
まだ使い始めたばかりで、Flashの概念をコンバートしながらBlendの操作を試しているのですが、さわっているうちに徐々に使いどころが飲み込めるようになってきました。慣れるととても使いやすい操作感がありますね。

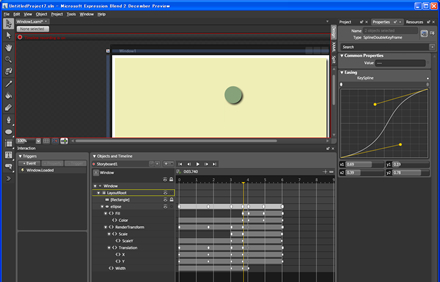
基本的に工夫すれば同じようなことができそうですが、トゥイーンに関しては属性ごとに別のタイミングのキーフレームでアニメーションさせることが可能です。実はFlashでは何層もムービークリップやグラフィックシンボルを入れ子にしたりしてこういったアニメーションをつくってきましたから、それが、ひとつのシーケンスで設定できるのはうれしいことです。トゥイーンの設定の方法は、Adobe After Effects的というとわかりやすいかもしれませんね。たとえば、ボールがバウンドするアニメーションをつくるときに“ボールがバウンドしながら途中から色が変わっていく”という動きを、Blendではワンシーケンスで簡単につくれてしまうということです。


ひとつのシーケンス上で動き、色、サイズを任意のタイミングにキーフレームを設定してアニメーション設定ができる。Adobe After Effects的なインターフェイスだ
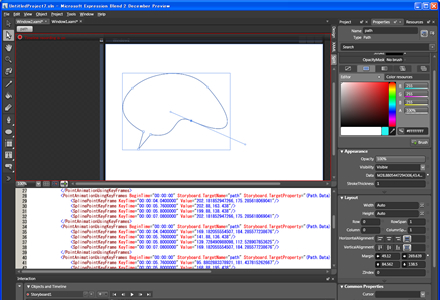
Blend 2の新機能に「頂点アニメーション」があると知りました。それは、ベクターデータのモーフィングもアンカーポイント単位でキッチリと動き、XAML上でも数値として管理できるというものですが、Blend のそれは、Flashのように複雑に補完しようとしないため、最終形状を想定しながらの変形アニメーションを比較的簡単につくれるように思います。


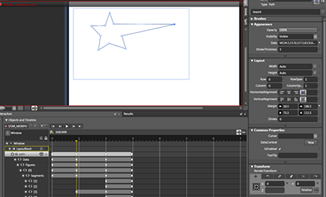
頂点アニメーションはキッチリとキーフレームごとに各アンカーポイントを補完してくれるので、想像のつきやすい変形アニメーションを制作できる
画面に何かを配置するときなどに、スケールが表示されるのは気持ちいいですね(笑)。マウスを使ってオブジェクトを描き、並べるときなどはスケールを見ながら適当に作業していき、細かい調整をXAML上で修正できるところがストレスを感じさせなくてとてもいいです。 “微妙なズレをチェック・修正”する作業は非常に神経を使う作業になりますから、XAML上で数値で修正できるのは、効率的ですよね。操作感としては、Adobe Dreamweaverに近い感じだと思います。


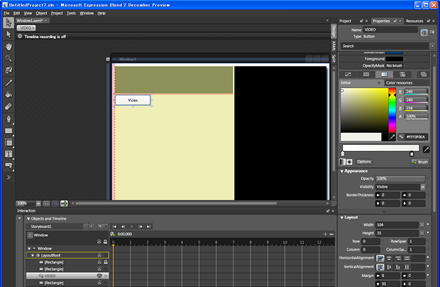
レイアウトの気持ちよさは秀逸。他のオブジェクトを並べたときにスナップするのはFlashでもできるが、Blendではこのようにレイアウトしたい物別にマージンを設定できるので(赤い部分)、画面上には神経を使うことなくオブジェクトを配置でき、ストレスが少ない
「頂点アニメーション」は、頂点の位置を操作してアニメーションを行うというもの。ベクター形式のアニメーション制作が行える。これは、作り手にとってはアニメーション結果を想定しながらできるため、非常にうれしい機能といえる。Flashでも一見同じようなことができるように思えるが、Flashは、頂点と頂点を補間して、図形として変形を加えていくため、アニメーションの結果がわかりにくい。また、Blend 2ならば、指定した数値がXAML上で即座に確認できるため、動きの修正や微調整を行ううえでも正確で便利なのが特長だ。

頂点アニメーションは、シェイプの頂点ごとにアニメーションを制作できる