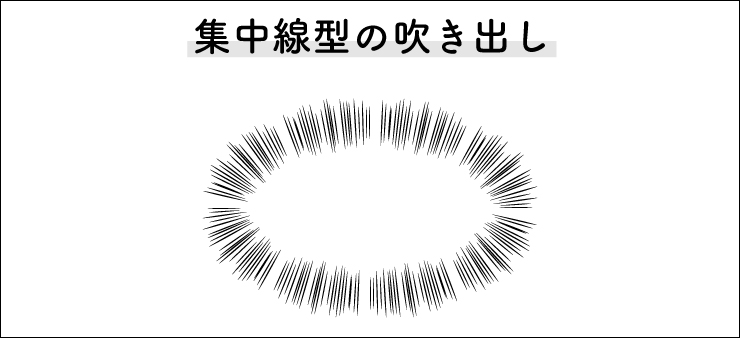
4.集中線型の吹き出しを作る
集中線型の吹き出しは、いろいろな作り方がありますが、ここではブラシツールを活用する方法を紹介します(図18)。

5.ふくらみのある縦線を作成(集中線型の吹き出し)
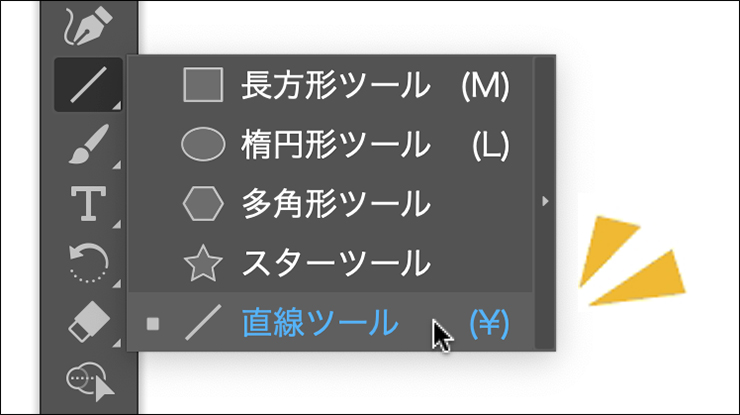
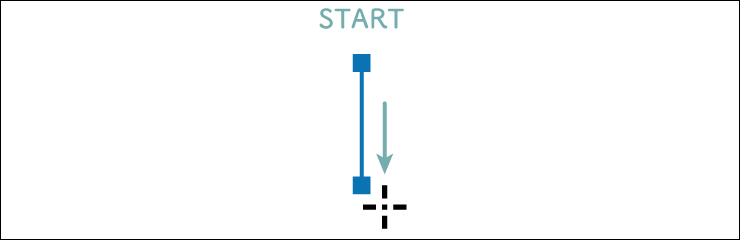
まずはツールバーで直線ツールを選び(図19)、shiftキーを押しながら上から下にドラッグして縦線を引きます(図20)。


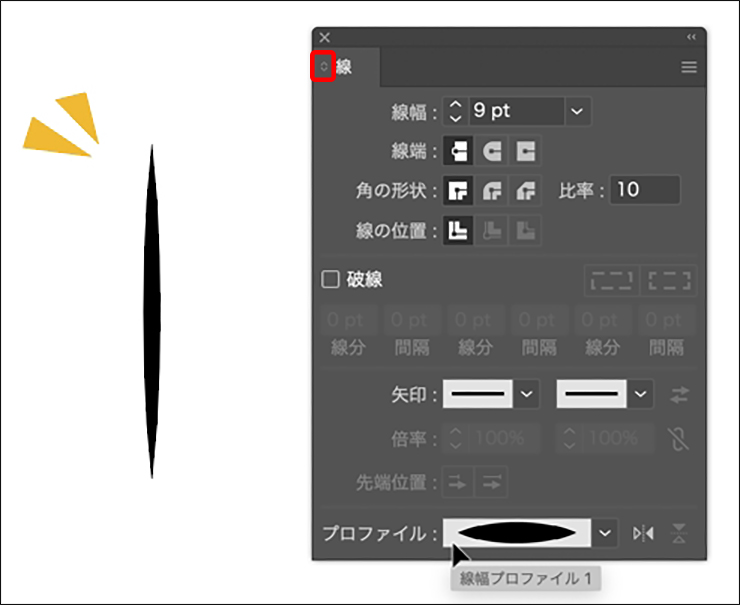
続いて、ウィンドウメニュー→“線”を選んで線パネルを表示させ、先ほど描いた縦線を選択して、線パネルを[プロファイル:線幅プロファイル 1]に設定します(図21)。

