
Illustrator(イラレ)で、画像を合成する方法を解説します。たとえばPCやスマートフォンのディスプレイに好きな画像をはめ込むなど、覚えておくと便利な手法です。
■使用する機能「ペンツール」「エンベロープ」「メッシュ」「自由変形ツール」「クリッピングマスク」
1.自動で画像を合成する(四角の形に画像をはめ込む場合)
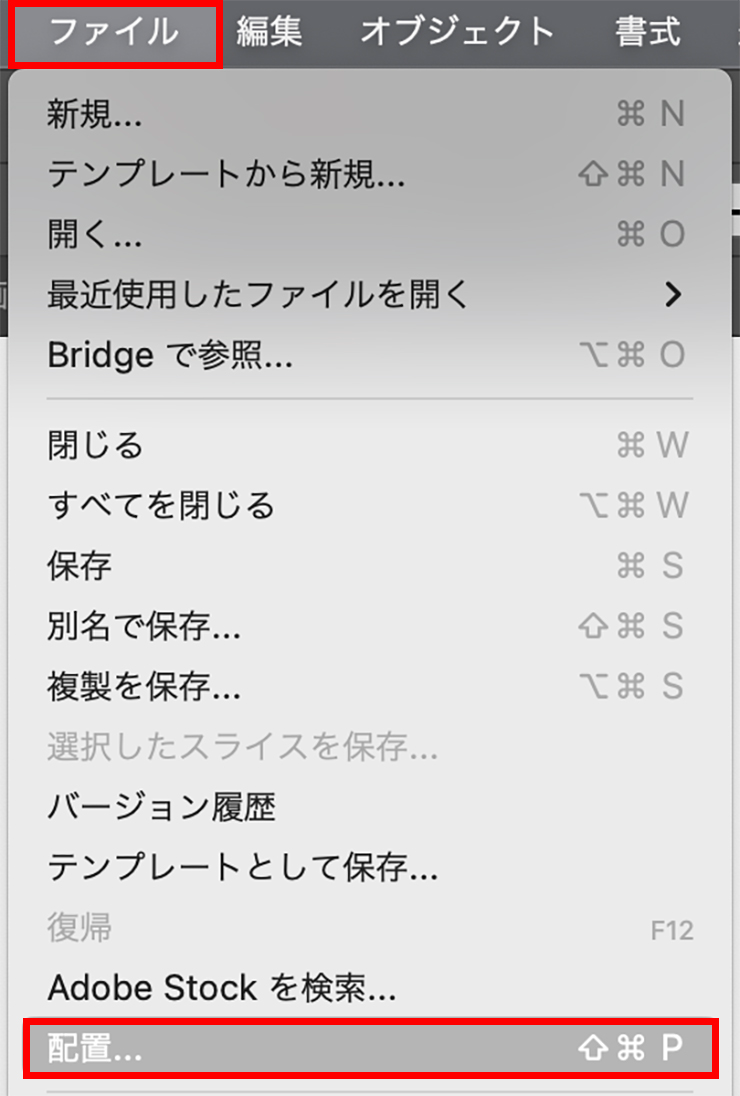
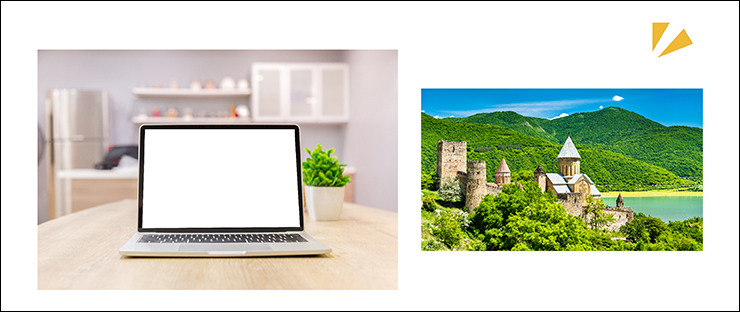
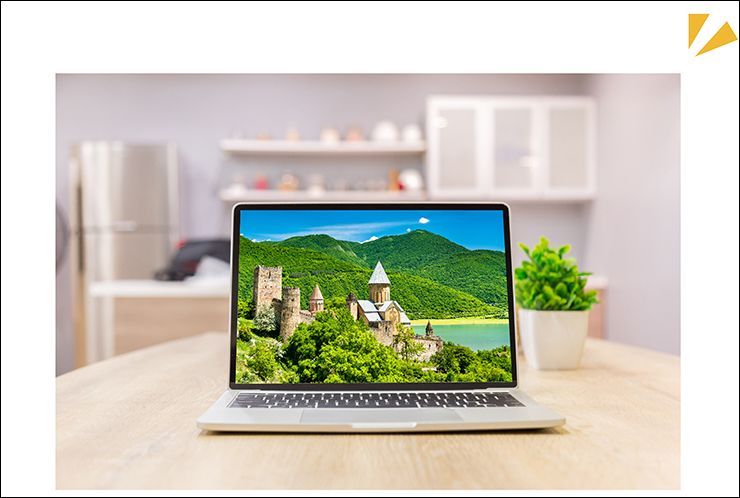
まずはファイルメニュー→“配置...”で合成する画像ファイルを選択したあと、画面上をクリックして画像を配置します(図1)。ここでは左のPC画像のディスプレイ部分に、右の風景画像を合成します(図2)。


