| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 19
読み込み後にアドレスバーを隠す

画面サイズが小さいスマートフォンでは、上側のアドレスバーによって表示領域が狭く感じられることがある。読み込み後に自動的にアドレスバーを隠すことで、ファーストビューを広げよう。
制作・文/馬鳥豪樹(WEB Drawer)
BROWSER iOS Andoroid
01
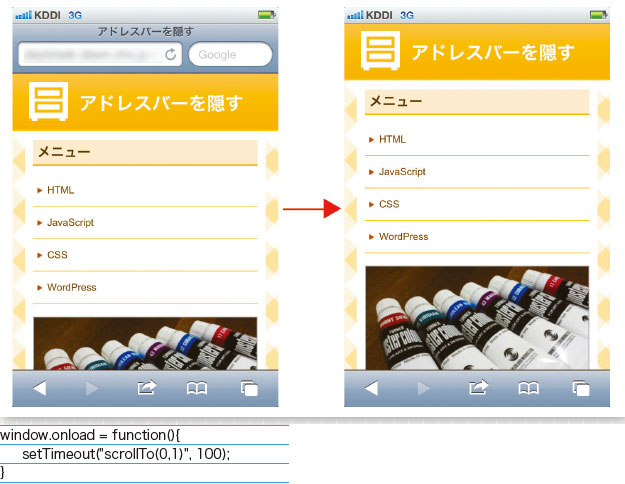
URLなどが表示されているアドレスバーだが、サイトを読み込んだあとにJavaScriptを使って表示位置をずらすことで、アドレスバーを擬似的に隠すことができる。方法はサイトを表示したあとに1pxスクロールさせると、自動的にアドレスバーが隠れる仕組みだ。ただし、そのままだと読み込み時に処理が追いつかず動かない機種もあるので、setTimeoutを使って少しタイミングをずらしておこう【1-1】。

【1-1】アドレスバーを隠して広いファーストビューを確保しよう。
02
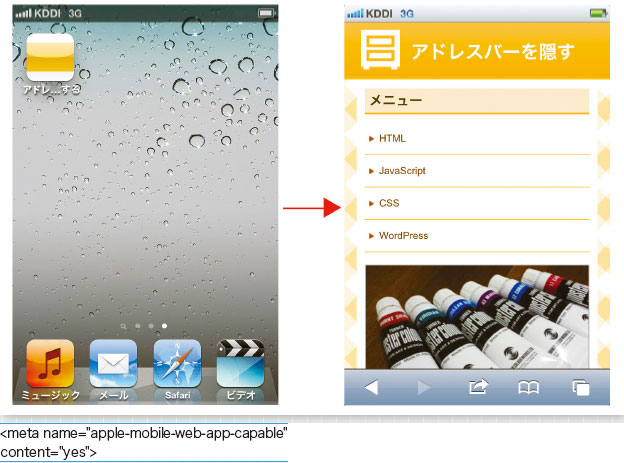
また、iPhone限定ではあるが、meta要素でフルスクリーンモードを指定することによってアドレスバーを隠すこともできる。ただしこの方法は通常のサイトへのアクセス時には反映されない。ホーム画面にショートカットを置いている場合に限るので注意が必要だ【2-1】。
コーディング時には、内にと記述する。これでフルスクリーンモードになり、ホーム画面からアイコンをタップしたらアドレスバーが隠れるという、ネイティブアプリのような体裁が可能になる。

【2-1】ホーム画面からのアクセスに限定されるが、一見アプリのように見せることも可能だ。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