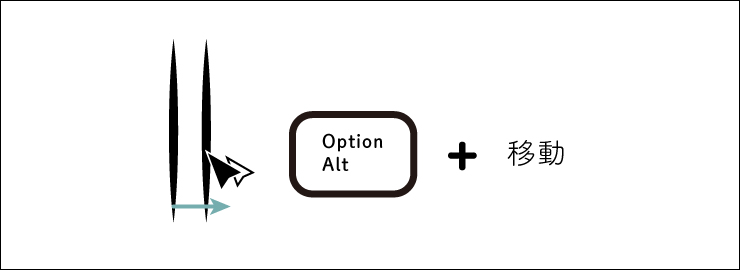
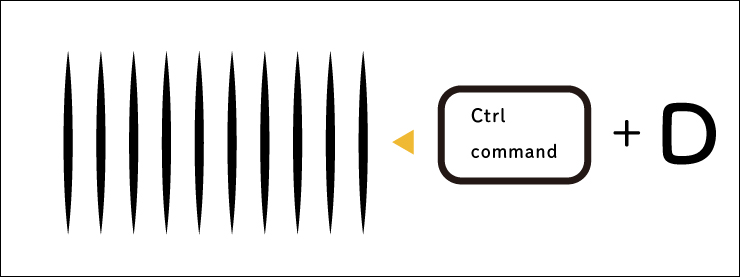
optionキー(Macの場合。WindowsではAltキー)を押しながら、選択ツールでこの縦線を横方向にドラッグすると、縦線がドラッグした先に複製されます(図22)。そのままcommandキー(Macの場合。WindowsではCtrlキー)+Dキーを押すと、同じ作業(この場合は複製)を繰り返すことができます。

そこで、command+Dキーを繰り返し押して縦線を10本くらいに複製します(図23)。

6.縦線をランダムに配置(集中線型の吹き出し)
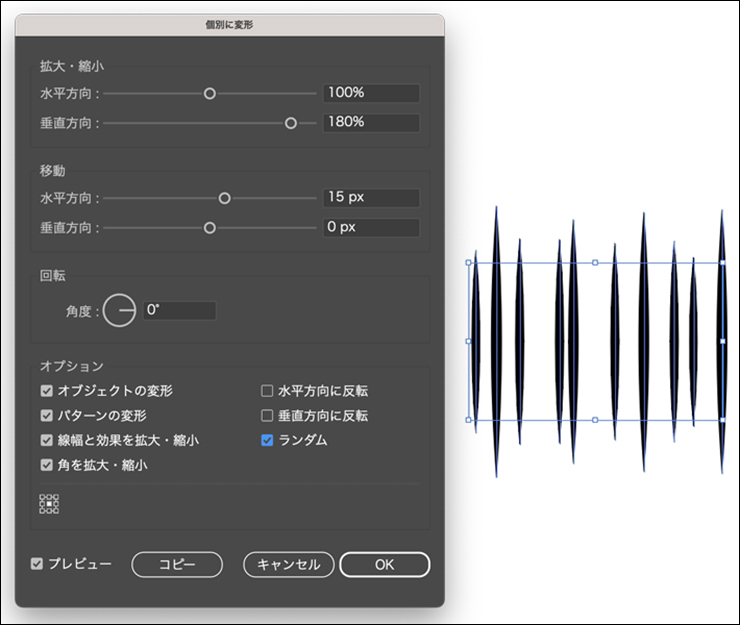
できた縦線をすべて選択して、オブジェクトメニュー→“変形”→“個別に変形...”を選び、[プレビュー]と[ランダム]にチェックを入れ、[拡大・縮小]の[垂直方向]と、[移動]の[水平方向]の数値を調整します。
ここでは[拡大・縮小]を[垂直方向:180%]、[移動]を[水平方向:15px]としましたが、入力した数値に合わせて縦線がランダムな長さ・間隔になるので、プレビューを確認しながらちょうどいい状態になるよう調節してみてください(図24)。うまくできたら[OK]をクリックして確定します。

