
Illustrator(イラレ)で、Photoshopのファイルを読み込む方法を解説します。PhotoshopとIllustratorは性質の違うアプリケーションソフトですが、正しい手順を踏めば双方の間でファイルの読み込みや書き出し、自動更新、コピー&ペーストなどをスムーズに行えます。
■使用する機能「開く」「レイヤーをオブジェクトに変換」「複数のレイヤーを1つの画像に統合」「リンク」「配置」「コピー&ペースト」
1.IllustratorでPhotoshopのファイルを開く手順
Photoshopのファイル(PSD)を用意します(図1)。

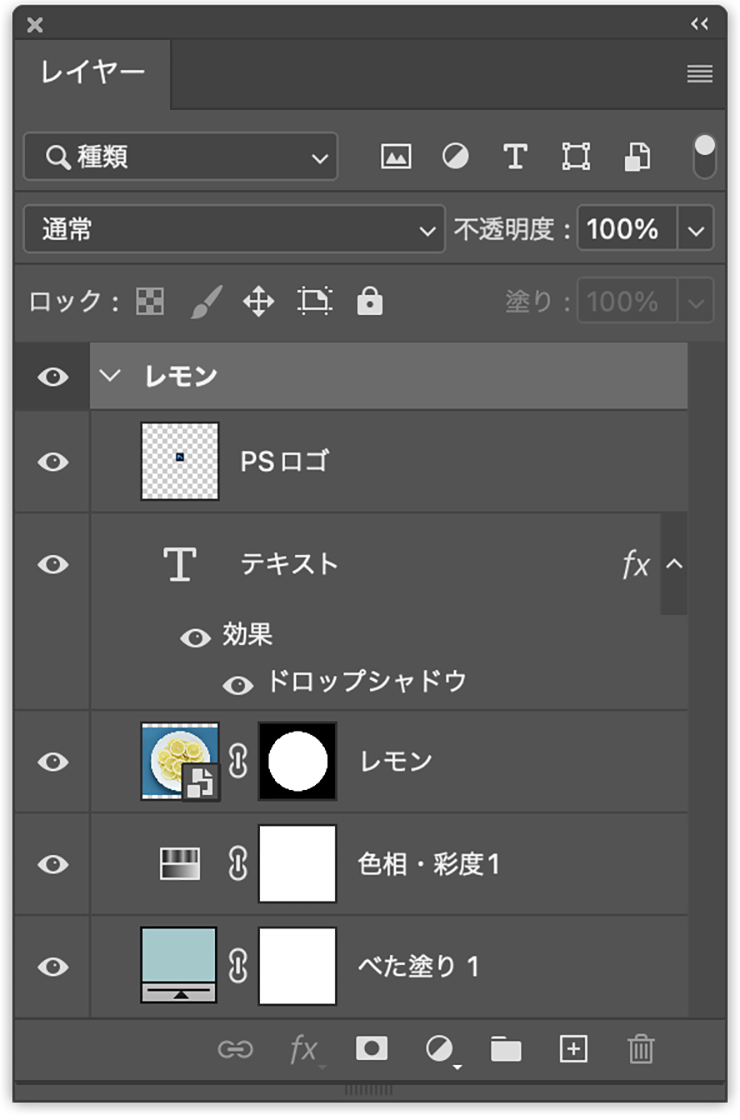
Photoshopでこのファイルを開いて確認すると、5つのレイヤー(階層)に分かれていることがわかります(図2)。

このPSDファイルのレイヤーの状態
・Psロゴの画像
・テキストレイヤー(レイヤースタイル入り)
・レモンの画像のレイヤー(レイヤーマスク付き)
・調整レイヤー(色相・彩度)
・背景レイヤー(べた塗り)
このPhotoshopファイルをIllustratorで開くとどうなるかを見てみましょう。
Illustratorでファイルメニュー→“開く...”をクリックして(図3)、このPSDファイルを選択して[開く]を押します(図4)。


