02 レイヤースタイルの適用
まずはレイヤースタイルの設定方法を見ていこう。ここではシンプルな作例を使って簡単な加工方法を紹介するが、組み合わせを研究すれば、単なる図形からリアルなクリアボタンやテクスチャを作成できるようになる。
レイヤースタイルの設定
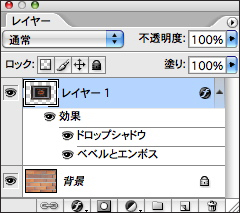
レイヤースタイルの設定は、すべてレイヤースタイルダイアログで実行する。各レイヤー効果にチェックを付けると効果が適用され、それぞれのパネルで適用量やオプションを設定することができる。ここでは、壁の画像に合成した看板に影と立体感を加えてみよう。
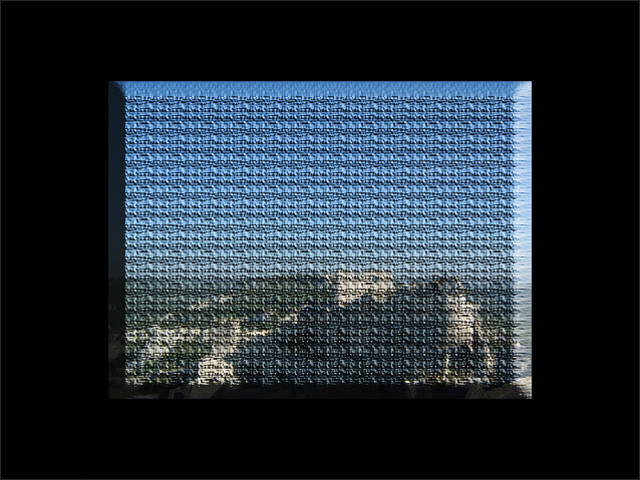
ここではドロップシャドウを図のように適用した。ダイアログを閉じてレイヤーパレットを見ると、選択したレイヤーにマークが追加され、適用したレイヤースタイルが一覧で表示される。これで設定完了だ。
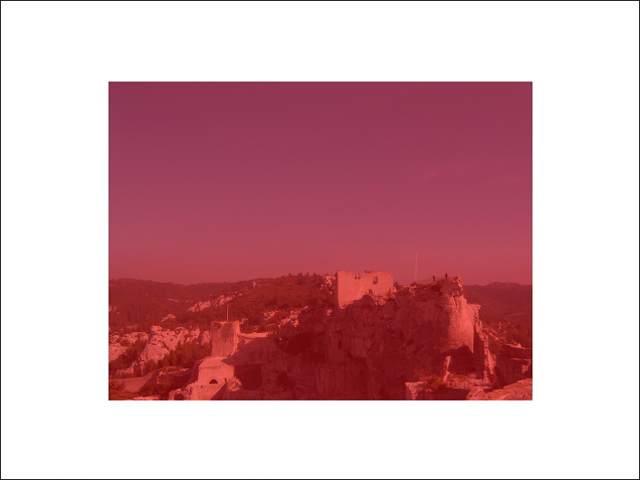
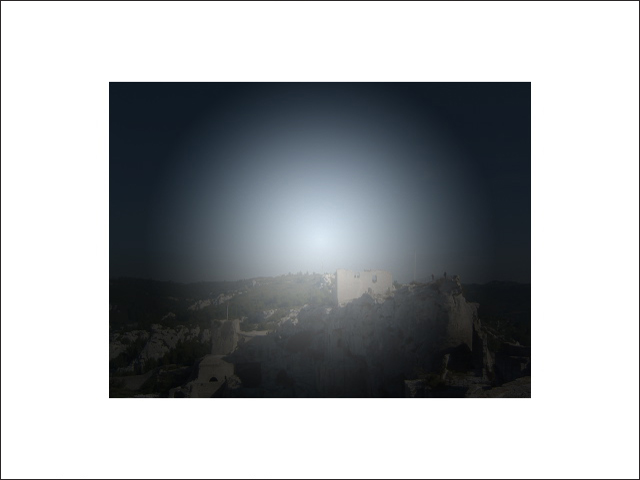
その他のレイヤースタイル
テクニック4 -(1) スタイルとフィルタの基本
>(2) >(3) >(4) >(5)
Photoshop超基本のテクニック7
テクニック1:画像補正の基本
テクニック2:選択範囲の基本
テクニック3:レイヤーの基本
テクニック5:変形の基本
テクニック6:文字の基本
テクニック7:描画の基本