日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第5回
| [TROUBLE 24] |
記述にまちがいはないのに JavaScriptが動作しない |
文=ハヤシユタカ((有)ムーニーワークス)
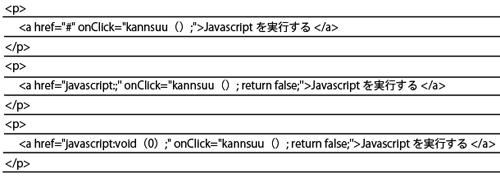
| A. | 「#」ではなく「javascript:;」と記述する |
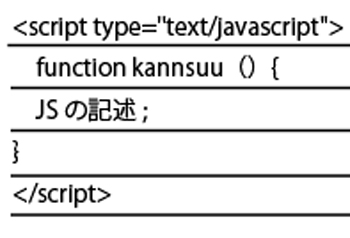
<a>タグに「#」を設定し、onclickでJavaScriptを設定すると、記述が正しくても動かないときがある。このような場合は、<a>タグ内に「javascript:;」もしくは「javascript:void(0);」と記述し、onclickに「return false;」を追加することで解決できる。


<a>タグで「#」を使用すると、リンク処理まで実行されてしまうため、JavaScript実行元のHTMLはリンク「#」の影響でページ最上部に移動してしまう。JavaScriptが必ず動作しなくなるということはないが、念のため「#」は使わないようにしておくほうがよい
[INDEX]
>>> [TROUBLE 23]定義リストで日付とタイトルがきれいに横並びにならない
>>> [TROUBLE 24]記述にまちがいはないのにJavaScriptが動作しない
>>> [TROUBLE 25]IE 6後方互換モードでセンタリングができない
>>> [TROUBLE 26]イベントターゲットを表示オブジェクトとして扱うとエラーになる
>>> [TROUBLE 27]CSSの適用優先順位がわからずうまく表示できない
『web creators』の情報はこちら!>>>