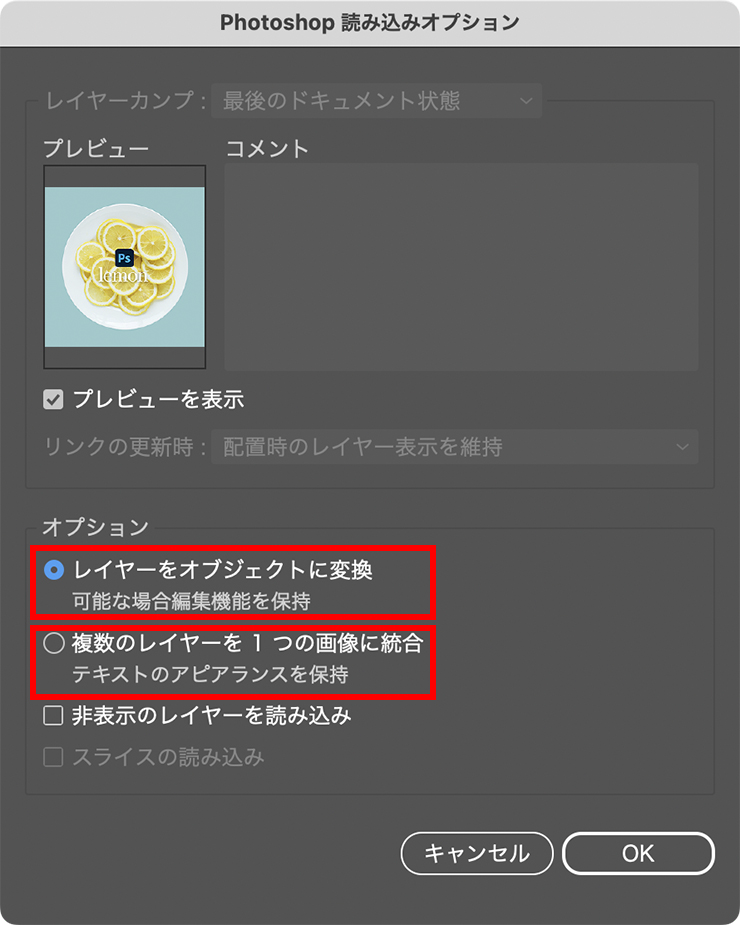
すると「Photoshop読み込みオプション」ダイアログが表示されます(図5)。ダイアログの通り、PSDファイルは[レイヤーをオブジェクトに変換]と[複数のレイヤーを1つの画像に統合」という2通りの方法で開くことができます。

2.「レイヤーをオブジェクトに変換」でPhotoshopファイルを開く
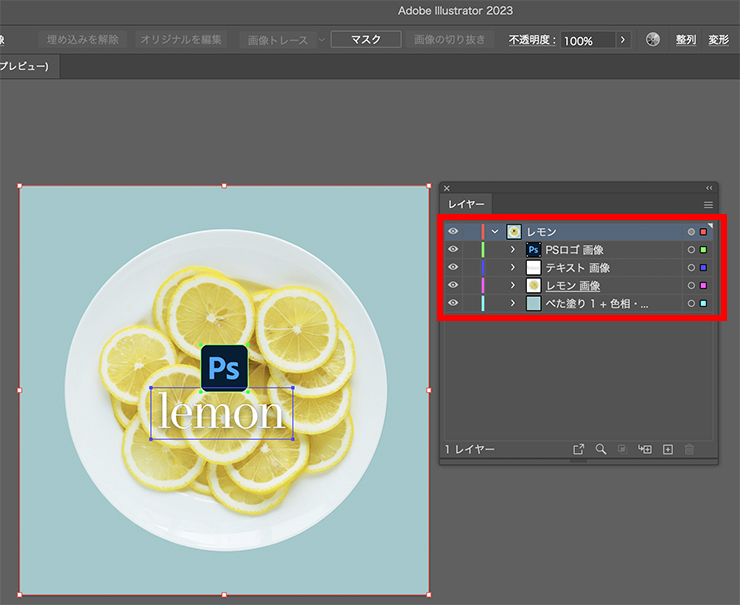
Illustratorの[レイヤーをオブジェクトに変換]でPSDファイルを開くと、(一部のレイヤーは結合する場合がありますが)基本的にはPhotoshopのレイヤーの状態をIllustratorでも保持したまま、レイヤーが分かれた状態で表示できます(図6)(図7)。