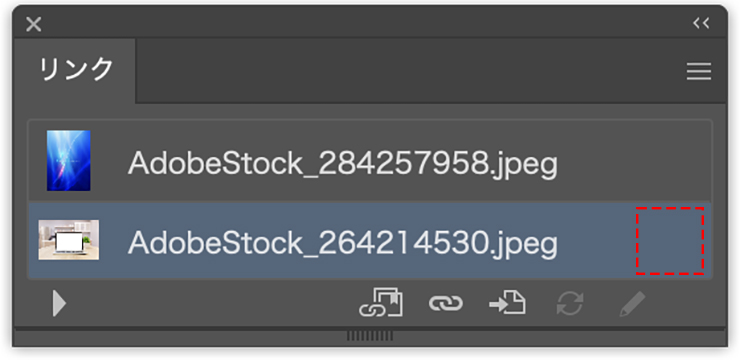
画像を合成するときは埋め込み画像で作業するので、ウインドウメニュー→“リンク”でリンクパネルを表示させたら、該当する画像を選んだ状態で、リンクパネル右上のメニューボタンを押して、[画像を埋め込み]をクリックして画像を埋め込みます(図3)(図4)。(*埋め込み/リンク画像の詳しい解説はこちら「画像を埋め込んで配置する/画像をリンクさせて配置する(画像の挿入)」)


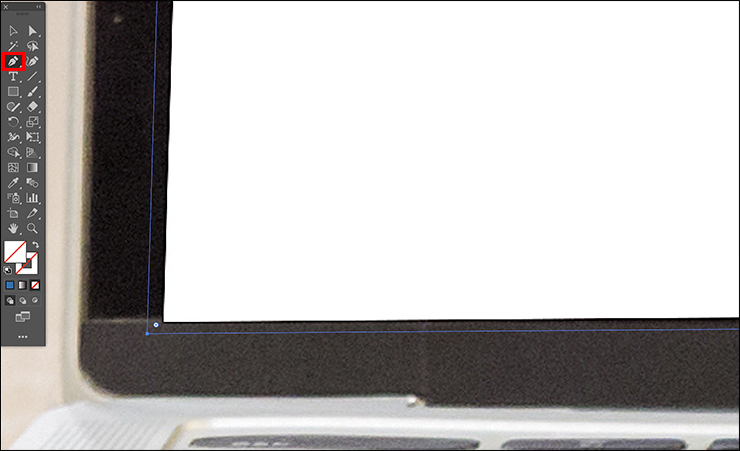
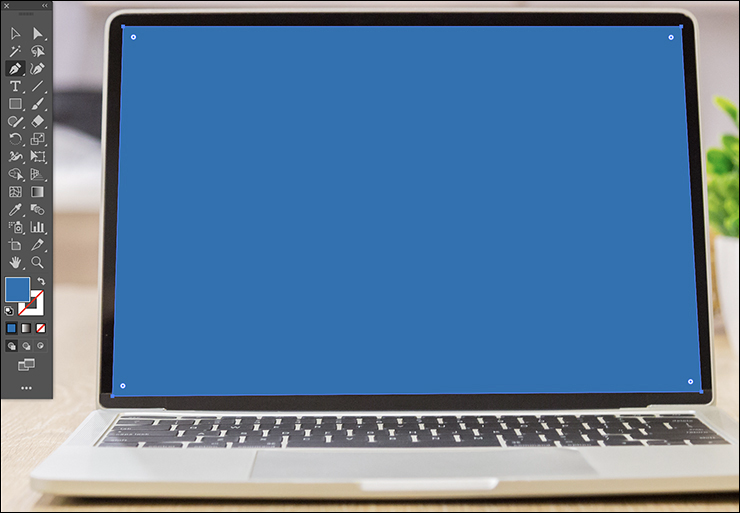
続いて、ペンツールでディスプレイの形に沿ってオブジェクトを作成します。ほんの少しだけ大きめに作るとしっかり画面を隠すことができます(図5)。ここでは形がわかりやすいように[塗り]は青にしてオブジェクトを作成しました(図6)。


