
| Phase 3 | 能率を最大限に引き上げる情報共有とルール化 |
指示出しをするうえで
欠かせない情報共有
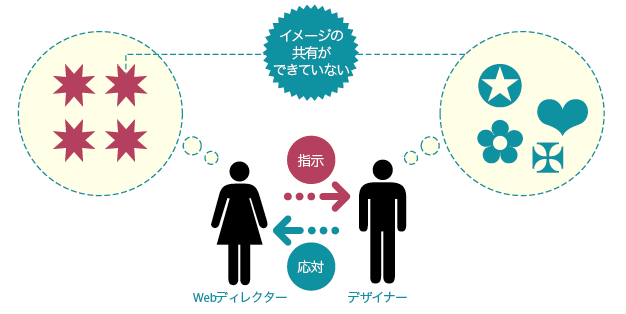
デザインにおける指示出しでは、方向性を伝えただけですべてを理解し、想像以上に優れたデザインを生み出し、納品してくれるデザイナーもいる。しかし、それはごくまれなケースだ。指示した側が思い描くイメージとまったく同じものを具現化してくれることはそう多くはない。デザインのテイスト、レイアウト、さらには使う色まで細かくすり合わせをしたうえで指示をしなければ、イメージしたとおりのデザインにはなかなか近づかないだろう。クリエイター側の根本的なまちがいやミスは論外として、指示に対する認識のズレや、思い描いたとおりにイメージが伝わらない、といったすれ違いはデザイナー自身の能力の問題ではなく、言葉での伝達や情報共有の仕方の問題であることが多い【1】。伝える側と受け取る側の双方でうまく情報共有ができれば、無駄な作業を発生させなくてすみ、作業効率も上げることができる。
イメージを伝達、
共有するための工夫をする
Webデザインをディレクションするうえでは、それぞれを言葉だけで伝達しようとするとあいまいな表現になり、逆にイメージから離れてしまうといったことも少なくない。そのような事態の回避策として、具体的な材料を参考にして情報共有することをお勧めしたい。たとえば、他の制作会社が手がけたWebサイトはそのまま参考資料になる。また、Web制作関連の専門書、雑誌なども情報共有の材料として大いに活用できる【2】。しかし、これらはWebサイトそのものを扱っているために、明確すぎる資料だとも言える。わかりやすいということは、逆に発想の幅を狭める原因にもなりうる。筆者がデザイナーと情報共有する場合には、あえてWebから離れた材料を使い、意識合わせをしていくことが多い。たとえばTV番組、漫画と音楽、ファッションといったメディアやジャンルをビジュアルイメージに置き換えて用いる。これらは「情報」+「伝達」のセットでイメージのすり合わせができるため、参考にしやすいという特性がある【3】。
しかし、イメージや価値観は個人によって異なっている場合が多いこともまた事実だ。さまざまな人とコミュニケーションを図るためにも、Webディレクターはできるだけ広い範囲から話題を引き出せることも重要だ。つねに世の中の動きや情報をインプットし、時には実際に利用してみる。Web以外の場所から得られるイメージ共有の材料は、限りなくあるものだ。
のちの作業を見越した
ルール化の重要性
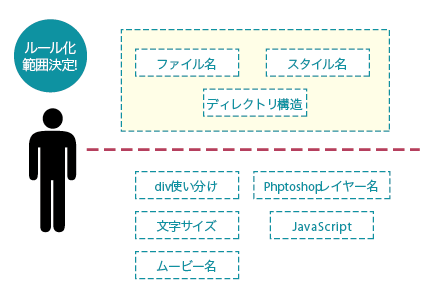
情報共有と同様に大切なのが、Webの制作過程で何に対してルールを適用していくかということだ。デザインやコーディング、システムに至るまですべての業種に適用できる。筆者自身の業務においてルール化の対象としているのは、ファイル名、ディレクトリ構造、レイヤー構造などだ。のちの更新運用を見越したうえで、ロングテールで機能するルール化を取り入れている。ここでは、ルール自体も大切な要素だが、それ以上に「何をどこまで管理するか」という線引きの基準が重要になってくる【4】。

【1】指示に対する認識のズレやすれ違いはデザイナー自身の能力の問題ではなく、情報共有の問題であることが多い

【2】【3】イメージを限定してしまう資料よりも発想が広がりやすい資料を活用しよう

【4】ルール化は「何をどこまで管理するか」という線引きの基準が重要
[INDEX]
>>> Phase1 スタッフへの作業の割り振りと作業指示書のつくり方
>>> Phase2 デザイナーやマークアップエンジニアにどのように指示を出せばよいか
>>> Phase3 能率を最大限に引き上げる情報共有とルール化
>>> Phase4 制作物の成否を見極める検収作業
>>> Phase1 スタッフへの作業の割り振りと作業指示書のつくり方
>>> Phase2 デザイナーやマークアップエンジニアにどのように指示を出せばよいか
>>> Phase3 能率を最大限に引き上げる情報共有とルール化
>>> Phase4 制作物の成否を見極める検収作業




