|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson 1 |
|
|
JavaScriptライブラリ
jQueryを活用しよう
制作・文=河原 覚(株式会社アークフィリア) |
jQueryは多くの注目を集めているJavaScriptライブラリの1つだ。たくさんのサイトで利用され、プラグインの種類が豊富なのも魅力。本項ではそんなjQueryの基本的な使い方を紹介する。
まずはjQueryを
サイトから入手しよう
jQueryを利用すると、記述を大幅に簡素化できたり、クロスブラウザ対応が容易になるなど、多くのメリットがある。jQuery の配布元は
http://jquery.com/だ。トップページのDownloadボタンを押すとjquery-<バージョン>.min.jsという名のjsファイルを入手できるので、これをscript要素で読み込めばよい【1】。
 【1】jQueryのトップページ
【1】jQueryのトップページホストされているファイルを
直接リンクしてもOK
GoogleのGoogle Libraries API サービスにホストされているファイルを直接リンクする方法もある。
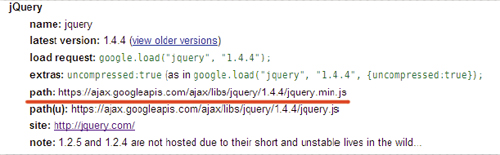
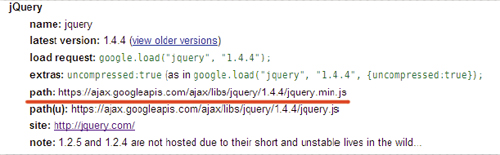
http://code.google.com/intl/ja/apis/libraries/devguide.html#jqueryのpathに記されているURLを読み込めばよい【2】【3】。メリットとしては、ユーザーがどこかでこのサービスでホストされたファイルを利用していれば、キャッシュの恩恵によって読み込みが早くなることが期待できる点だろう。また、アドレスのバージョン表記によって常に最新版のファイルを参照し続けることもできる【4】。
 【2】Google Libraries APIのjQueryに関する情報
【2】Google Libraries APIのjQueryに関する情報 【3】読み込み例
【3】読み込み例 【4】バージョン1.4最新版を設定した例。たとえば1.4.1から1.4.2にバージョンアップがあった場合は自動的に最新版へ切り替わる
【4】バージョン1.4最新版を設定した例。たとえば1.4.1から1.4.2にバージョンアップがあった場合は自動的に最新版へ切り替わるHTML要素への
アクセス方法
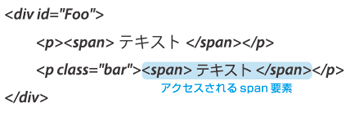
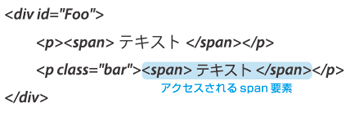
次に記述方法を見ていこう。まずはHTML要素へのアクセス方法だ。通常、JavaScriptで要素へアクセスする場合はgetElementByIdメソッドなどを用いてDOMツリーを辿っていく。しかし、jQueryではCSSのセレクタとほぼ同等の記述によっ てアクセスしたい要素を指定することができる。具体的には【5】のように$関数にセレクタ表現のストリングを入力するかたちとなる【6】。これはより柔軟に要素へアクセスできるとともに、JavaScriptに慣れていないマークアップエンジニアにとっての敷居も大幅に下がる。