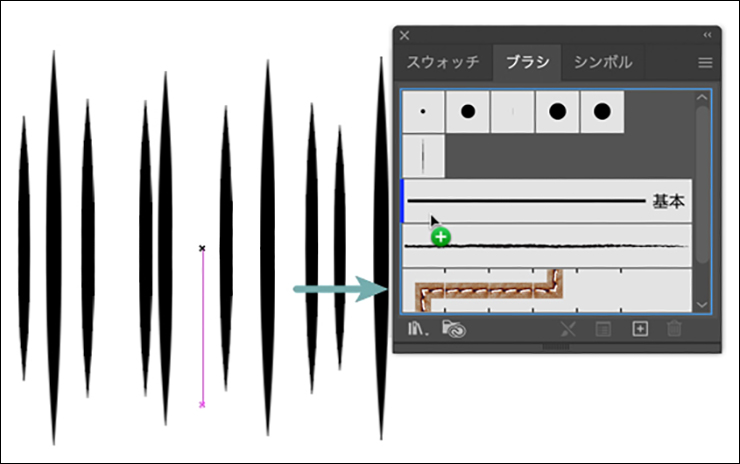
次にウィンドウメニュー→“ブラシ”を選んでブラシパネルを表示させ、縦線をすべて選択した状態でブラシパネル上にドラッグ&ドロップします(図25)。

7.線の束をブラシに登録(集中線型の吹き出し)
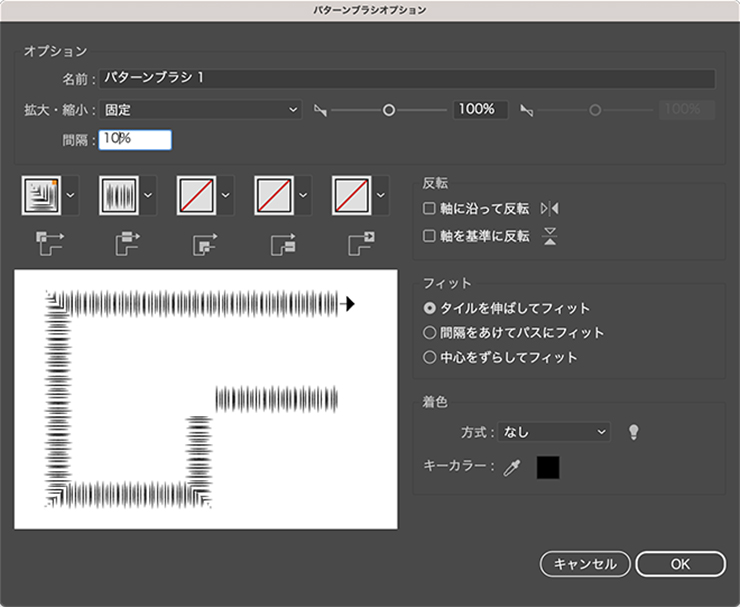
「新規ブラシ」ダイアログが表示されるので、[新規ブラシの種類を選択:パターンブラシ]を選び、「パターンブラシオプション」ダイアログで[間隔:10%]に設定して[OK]をクリックして登録します(図26)。

あとは楕円形ツールで描いた楕円を選択した状態で、ブラシパネルから登録したブラシをクリックして適用すれば集中線型吹き出しが完成(図27)。集中線の長さを調節したいときは、吹き出しを選択した状態で線パネルの線幅を調整してみましょう。

以上、Illustratorで図形の角を丸くする方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:山口優
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A












2022.11.01 Tue