|
Webデザイン |
 |
| Lesson 1 | ドット柄の抽象的な メインビジュアル |
| 制作・文 | 奥山寿史(ユルユラデザイン.) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE | Firefox | Safari |
 |
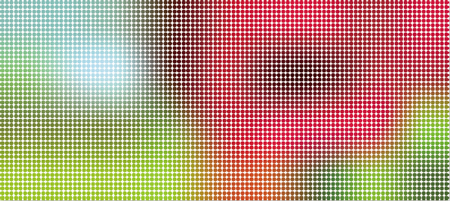
時間と予算がなくイメージ画像などを用意できない場合、ここで紹介する手法で手軽に抽象的なイメージを作り、少しの加工でメインビジュアルに仕上げることができる。元絵の工夫でいくつものパターン出しが可能だ。 |
01

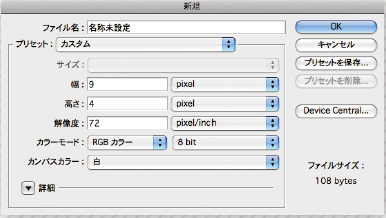
【1-1】解像度は72dpi、カラーモードはRGBを選択
02

【2-1】

【2-2】
03
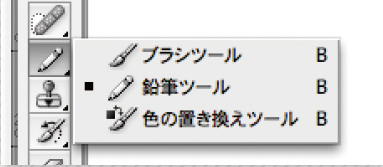
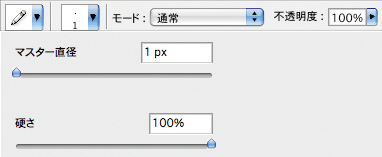
![【3-1】[鉛筆ツール]は四角くなり、1ブロック毎にクリックして色を置いていくイメージ。最大拡大倍率の3200%で 表示して作業しよう](attach/images/201106/Webcre/parts/Lesson1/3-1.jpg)
【3-1】[鉛筆ツール]は四角くなり、1ブロック毎にクリックして色を置いていくイメージ。最大拡大倍率の3200%で表示して作業しよう
04

【4-1】

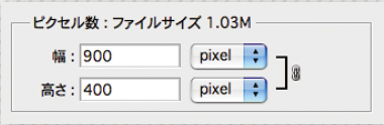
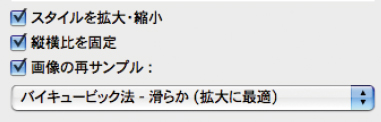
【4-2】ピクセル数を変更する際は[縦横比を固定]にチェックを入れておくと【4-2】 、サイズの数値がリンクして幅の数値を入力したときに自動で高さが適切な数値になる

【4-3】

【4-4】
![【4-5】[彩度][明度]を調整したり、サイトのイメージによっては[色相の統一]にチェックを入れて、色相で均一化してみてもおもしろい](attach/images/201106/Webcre/parts/Lesson1/4-5.jpg)
【4-5】[彩度][明度]を調整したり、サイトのイメージによっては[色相の統一]にチェックを入れて、色相で均一化してみてもおもしろい
05

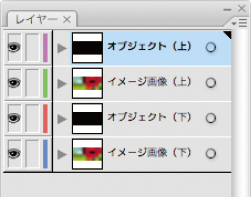
【5-1】分かりやすく(上)(下)とレイヤー名を設定しておく

【5-2】
![【5-3】[高さ]と[幅]がぴったり同じ数値になることは難しいので、できるだけ近い数値になるよう調整する](attach/images/201106/Webcre/parts/Lesson1/5-3.jpg)
【5-3】[高さ]と[幅]がぴったり同じ数値になることは難しいので、できるだけ近い数値になるよう調整する
06

【6-1】半径の数値は一定以上になると変わらないので適当な数値で円になるように調整する

【6-2】

【6-3】

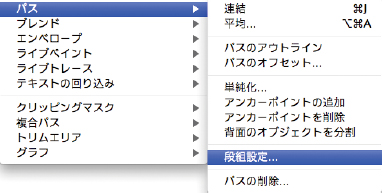
【6-4】ドットになったオブジェクトは、そのままだと下のイメージ画像をマスクできないので、複合パス化しておく必要がある
07

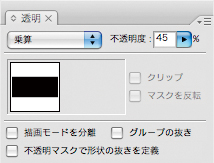
【7-1】不透明度の数値で仕上がりが変わる
![【7-2】オブジェクト(下)は[描画モード:通常]にして下のイメージ画像を隠し、ベタで好きな色に替えて効果を見てみるのもよい](attach/images/201106/Webcre/parts/Lesson1/7-2.jpg)
【7-2】オブジェクト(下)は[描画モード:通常]にして下のイメージ画像を隠し、ベタで好きな色に替えて効果を見てみるのもよい