 【5】CSSセレクタ風の記述例
【5】CSSセレクタ風の記述例 【6】セレクタを使うことでハイライトされているspanに簡単にアクセスできる
【6】セレクタを使うことでハイライトされているspanに簡単にアクセスできる直感的に記述できる
メソッドチェーン
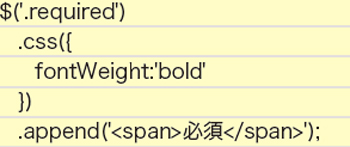
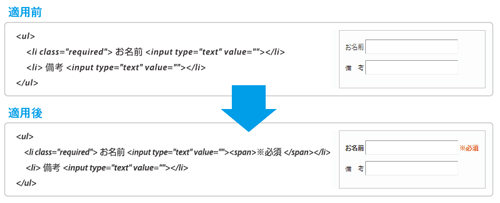
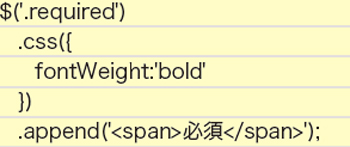
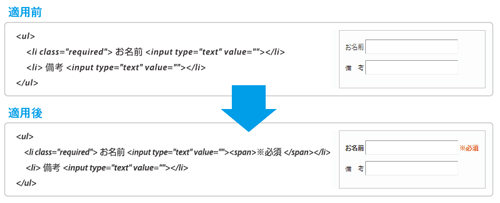
jQueryの大きな特徴として、メソッドチェーンもあげられる。まずは【7】を見てほしい。ここでは$メソッド、cssメソッド、appendメソッドが.(ドット)でつないで記述されている。これを実際に実行した場合、まず$メソッドによっ てrequiredクラスを持つ要素にアクセスし、cssメソッドによってスタイルが付与され、appendメソッドによって文字列を含んだspan要素が追加される【8】。このようにjQueryでは(. ドット)によってメソッドをチェーンのようにつないで記述していくスタイルを取る。これがメソッ ドチェーンだ。
 【7】メソッドチェーンの例
【7】メソッドチェーンの例  【8】このように特定条件下の要素にスタイルや文言を足すことも簡単にできる
【8】このように特定条件下の要素にスタイルや文言を足すことも簡単にできるAjaxのためのメソッドを
活用する
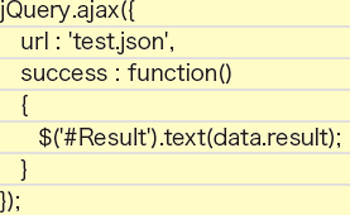
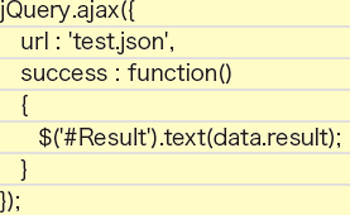
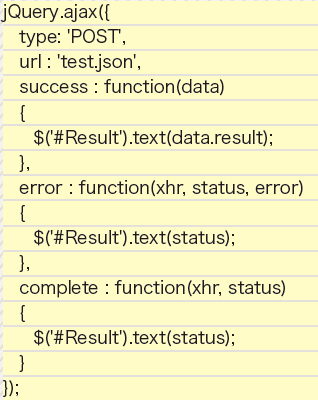
Ajaxのためのメソッドももちろん用意されており、非常に柔軟に記述できるようになっている。ajaxメソッドでは引数としてプロパティをセットしたオブジェクトを渡すことでオプションを設定する。プロパティをセットしなかった場合もデフォルトで適当な値がセットされているので、こまかい制御が不要であればurlとsuccessを設定するだけで使うことができる【9】。また逆にプロパティを詳細に設定し、エラー制御やMimeType判定などを行うこともできる【10】。このように、その時々で必要なレベルに応じて臨機応変に設定できる点もjQueryの大きな特徴だ。
 【9】Ajax通信のミニマムな記述例
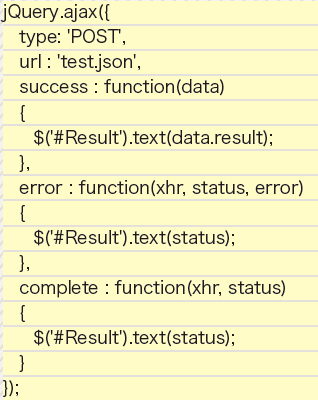
【9】Ajax通信のミニマムな記述例 【10】Ajax通信の詳細な記述例
【10】Ajax通信の詳細な記述例