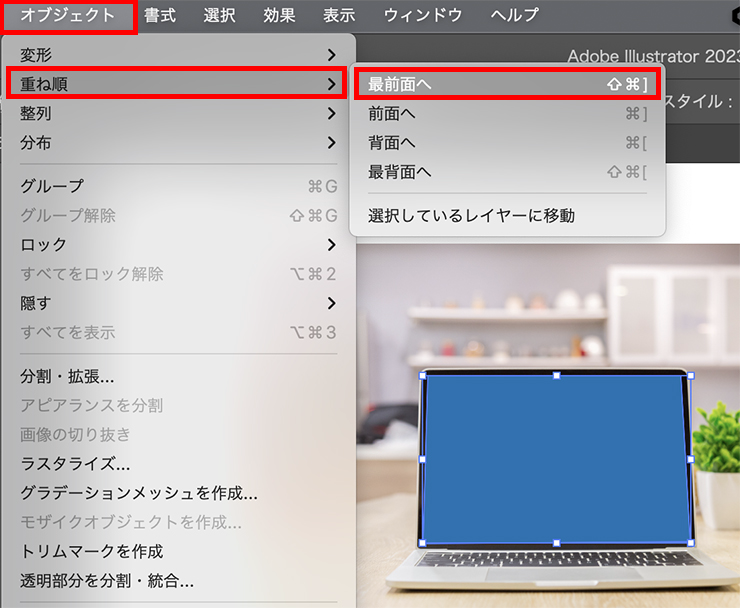
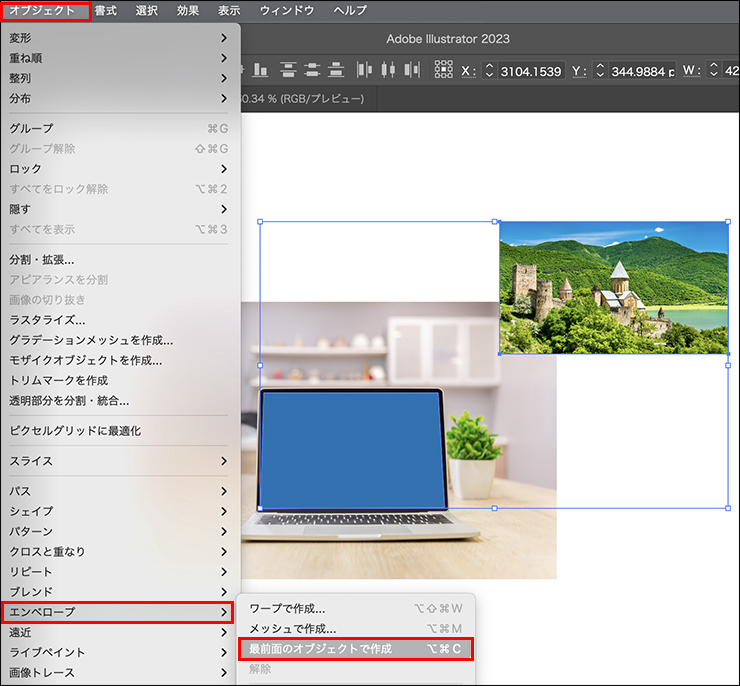
次に作成した四角のオブジェクトを選択した状態で、オブジェクトメニュー→“重ね順”→“最前面へ”をクリックしたら(図7)、shiftキーを押しながら合成する画像(ここでは風景画像)も選択して、オブジェクトメニュー→“エンベロープ”→“最前面のオブジェクトで作成”をクリックすると(図8)、画像がモニターの形に自動で変形・合成できます(図9)。



