WEBの作業が楽になるテクニック総まとめ 第5回
 |
選択範囲から |

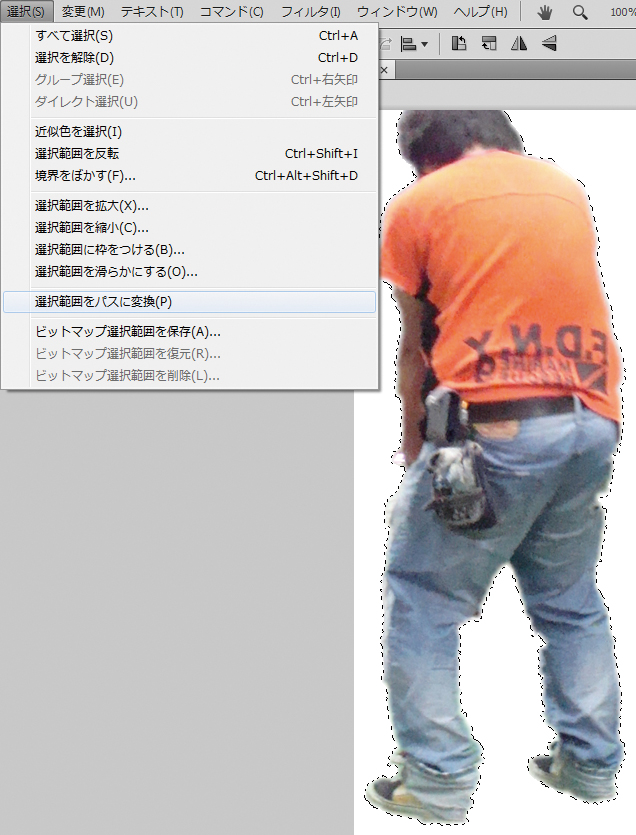
【1】任意の画像の選択範囲を指定したら、選択メニュー→“選択範囲をパスに変換”を選ぶ
![作成したパスを変形し、プロパティインスペクタの[エッジ:エッジをぼかす]にし、任意の数値を設定した状態](attach/images/201006/websagyo5/3802.jpg)
【2】作成したパスを変形し、プロパティインスペクタの[エッジ:エッジをぼかす]にし、任意の数値を設定した状態
| POINT パスの正確さより大きさを優先する |
[INDEX]
>>> 36 キーボードのショートカットでツールを切り替える
>>> 37 登録したスニペットに個別のショートカットキーを割り当てる
>>> 38 選択範囲からアウトラインを作成する
>>> 39 作成するラインを線の内側に表示させCSSや画像の指定位置と合わせる
>>> 40 「SuperPreview」でブラウザチェックを効率よく実行する
>>> 41 新規レイヤーと効果適用したレイヤーを統合して処理を行う
[第1回を見る] [第2回を見る] [第3回を見る][第4回を見る]




