WEBの作業が楽になるテクニック総まとめ 第7回
 |
|
立体的に見せたい パーツを簡単にシャープな 印象に仕上げる 文=石橋ひでやす((合)Studio-INT) |
グラフィックパーツを立体化して見せたいときに、ベベルとエンボスで加工を行うことがよくあるのではないだろうか。ベベルとエンボスには立体化の効果があるが、効果のほどが少し重く、よりシャープな立体感を持たせたい場合には別の方法がよい。ここでは時間短縮もできるグラデーションとブラシツールを使い、フィルタを適用して作成する【1】。立体化するときにシャドウとハイライトが必要であることを意識して【2】、それぞれを作成していくと短時間で立体表現が実現できる【3】。

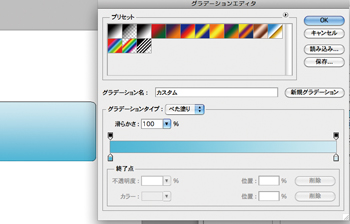
【1】ベベルとエンボスを使う代わりに軽いグラデーションをかける

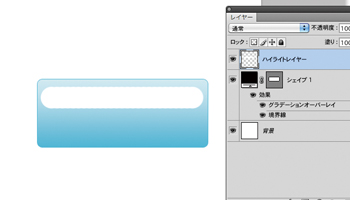
【2】ハイライトになるレイヤーを作成して、ブラシで光を描く
![好みに応じてフィルタ[ぼかし:ガウス]をかけてもよい](attach/images/201006/websagyo7/47-3.jpg)
【3】好みに応じてフィルタ[ぼかし:ガウス]をかけてもよい
| POINT シャドウでコントラストを強調できる |
[INDEX]
>>> 47 立体的に見せたいパーツを簡単にシャープな印象に仕上げる
>>> 48 デフォルトのパターン機能を有効利用してオブジェクトをつくる
>>> 49 クリップ機能でコーディングのスピードを上げる
>>> 50 開発サーバでAjaxやPHPファイルを効率よく確認する
>>> 51 スクリプトの固定で複数のアクションを同時に編集する
>>> 52 「関連ファイル」バーで目的のファイルにすばやくアクセスする
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]




