WEBの作業が楽になるテクニック総まとめ 第5回
 |
|
作成するラインを線の
内側に表示させCSSや
画像の指定位置と合わせる
文=樋口泰行((有)樋口デザイン事務所) |


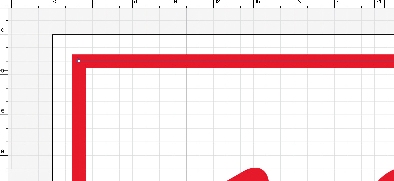
【1】ピクセルに沿った罫線を作成するためにパスを作成し、1pxの罫線を追加するとパスの
両側に線が描かれる。そのままビットマップ化すると、ぼやけたラインになってしまう


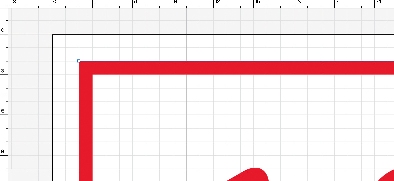
【2】CS4では線の描画位置を外側・内側で指定できるようになった。これによりパスの内側にラインを配置できる


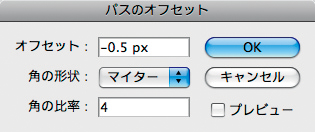
【3】CS4より前のバージョンでも、効果のパスのオフセットを利用すると同じことが行える。
ここでは1pxの半分の0.5px分を内側にオフセットさせている

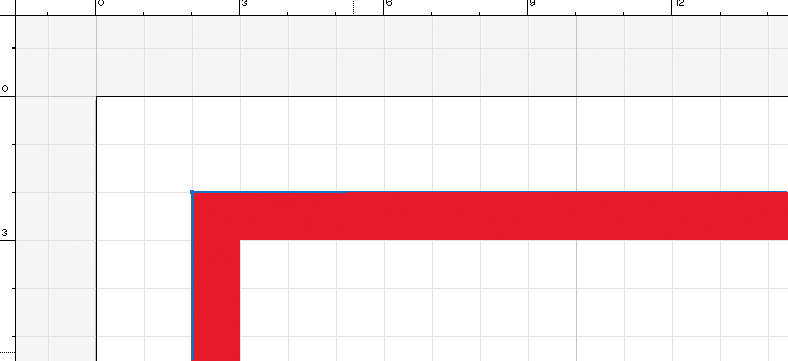
【4】ビットマップ化を行う際に作成した線が1pxの罫線として表現された
| POINT 1ptの線幅は1pxと同じ単位になる |
[INDEX]
>>> 36 キーボードのショートカットでツールを切り替える
>>> 37 登録したスニペットに個別のショートカットキーを割り当てる
>>> 38 選択範囲からアウトラインを作成する
>>> 39 作成するラインを線の内側に表示させCSSや画像の指定位置と合わせる
>>> 40 「SuperPreview」でブラウザチェックを効率よく実行する
>>> 41 新規レイヤーと効果適用したレイヤーを統合して処理を行う
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る] [第2回を見る] [第3回を見る][第4回を見る]