ただし、Photoshopのレイヤーマスクは切り抜かれた状態に変換されます。また、テキストレイヤーは画像に、レイヤー効果のレイヤースタイルや調整レイヤーは結合された状態にそれぞれ変換されます。
3.「複数のレイヤーを1つの画像に統合」でPhotoshopファイルを開く
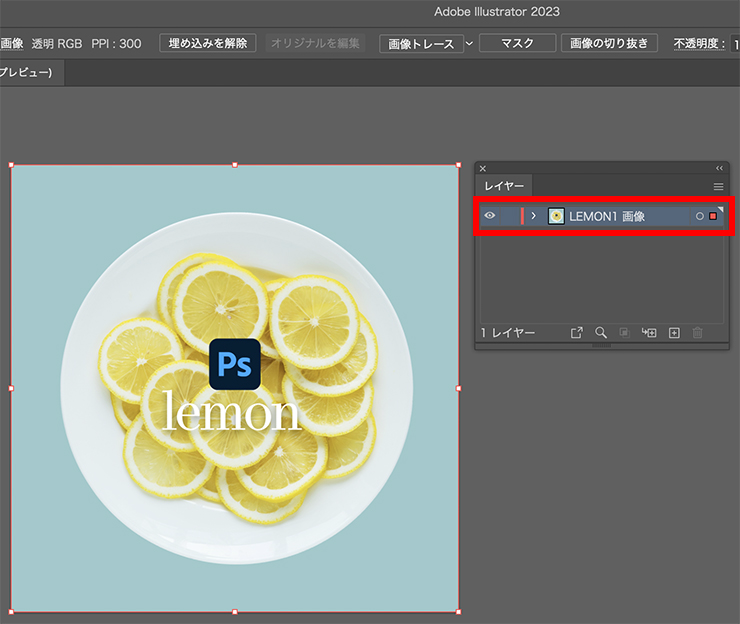
[複数のレイヤーを1つの画像に統合]で開くと、Photoshopのレイヤーをすべてひとつのレイヤーに統合した状態で表示します(図8)(図9)。


