|
Webデザイン |
 |
| Lesson 6 | :nth-child疑似クラスで コーディングをシンプルに |
| 制作・文 | 平澤 隆(underHat) | |||
| > | To Use | CSS | JavaScript | ||
| > | Browser | IE 9over | Firefox 3.5over | Safari 4over |
 |
制作を効率的に行う上で覚えておきたいセレクタの1つが、CSS3で定義された:nth-child()疑似クラスだ。これを使いこなすことで、リストをゼブラ模様にすることも簡単になり、煩雑なclass付けも必要なくなる。 |
01

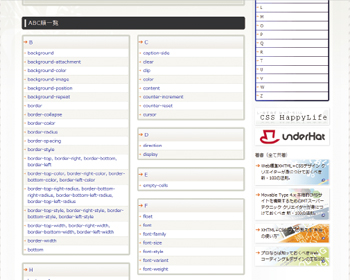
【1-1】:nth-child()疑似クラスで、リストを交互に色分けしている
(http://zero.css-happylife.com/property/)
02

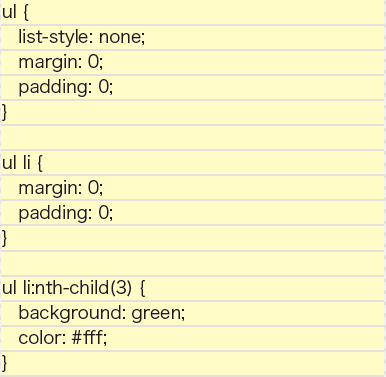
【2-1】CSSソース。最も基本的な書き方

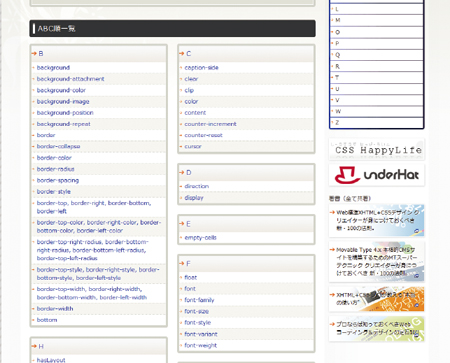
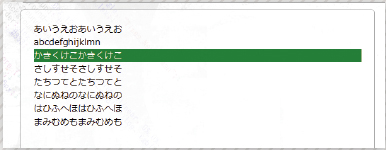
【2-2】3番目にだけスタイルが適用されている
03

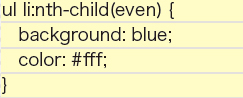
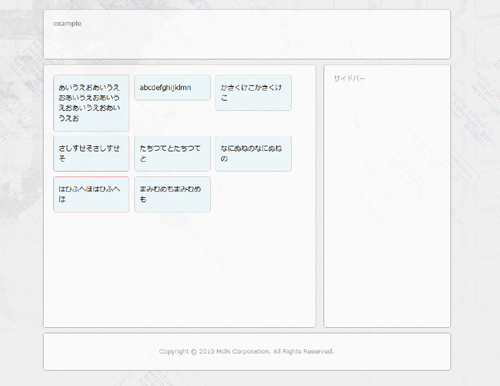
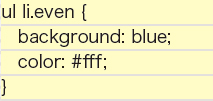
【3-1】CSSソース。evenとすることで、偶数行にスタイルが適用される

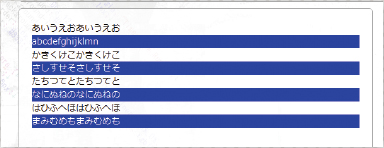
【3-2】偶数行だけスタイルが適用されている
04

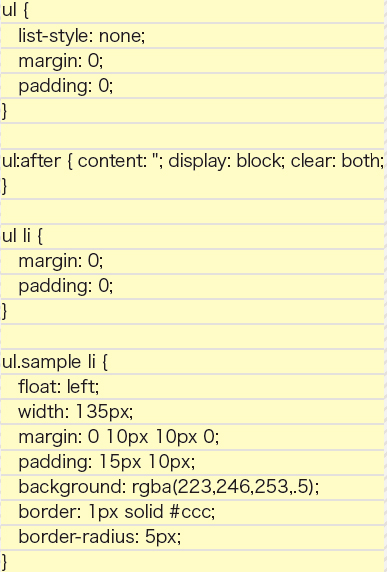
【4-1】CSSソース

【4-2】最初のボックスだけテキストが多いため、レイアウトが崩れている
05

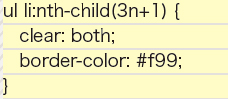
【5-1】CSSソース。3n+1 とすると3の倍数 + 1 の要素にスタイルが適用される

【5-2】4番目のボックスが1番目のボックスの下に配置されている。(赤のボーダーはわかりやすくするために指定している)
06

【6-1】Internet Explorer 8だと、このようにレイアウトが崩れてしまう

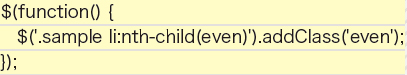
【6-2】JavaScriptソース。jQueryを読み込んでいれば1行書くだけですむ

【6-3】CSSソース。Internet Explorer用に指定する




