| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
デザイン&レイアウト 1-09
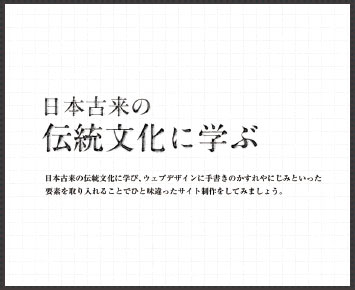
墨がにじんだような和風文字を表現

原稿用紙に墨で書いたようなイメージをPhotoshopでにじみを加えながら表現する。日本的、伝統的なイメージを強調したいコンテンツに効果的な手法だ。
制作・文/藤原 達(しなやかデザイン)
Application Photoshop…CS4
01
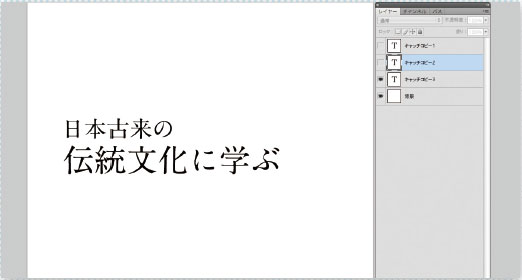
文字の塗りの濃淡を表現するテクスチャ ーをつくっていこう。まず、「背景」レイヤー が白の状態で、横書き文字ツールでテキス トを入力する。フォントは明朝系、文字色 は黒にしておく。文字のレイヤーを2つ複製 し、レイヤー名をそれぞれ「キャッチコピー1」、 「キャッチコピー2」、「キャッチコピー3」に して、1と2 は非表示にしておく【1-1】。
【1-1】「キャッチコピー1」、「キャッチコピー2」のレイヤーは非表示とする。
02
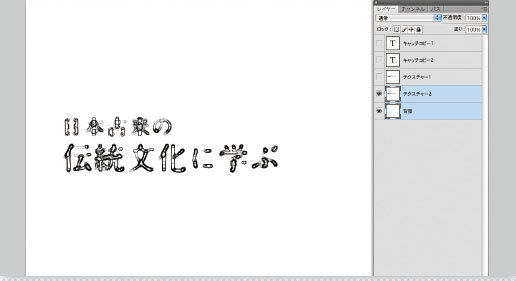
「背景」レイヤーを複製し、複製した背景レイヤーと「キャッチコピー3」を結合。このレイヤーの名前を「テクスチャー1」にし、フィルター→ "ぼかし" → "ぼかし(ガウス)..." を[半径:0.5px]で適用して文字をぼかす。ぼかしの数値は文字のサイズやにじみ具合に合わせて調整しよう。さらにフィルターメニュー→"表現手法"→ " エッジの光彩..." を[エッジの幅:1]、[エッジの明るさ:12]、[滑らかさ:10]で適用、続けてイメージメニュー→"色調補正" → " 階調の反転" で白黒反転させれば、文字の塗りに濃淡を加えるテクスチャーは完成だ。テクスチャーのレイヤーを複製して「テクスチャー2」とし、「テクスチャー1」は非表示にしておく【2-1】。

【2-1】"ぼかし"の度合いを強くすれば、よりにじんだように見える。イメージにあわせて調節しよう。
03
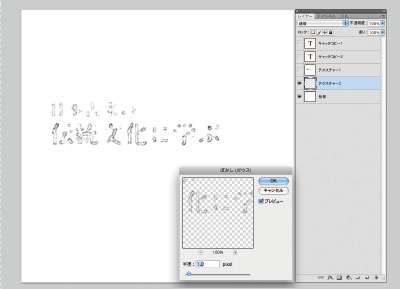
次に文字のまわりに「にじみ」のテクスチャーを作る。「テクスチャー2」レイヤーにイメージメニュー→ " 色調補正" → "2階調化..." を[しきい値:1]で適用。自動選択ツールで背景の白い部分を選択して削除【3-1】。![【3-1】[自動選択ツール]を[許容値:5]に設定し、[隣接]のチェックを外して背景の白い部分を選択。削除する。](attach/images/201306/Webcre/01_Design/09/3-1.jpg)
【3-1】[自動選択ツール]を[許容値:5]に設定し、[隣接]のチェックを外して背景の白い部分を選択。削除する。
04
[ 描画色: 黒]、[ 背景色: グレー(#CCCCCC)]に設定し、フィルターメニュー→ "スケッチ" → "グラフィックペン..."を[ストロークの長さ:15]、[明るさ・暗さのバランス:50]、[ストロークの方向:右上から左下]で適用。さらにフィルターメニュー"ぼかし"→"ぼかし(ガウス)"を[半径:1.0px]で適用してぼかしたあと、フィルターメニュー→ "シャープ" → "シャープ" を適用すれば、【4-1】のようなにじみのテクスチャーが完成する。
【4-1】ぼかしの量は文字サイズに合わせて調整しよう。
05
レイヤーをすべて表示させ、上から「キャッチコピー1」、「テクスチャー1」、「キャッチコピー2」、「テクスチャー2」の順にレイヤーを並べ替える。「キャッチコピー1」は[不透明度:60%]に設定し、「テクスチャー1」を選択して、レイヤーメニュー→"クリッピングマスクを作成" を実行。文字の形でテクスチャーが切り抜かれる。これでキャッチコピーは完成だ【5-1】。
【5-1】レイヤーの並び順は、「キャッチコピー1」、「テクスチャー1」、「キャッチコピー2」、「テクスチャー2」。
06
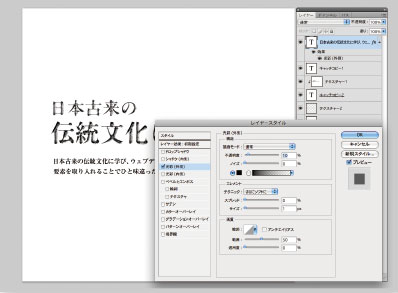
下にリード文を入れて、こちらも可読性を損なわない程度のにじみを加えてみよう。リード文は明朝系フォント、文字色は黒で入力、文字サイズはキャッチコピーとメリハリがでるように差をつけておく。レイヤーメニュー→"レイヤースタイル"→"光彩(外側)..."を選択し、[描画モード:乗算]、[不透明度:10%]、[カラー:黒]、[サイズ:1]に設定して適用する(その他はデフォルト)。これでリード文にも薄くにじんだようなテクスチャーが加わった【6-1】。

【6-1】リード文に適用する「光彩(外側)」はあくまで可読性を重視し、効果が見えるか見えないか程度にとどめる。
07
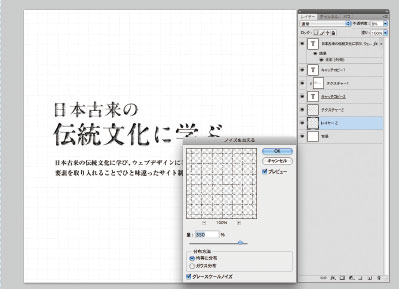
最後に、背景に原稿用紙をイメージした格子模様を敷く。新規レイヤーを背景の上に作成し、鉛筆ツールを選択して、ツールオプションで[直径:1px]、[描画色:黒]に設定。shiftキーを押しながらドラッグしていき、背景に格子模様を描く。フィルターメニュー→ "ノイズ" → "ノイズを加える..." を[量:350%]で適用し、レイヤーを[不透明度:8%]に設定してなじませれば完成だ【7-1】。

【7-1】ラインをひいてノイズを加える手法は手書き風イメージを作りたいときなどさまざまな場面で応用できる。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