どちらのファイルの開き方でもIllustratorには埋め込まれた画像として配置されます。
もし元のPhotoshopの画像を修正する可能性がある場合は、ファイル→“配置...”で開く方法をおすすめします。
4.【おすすめ】「ファイル→“配置”」で配置すればPSDファイルを更新できる
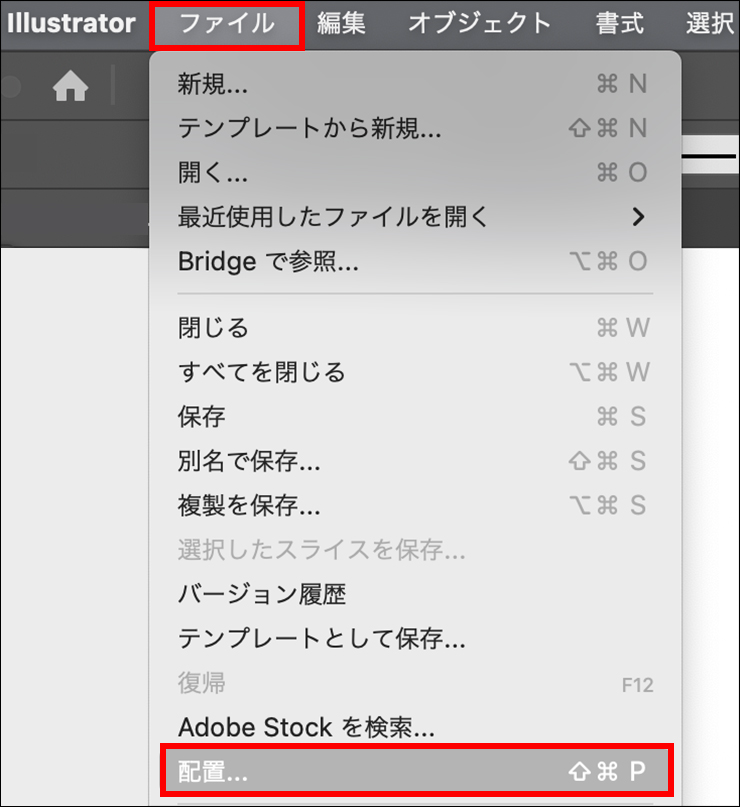
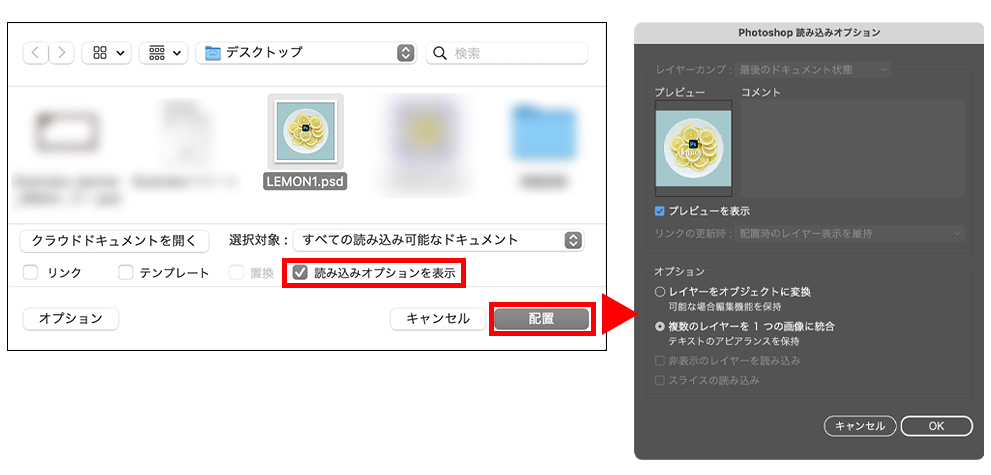
Photoshopのファイルを修正する可能性がある場合は、Illustratorでファイルメニュー→“配置...”がおすすめです(図10)。

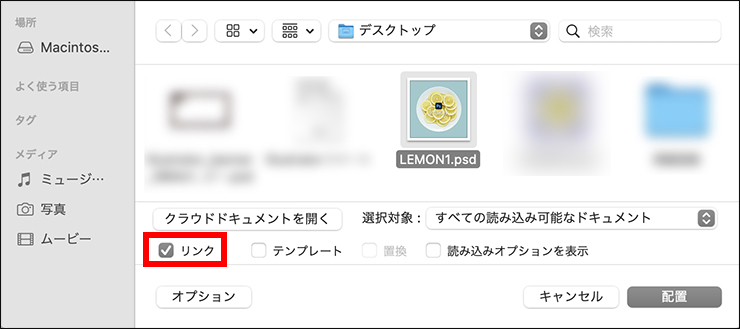
画像を選択して、[リンク]にチェックが入っていることを確認したら、[配置]をクリックして、Illustrator上に配置します(図11)。*画像配置の詳細はこちらの記事「画像を埋め込んで配置/画像をリンクさせて配置」を参照。