■注意点
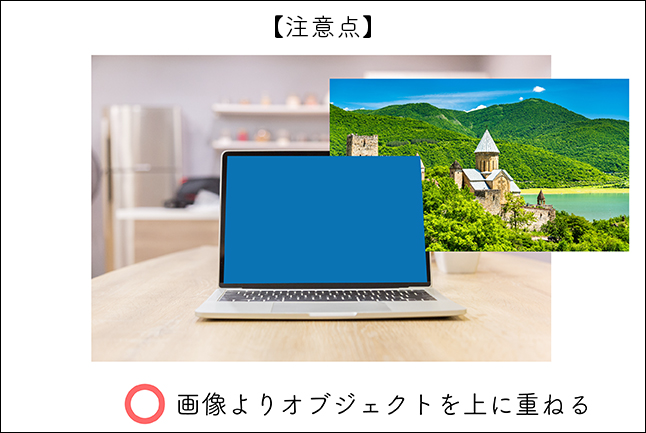
この「“エンベロープ”→“最前面のオブジェクトで作成”」で画像合成するときの注意点は、合成する画像よりオブジェクトを前面に重ねることです(図10)。

また、画像とオブジェクトの縦横比が違うと合成画像が歪んでしまいます(図11)。できる限り同じ比率の画像を用意すると自然な仕上がりで画像を合成することができます。

2.四角以外の好きな形で画像を合成する(はめ込む)
たとえばスマートフォンのディスプレイのように、はめ込みたい部分が四角形でない場合は、先ほどの方法では画像が歪むことがあります(図12)。

合成したい形が四角形ではない場合の手順を紹介します。
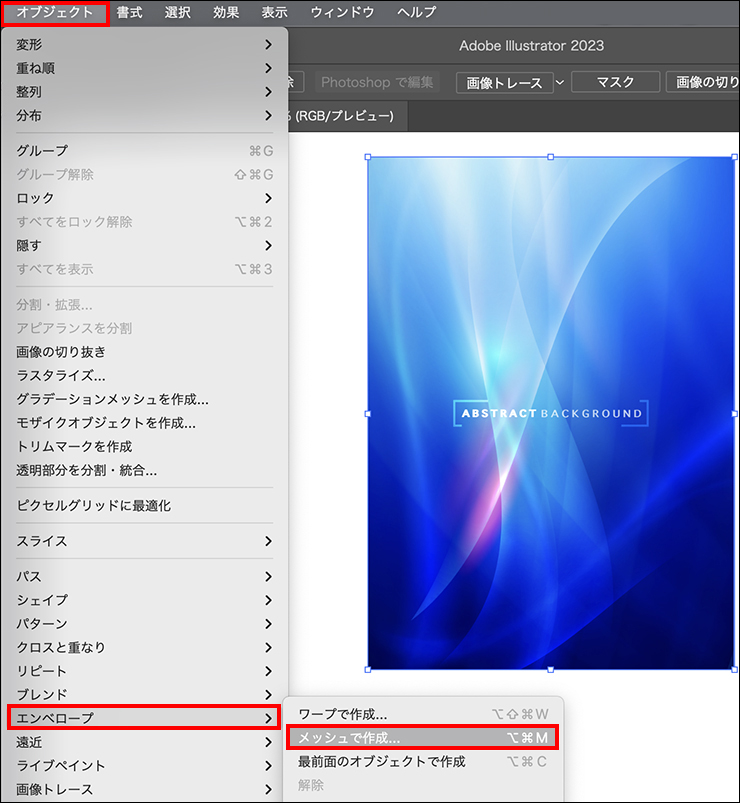
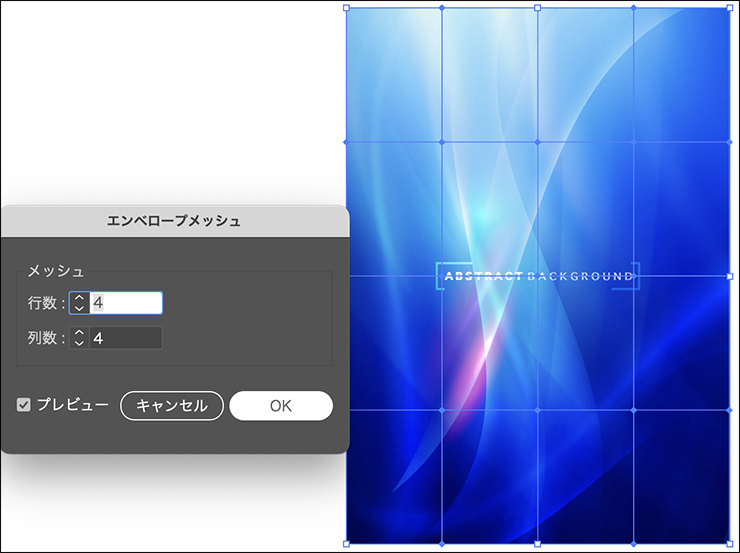
まずは合成する画像を選択した状態で、オブジェクトメニュー→“エンベロープ”→“メッシュを作成...”をクリックします(図13)(図14)。メッシュを作成することで、画像に対して自由な変形が可能になります。


