こだわりのデザイナーズ素材400個!
素材で広がる! デザインアイデア50
|
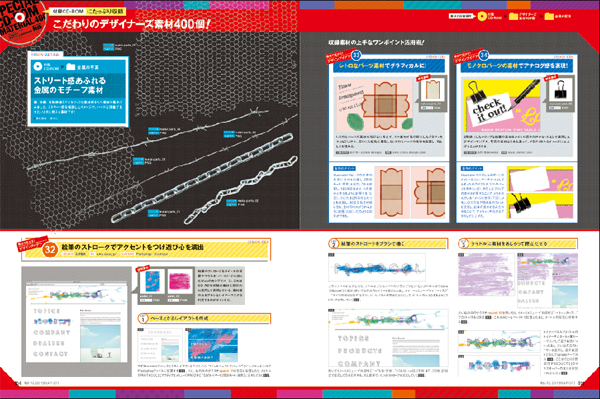
素材で広がる! デザインアイデア50 ヴィンテージ風の素材を散りばめて質感豊かに魅せる CREATOR 永楽雅也 URL www.amsy.jp/ SOFTWARE Illustrator/Photoshop |
|
|
素材の色に変化をつける |
まずIllustratorで新規ファイルを作成し、サイズを変更しながらアンティーク素材antique-parts_13とantique-parts_14をランダムに配置していく 1-1 。続いてダイレクト選択ツールで素材の地の色とテクスチャ部分の色をそれぞれ選択して変更する 1-2 。
|
1-1 |
1-2 |
|
|
写真を素材の形で切り抜く |
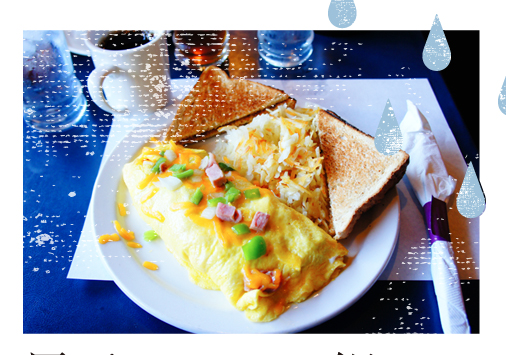
ファイルメニュー→“書き出し...”を[フォーマット:Photoshop(psd)]で適用し、オプションの[レイヤーを保持]にチェックを入れて実行したあと、書き出したファイルをPhotoshopで開く。 続いて最前面に写真を配置する 2-1 。
|
2-2 |
2-3 |
|
|
テクスチャで写真に質感をつける |
STEP1で作成したIllustratorファイルを開き、ダイレクト選択ツールでテクスチャ部分を選択する 3-1 。これをコピー&ペーストでPhotoshopのファイルに配置し、写真のレイヤーの前面に移動させあと、レイヤーパネルメニュー→“クリッピングマスクを作成”を実行する 3-2 。
|
3-1 |
3-2 |
同様に、別の写真にもテクスチャをあしらえば、印刷面がかすれたレトロな雰囲気のビジュアルが完成する 3-3 。
|
3-3 |
>>>「素材で広がる! デザインアイデア50」トップへ
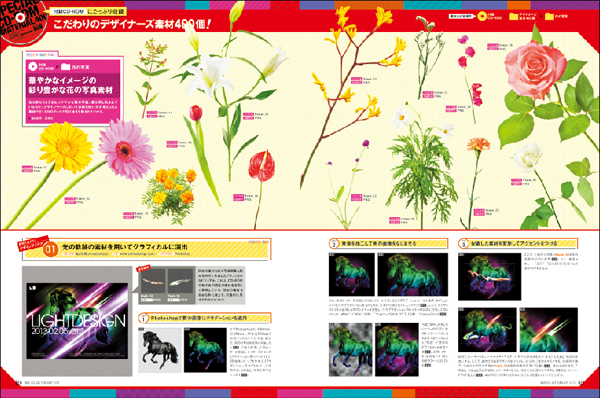
本記事は『MdN』2013年2月号(vol.226)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「イラストレーション メイキング・スタイル14」(『MdN』2013年1月号より)
- 「理屈でわかるレイアウト術」(『MdN』2012年12月号より)
- 「WEBデザインの基礎スキル」(『MdN』2012年11月号より)
-
「アイデアは原価0円の資源。しかも枯れることはありません。どんどん使いましょう!」
(『MdN』2012年10月号より) - 「書体の選び方、文字の組み方」(『MdN』2012年9月号より)
- 「多様化する時代に押さえるべき印刷の知識」(『MdN』2012年8月号より)