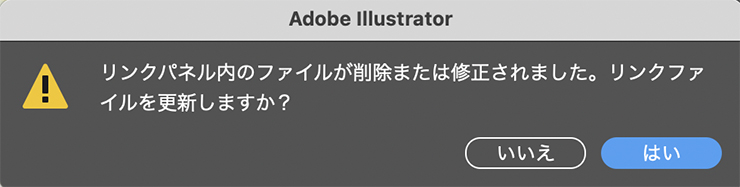
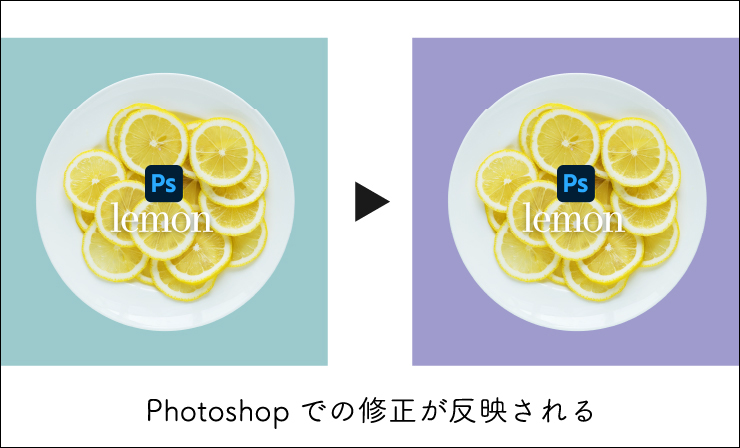
リンクファイルとしてPSDファイルを開いている状態なので、Photoshopでファイルを修正すると、Illustrator上でも即時その修正を反映することができます(図12)(図13)。


リンクにチェックを入れなかった場合は、ファイルが埋め込まれてしまうので、修正は更新されません。
また、[読み込みオプションを表示]にチェックを入れて[配置]を押すと、「Photoshop読み込みオプション」ダイアログが表示されて、結局埋め込み画像となり、修正の更新はされないので注意しましょう(図14)。

5.PhotoshopファイルをコピーしてIllustratorにペーストする
Photoshopで画像をコピーして、Illustrator上にペーストすることもできます。
例としてここではPhotoshopでレモンの画像レイヤーをコピー&ペーストで、Illustrator上に貼り付けます。
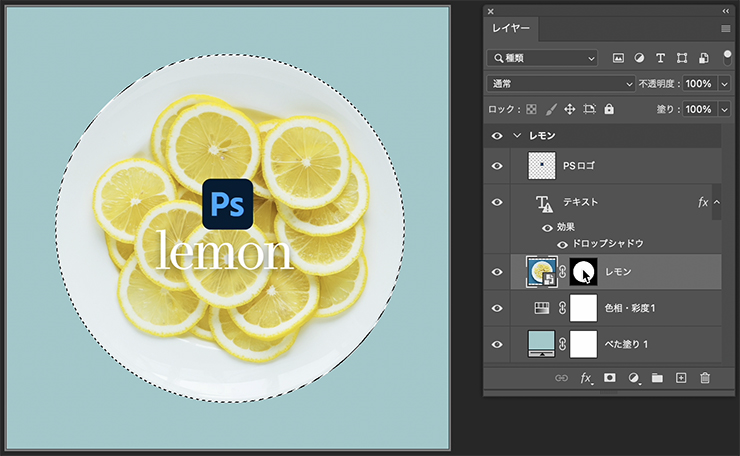
まずは、Photoshop上でコピーしたい部分の選択範囲を作成します。
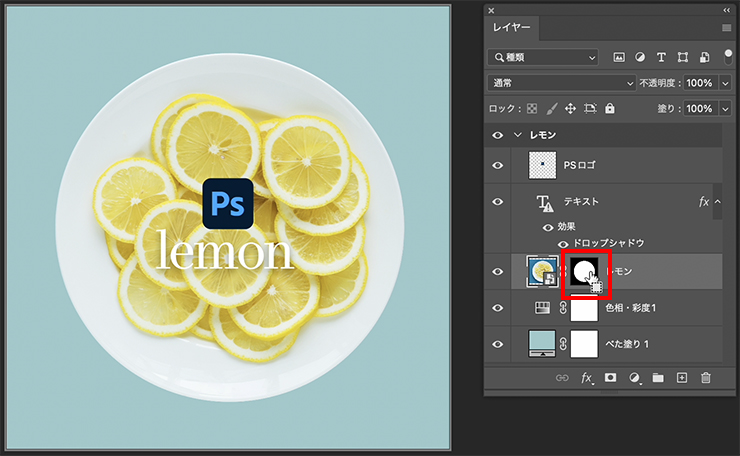
ここではレモンが添えてあるお皿の形で選択範囲を作成したいので、Command(Macの場合。WindowsではCtrl)を押しながら、レイヤーパネルのレイヤーマスクサムネールをクリックして選択範囲を作成します(図14)(図15)。なお、レイヤーの選択範囲を作成したい場合はレイヤーマスクではなく、Commandを押しながらレイヤーサムネールをクリックしましょう。


