この先も長く使える技を身につけよう
頼れるデザイナーの頼れる技40
| 手描きの素材ならではの繊細なにじみと色合いを生かす パステルカラーの点描がキュートなタイポグラフィ Designer>酒井博子[coton design] URL>www.coton-design.com/ 使用ソフト>Photoshop CS/CS3、Illustrator CS/CS3 |
はじめに、グラフィックで使用する点描の素材を描いていく 1-1 。ここでは画用紙と水性ペン(コピック)を用いることで、インクが少しにじむようにした。この素材をスキャンしてPhotoshopで開いたら、形のよいものをいくつか選んでおく 1-2 。
|
1-1 |
1-2 |
次に、イメージメニュー→“色調補正”→“レベル補正...”で 2-1 のように設定。紙地を白く飛ばす 2-2 。ここで背景をきちんと白くしておくことが、グラフィックをきれいに仕上げるポイントだ。
|
2-2 |
続いて、素材の色味に変化を加えていく。まず、点描の素材になげなわツールなどを使って選択範囲を作成したら、イメージメニュー→“色調補正”→“色相・彩度...”を実行 3-1 。ダイアログの各項目の値を変えて色味を調整する 3-2 。この要領で、そのほかの素材の色味も変えていった。
|
3-2 |
|
|
点描のパーツが完成したら、グラフィックを作成していく。はじめに、Photoshopで完成サイズの新規ファイルを作成したら、紙の素材をコピー&ペーストで配置。ここではアナログ感を意識して、ざらざらした質感とアイボリー色が特徴のマーメイド紙を使用した 4-1 。
|
4-1 |
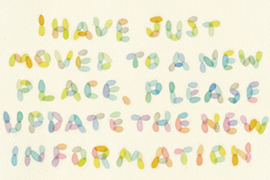
続いて、メインのタイポグラフィを作成していく。まず、最前面に新規レイヤーを作成したら、[描画モード:乗算]に設定。ここに、STEP3で作成した点描のパーツをなげなわツールなどで選択し、コピー&ペーストで配置する。同様の手順でパーツを配置し、位置や角度を調整してアルファベットを作成したら 5-1 、レイヤーメニュー→“レイヤーを結合”で、文字ごとにレイヤーを結合。再度[描画モード:乗算]に設定する。同様の手順で必要な文字を作成したら、これらを組み合わせて英文をつくっていく。ここでは単調な色合いにならないように、STEP3と同じ要領でパーツの色味に変化をつけた 5-2 。
|
5-1 |
|
5-2 |
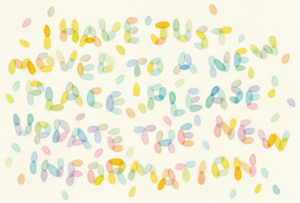
英文が完成したら、文字の位置やサイズを調整し、全体のバランスを整える 6-1 。さらに、英文の周囲に点描のパーツを散らすように配置して、華やかな雰囲気に仕上げた 6-2 。すべてのパーツを配置したら、点描のレイヤーを選択した状態でレイヤーメニュー→“レイヤーを結合”を実行。このレイヤーを[描画モード:乗算]とする。
|
6-1 |
6-2 |
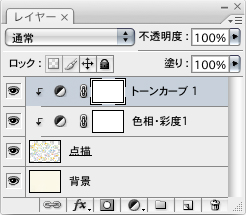
最後に、全体の色味を整えていく。まず、STEP6で結合した点描のレイヤーを選択したら、“新規調整レイヤー”→“色相・彩度...”を実行。このとき、表示されるダイアログ上で[下のレイヤーを使用してクリッピングマスクを作成]にチェックを入れる。ここでは[彩度]を強めて、ドットを明るめに調整した 7-1 。さらに、“新規調整レイヤー”→“トーンカーブ...”で、全体の色味を強めれば完成だ 7-2 。最終的なレイヤー構成は 7-3 のようになっている。
|
7-1 |
|
|
|
7-2 |
7-3 |
| この先も長く使える応用技 | |
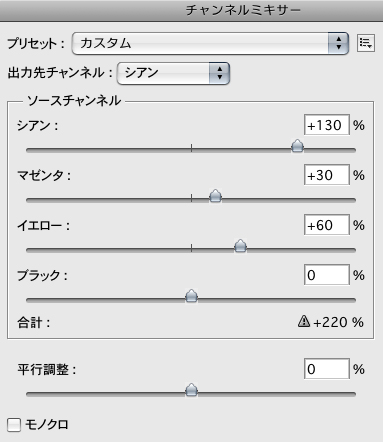
| 調整レイヤーを利用して色合いや質感に変化をつける 調整レイヤーを利用して、仕上がりの印象を大きく変える方法をひとつ紹介しよう。まず、“新規調整レイヤー”→“チャンネルミキサー...”を実行したら、各チャンネルの値を変えて、色味を調整していく 1 。ここでは各ソースチャンネルの値を調整し、青みがかった色合いに変更。さらに、背景に配置した紙のテクスチャを布に変更することで、イメージを大きく変えた 2 。 |
|
|
2 |
|
>>>「頼れるデザイナーの頼れる技40」トップへ
本記事は『MdN』2011年6月号(vol.206)からの転載です。
そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!