エディトリアルからフライヤー、電子書籍まで!
仕事で役立つレイアウトアイデア大全
| 【LAYOUT IDEA】 文字要素に対して変形や加工を直接施しビジュアルとして文字を見せる処理 |
文字自体に変形や加工の処理を加えることで、タイトルを印象的に見せられる場合がある。たとえばSAMPLE10のようにタイトル全体に大胆なパースを付ければ、勢いあるイメージを表現可能だ。また、SAMPLE11では、一文字ごとにサイズやフォントを変え、さらに加工を施すことで、タイトル全体をグラフィカルな印象に仕上げている。 |
| SAMPLE10 タイトル部分に大胆にパースを加えて躍動感あふれるイメージを表現する | |||
 |
【レイアウトの基本構造】 文字に大きくパースを付けることにより、ダイナミックな動きを演出することができる。躍動感のある印象にしたい際などに有効な手段といえるだろう |
||
| 制作:西村和典[.nef ] url. www.nef-design.com/ |
|||
見出しやタイトルなどの大きく目立つ文字要素にパースを付けることで、ビジュアルに動きを演出するという方法がある。SAMPLE10では、シンプルなゴシック系のフォントで組んだタイトルに大きくパースを付け、躍動感を表現した。さらにイメージを変えたい場合は、使用するフォントや色を変更してもいいだろう。また、見出しを際立たせるため、そのほかの細かい文字要素は控えめにすっきりとレイアウトしている。
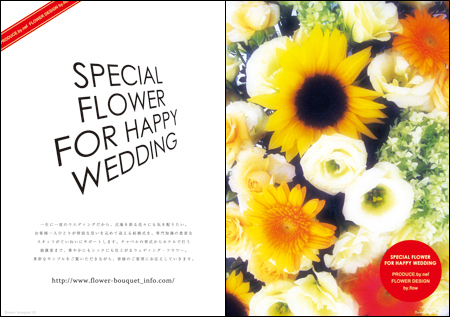
| SAMPLE11 文字サイズに大きく変化をつけることでタイトルをグラフィカルに印象づける演出 | |||
 |
【レイアウトの基本構造】 一文字ずつ、フォントやサイズを変更しながらタイトル部分をレイアウトすれば、グラフィカルで目を引くイメージにすることが可能。さらに加工を施すなどすれば、より印象を強められる |
||
| 制作:小濱真吾 url. www.shingo-kohama.com/ |
|||
少し個性的なイメージに見せたいときなどには、文字要素をタイポグラフィのように処理してもいいだろう。SAMPLE11では、タイトルや日付などの主要なテキストに対して、文字サイズやフォントを一文字ごとに変え、動きをつけた。また、いくつかの文字にかすれたような処理を施し、これらの文字要素を背景ビジュアルに溶け込むように配置することで、アナログなテイストを演出した点もポイントだ。
LAYOUT IDEA METHOD
| ■イメージに合わせてパースの有無を検討 | |
1-1
|
1-2
|
|
SAMPLE10ではタイトルにパースを付けて勢いあるイメージに仕上げた 1-1 。逆に整然とした印象にしたいときなどには、変形を行わずシンプルに配置するといいだろう 1-2 。 | |
| ■背景を変えて奥行きのあるイメージにする | |
2-1
|
2-2
|
|
文字が黒一色の場合は特に、背景次第で雰囲気が変わる。SAMPLE11のように単色だとフラットな印象だが 2-1 、グラデーションにすると奥行きのあるイメージだ 2-2 。 | |
本記事は『MdN』2010年9月号(vol.197)からの転載です。
そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!