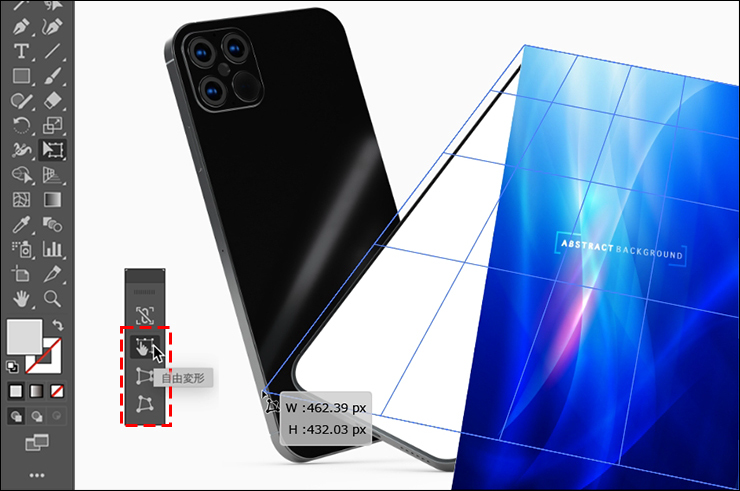
続いて、自由変形ツールを選択して、タッチウィジェットを表示させます(図15)。なお、自由変形ツールが表示されない場合は、ウィンドウメニュー→“ツールバー”→“詳細”を選んで詳細ツールバーに切り替えましょう。
タッチウィジェットが見当たらないときは、ツールバーの裏に隠れている場合などがあるので、Fキーを押してスクリーンモードを切り替えて、フルスクリーン表示などにして見つけるか、ツールバーをドラッグして移動して見つけてください。

次に自由変形ツールのタッチウィジェットで[自由変形]や[パスの自由変形]などを切り替えながら、スマートフォンのディスプレイの形に合わせて、画像の辺がディスプレイの辺と平行になるように変形させます(図16)(図17)。


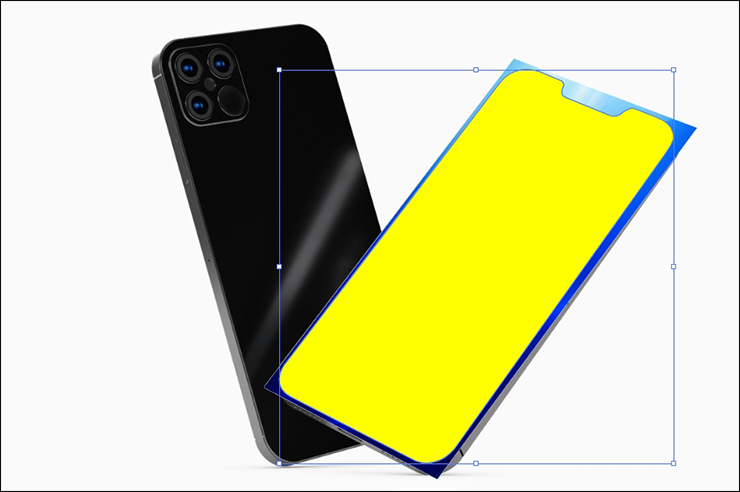
画像の変形ができたら、今度はペンツールなどでディスプレイの形のオブジェクトを作成します(図18)。

