| POINT4 |
オンラインサービスによるカスタマイズ |
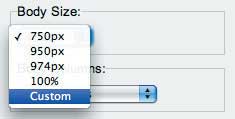
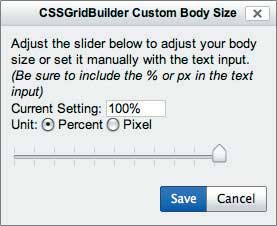
最後に、カスタマイズを支援するオンラインサービスについて触れておこう。YUI Grids CSSのページからリンクされている「YUI:CSS Grid Builder」【1】では、基本的な段組みの設定をマークアップ不要で実現できる。はじめに、Toolboxにある「Body Size」から全体の幅を選択する。このとき、「Custom」を選択すると任意の幅を指定することも可能だ【2】。

【1】「YUI:CSS Grid Builder」(developer.yahoo.com/yui/grids/builder/)の画面。Toolboxを利用してカスタマイズしていく


【2】パーセントまたはピクセル値を指定して、任意のサイズを指定することもできる
サイドバーが必要な場合は、「Body Columns」で表示位置やサイズを選択する。メインコンテンツ部分のカラム数は「Split Content」で指定しよう。[Add Another Row]ボタンでカラム構成の異なる行を追加することも可能だ【3】。段組みの設定が終わったら、[Show Code]をクリック後に表示されるコードをHTMLファイルとして保存すればよい。ただし、「CSSGridBuilder Code」内のコードはコピーする際に行番号も含まれてしまう点に注意が必要だ。

【3】それぞれの行に対して異なる段組みを指定可能だ
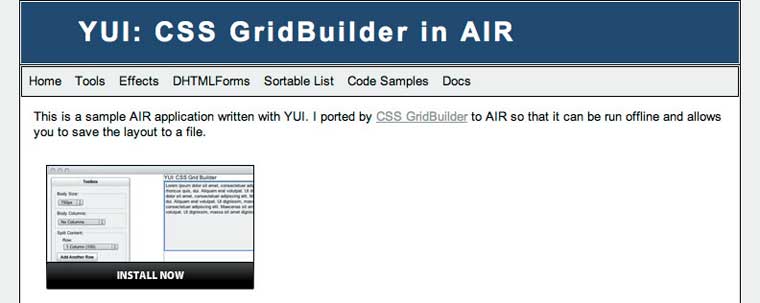
ウインドウの左上にある「view plain」をクリックして表示されるプレーンテキストを利用しよう【4】。また、オフライン時にも利用できるAdobe AIR版が公開されている【5】。操作方法に変わりはないが、[Save File]ボタンで作成したレイアウトをローカルファイルとして保存できるようになっている。ただし、ファイル名を指定する際に拡張子(.html)が必須だ。なお、いずれの場合もDOCTYPE宣言がHTML 4.01 Strict、<link>の参照先が旧バージョンのYUIとなるため、必要に応じて修正を加えよう。

【4】クリック後に開く新しいウインドウのコードをコピーしよう

【5】「YUI:CSS GridBuilder in AIR」(blog.davglass.com/files/yui/air2/)では、生成したコードをファイルに保存できる
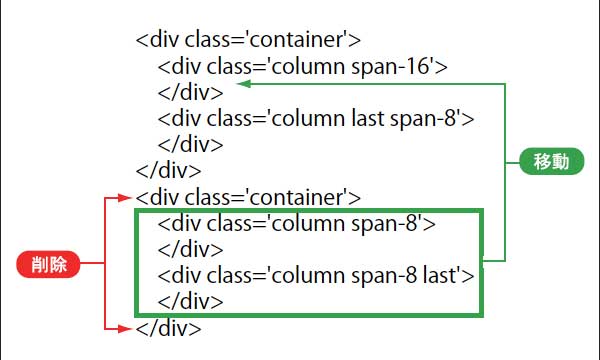
Blueprint CSSの場合は「Construct Your CSS」がオススメだ【6】。キーボード操作が基本となるため、割り当てられているショートカットを理解しておこう【7】。レイアウトが決まったら、「Construct It!」をクリック後に表示されるコードをコピーする。定義済みのスタイルから必要なclassだけを抜き出してくれる【8】ため、ライブラリ自体を軽量化することも可能だ。なお、カラム同士は入れ子にすることができない。異なるコンテナにカラムを配置しておき、コピー後のソースを修正する形で作業を進めよう【9】。

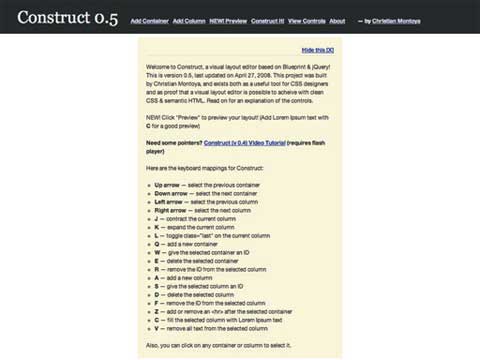
【6】「Construct Your CSS」(constructyourcss.com/)では、Blueprint CSSを利用した基本的なレイアウトが可能だ


【7】Constructで利用できるショートカットの一覧

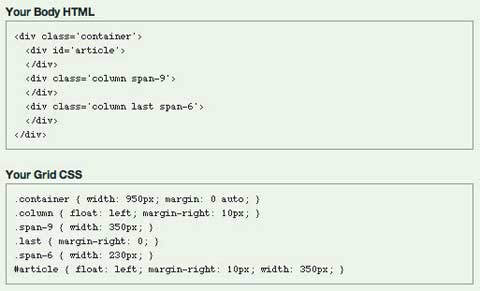
【8】リンクさせるscreen.cssの一部をこのスタイル定義で置き換えれば、多少の軽量化が図れる

【9】目視しながら作業できるため、慣れるまではこの手法が効率的だ
| COLUMN お手本にしたいCSSデザインサイト | |||
| ワシントン州のタコマにあるガラス博物館のトップページでも、CSSフレームワークのひとつである「960 Grid System(960.gs/)を利用している。ライブラリをそのまま使用するのではなく、必要なスタイル定義だけを抜き出すことでファイルサイズを抑える工夫がなされている。また、mg-main.cssで用いられているインデントやカラーパレットのコメント表記は、CSSをコーディングする際のガイドラインとしても参考になるだろう。 |  Museum of Glass museumofglass.org/ |
||
INDEX
POINT1 CSSフレームワークとは
POINT2 YUI Grids CSSを利用する
POINT3 Blueprint CSSを利用する