| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
デザイン&レイアウト 1-11
デザインのアクセントになる垂れ幕パーツ

アイキャッチとして上品に目を引く、垂れ幕のパーツを作成してみよう。ページの数が少ない時は、作例のようにナビゲーションのパーツとして使っても効果的だ。
制作・文/藤原 達(しなやかデザイン)
Application Photoshop…CS4
01
このナビゲーションデザインは、大きく分けて背景となる帯と垂れ幕風のボタンの2つからできている。実際にサイトで使用する際はそれぞれ別の画像ファイルとして使用するだろうが、作成するときは全体のイメージを把握できるように、パーツごとにレイヤーを分けて作成するかたちになる。まず、背景に使用する帯を作成しよう。画面の上部に高さが20pxで横幅いっぱいの長方形を適当な色で描画し、レイヤーメニュー→"レイヤースタイル"→"グラデーションオーバーレイ"を適用する【1-1】。
![【1-1】グラデーションは[カラー:#211d06 /位置:0%]→[カラー:#4f4a2e /位置:20%]→[カラー:#4f4a2e /位置:100%]に設定。](attach/images/201307/Webcre/01_Design/11/1-1.jpg)
【1-1】グラデーションは[カラー:#211d06 /位置:0%]→[カラー:#4f4a2e /位置:20%]→[カラー:#4f4a2e /位置:100%]に設定。
02
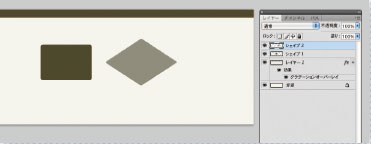
次に、ナビゲーションとして使用する垂れ幕風のボタンを作成する。角丸長方形ツールを選択し、ツールオプションバーで[丸み:5px] に設定して、角丸長方形をシェイプレイヤーを描画する。さらにShiftを押しながら角丸正方形を描画、編集メニュー→ " 変形" → " 回転"で45度回転させて菱形にしたら、編集メニュー→ " 変形" → " 拡大・縮小" で高さを65% 程度に縮小する【2-1】。
移動ツールを選択し、レイヤーパネルで長方形と菱形のシェイプレイヤーを選択、ツールオプションバーで[水平方向中央揃え]をクリックして縦の中心位置を揃えたら、レイヤーメニュー→"レイヤーを結合"を実行【2-2】。長方形選択ツールではみ出した部分を選択して削除すれば、ナビゲーションの形が完成だ【2-3】。
なお、はみ出た部分を削除しなければ、このまま矢印風のボタンとしても使用できる。

【2-1】

【2-2】

【2-3】
【2-1】〜【2-3】の手順で簡単に角丸の五角形を作成できる。
03
この垂れ幕のパーツをレイヤースタイルで装飾していく。まず、レイヤーメニュー→"レイヤースタイル"→"グラデーションオーバーレイ..."で色をつけて上品な質感を表現【3-1】。次に" ベベルとエンボス" のレイヤースタイルを[サイズ:0]、[ハイライトのカラー:#ffc85e]、[不透明度:100%]で適用(その他の項目はデフォルト)。最後に"ドロップシャドウ"のレイヤースタイルを[不透明度:10%]、[距離:4px]、[サイズ:4px]で適用する(その他の項目はデフォルト)。
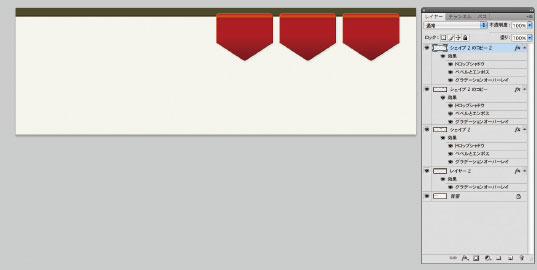
これで立体感のある垂れ幕パーツが完成した。これらを複製して均等に3つ並べる【3-2】。
![【3-1】グラデーションは[カラー:#7f0c09 /位置:0%] →[カラー:#ba1612 /位置:60%]→[カラー:#ba1612 /位置:80%]→[カラー:#ac1916 /位置:90%]→[カラー:#dc4f10 /位置:95%]→[カラー:#ba1612 /位置:100%]に設定。](attach/images/201307/Webcre/01_Design/11/3-1.jpg)
【3-1】グラデーションは[カラー:#7f0c09 /位置:0%] →[カラー:#ba1612 /位置:60%]→[カラー:#ba1612 /位置:80%]→[カラー:#ac1916 /位置:90%]→[カラー:#dc4f10 /位置:95%]→[カラー:#ba1612 /位置:100%]に設定。

【3-2】垂れ幕は15px 程度を目安に隙間をあけてバランスをとる。
04
最後にナビゲーションのラベルテキストを配置する。明朝系フォント[文字色:#eacdac]でテキストを入力し、ナビゲーションの中心に配置する。"ドロップシャドウ"レイヤースタイルを[距離:1px]、[サイズ:1px]で適用(その他の項目はデフォルト)。
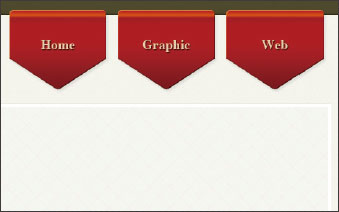
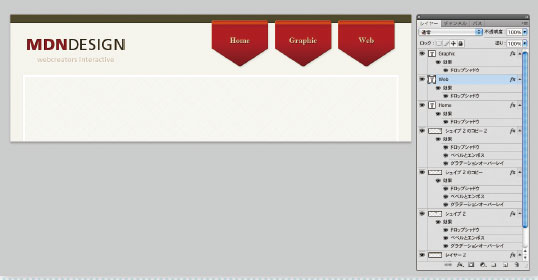
テキストレイヤーを複製して、各ナビゲーションのラベルテキストに書き換えれば完成だ。完成したナビゲーションの画像はスライスツールを使って切り出し、CSSでロゴやビジュアルなどとともに配置しよう【4-1】。

【4-1】ナビゲーションに文字を配置する際、背景が五角形になっているため、数値上の中央に配置すると下がって見えてしまう。見た目で中央に配置されて見えるようにバランスを取りながら位置を微調整しよう。
05
今回作成したナビゲーションの画像は、目立たせたい部分のアイキャッチや、ちょっと形を変えてリンクアイコンなどにも使用できる。デザインにアクセントがほしいときなど色々な場面で応用してみよう【5-1】。リンクアイコンにするときはグラデーションを横向きに変えて、ドロップシャドウを外すとおさまりがよい。

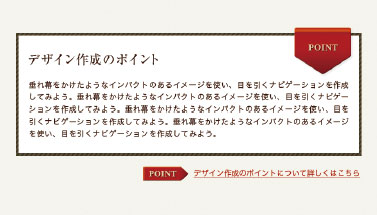
【5-1】今回作成したナビゲーション用の画像を、コラム枠のアイキャッチに使用した例。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





