WEBの作業が楽になるテクニック総まとめ 第4回
 |
Web Widget機能で jQueryの設定を 手軽に行う 文=神森 勉(アンカーテクノロジー(株)/T-STUDIO主宰) |
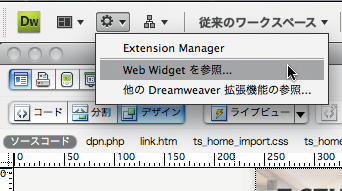
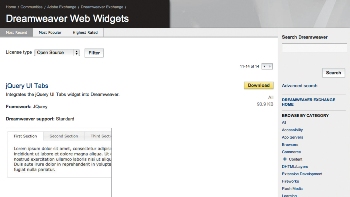
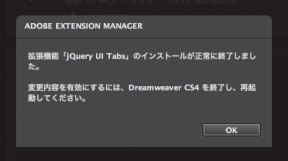
Web WidgetにjQueryライブラリを追加するには、アプリケーションバーの左から3番目にある歯車アイコンをクリックして、“Web W idgetの参照”を選び、ブラウザを起動させる【1】。米Adobe Systems社公認の拡張機能ダウンロードページ(Dreamweaver Web Widgets)に移動したら【2】、サイトに掲載されているライブラリの中から使用したいものを選んでダウンロードする。ダウンロードファイルをダブルクリックすると、「Extension Manager」が起動し拡張機能がインストールされる。このとき、Dreamweaverの再起動が必要になる【3】。
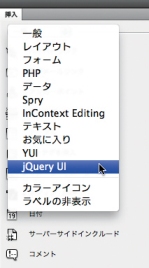
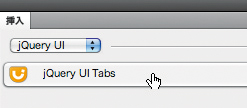
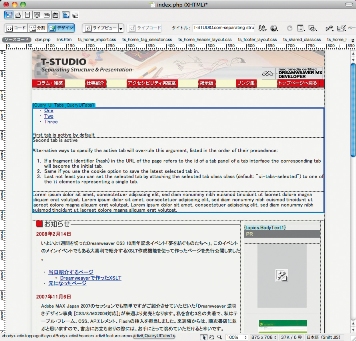
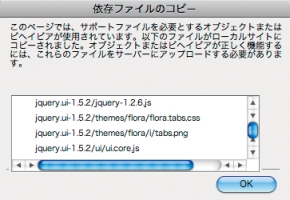
追加したjQueryライブラリを実装するには、実装したいページに対して挿入パネルから、追加されたWidget(本記事では「JQuery UI」)を選択し挿入する【4】。これで関連したjQueryファイルがサイト内に自動コピーされ、ページ内にソースコードが挿入される【5】。また、ライブビューやライブコードで確認すると、jQueryライブラリが正しく動作しているのがわかる【6】。

【1】テキストのプロパティでも、テキストのエフェクトは可能だが操作方法が異なる

【2】Widgetのダウンロードサイトが開いたら、License typeをOpen Sourceにして「Filter」を押し、
表示されたものの中からjQueryライブラリを選ぶ。ここでは、Extension Manager形式のアーカイブファイルがダウンロードできる


【3】ダウンロードしたファイルをダブルクリックすると、Extension ManagerでjQuery UIがインストールされる


【4】インストールされたWeb Widgetは、挿入パネルに追加される


【5】jQueryのタブUI機能を挿入したところ。ファイルを保存すると、自動的にサイトにjQueryのソースが保存される

【6】挿入したjQueryライブラリは、ライブビューで確認できる
| POINT 事前に追加可能なライブラリを調べる |
[INDEX]
>>> 24 不要スタイルや未定義のクラスを削除する
>>> 25 PSDファイルの全レイヤーすべてをビットマップにして読み込む
>>> 26 コンテキストメニューで作業中のファイルをまとめて操作する
>>> 30 レイヤーの開閉とウインドウの2枚使いで効率よく作業する
>>> 31 ドロップシャドウのスライス調整を正確に行う
>>> 32 Web Widget機能でjQueryの設定を手軽に行う
>>> 33 検索オプションで正規表現を反映する
>>> 34 Photoshop不要でPSDファイルの内容確認と加工・編集を行う
>>> 35 使用頻度の高いパーツはパターン定義する