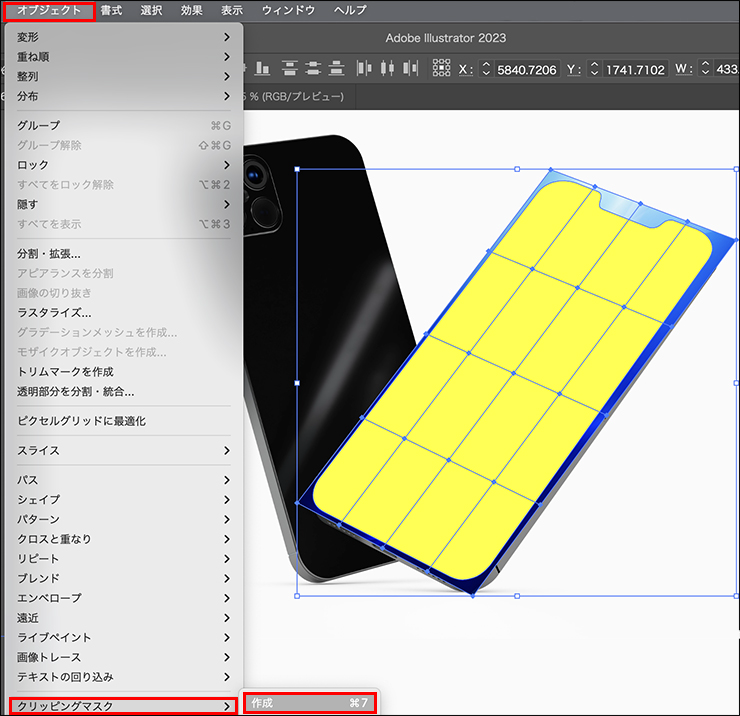
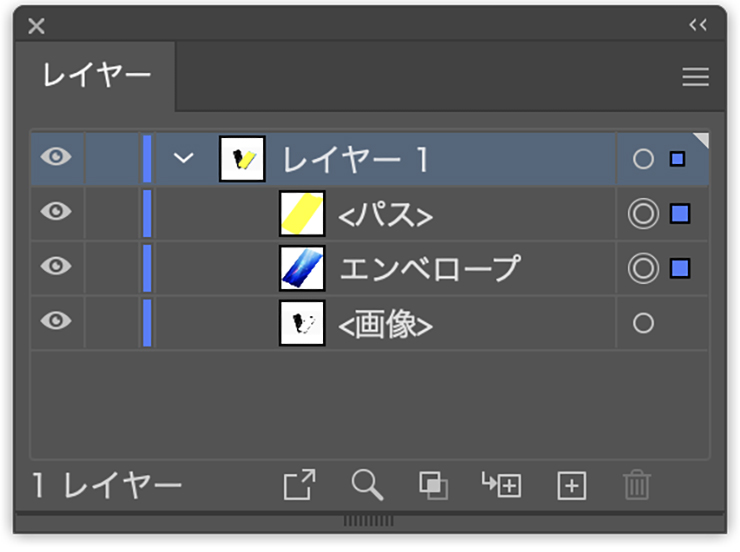
最後に、作成した(イエローの)オブジェクトと、先ほどの変形した画像を選択した状態で(重なり順は、前面にオブジェクト、その背面に変形画像とする)、オブジェクトメニュー→“クリッピングマスク”→“作成”をクリックすると(図19)(図20)、画像を合成できます(図21)。



この手順であれば四角以外のさまざまな形に合わせて画像を合成することができます。
以上、Illustratorで画像を合成する(PCのディスプレイなどに画像をはめ込む)2つの方法でした。それぞれ使い分けて活用しましょう。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A











2023.03.01 Wed