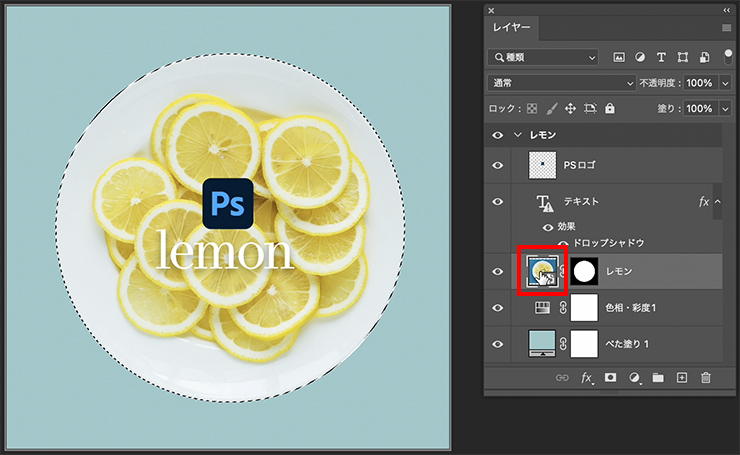
選択範囲が作成できたら、コピーしたいレイヤーのレイヤーサムネールをクリックして(図16)、Command(Macの場合。WindowsではCtrl)+Cキーを押してコピーします。

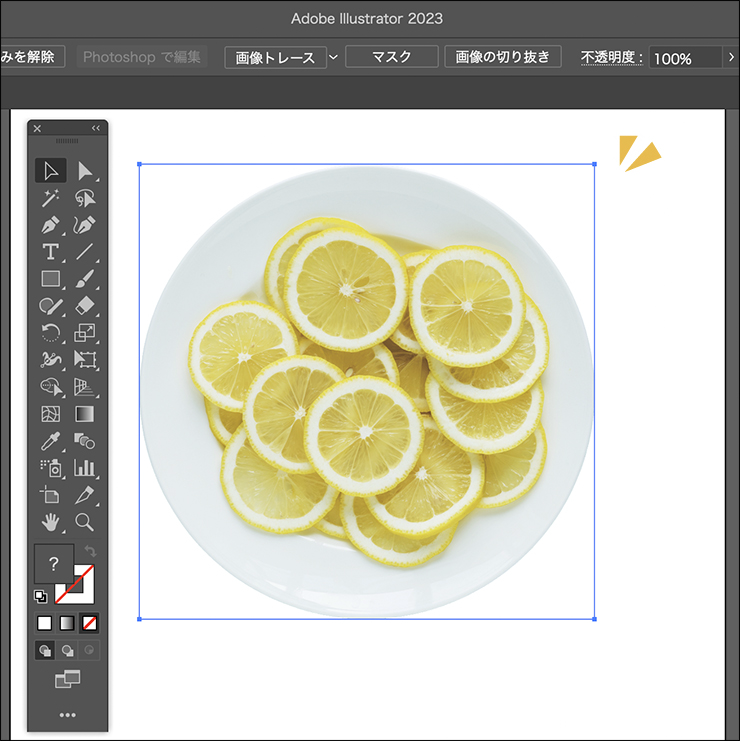
この状態で、Illustrator上でCommand(Macの場合。WindowsではCtrl)+Vキーを押します。これで、IllustratorのアートボードにコピーしたPhotoshopのレイヤーをペーストすることができました(図17)。

コピー&ペーストも簡単で便利な方法なので、覚えておくと役立ちます。
以上、Illustrator(イラレ)で、Photoshopのファイルを読み込む方法でした。PhotoshopとIllustrator間のファイルのやり取りはいくつか方法があるので、それぞれ状況によって使い分けましょう。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A











2023.03.01 Wed