Technique05 変形の基本
06 画像解像度について
画像解像度とはデジタル画像のきめの細かさを表す数値であり、コンピュータで画像を扱うのであれば必ず知っておかなければならない概念である。作業効率や出力時の美しさは画像解像度によって大きく左右される。画像解像度の仕組みと設定方法を理解し、デジタル画像の適切な運用を心掛けよう。
画像解像度とは
デジタル画像は濃淡のある小さな点の集まりで構成されている。この点をpixel(ピクセル)またはdot(ドット)と呼ぶ。画像解像度とは、このピクセルがどれだけ密集しているかを示したものだ。数値が高いほど画像がよりきめ細かくなり、データ量が大きくなる。 画像解像度はppi(pixels per inch)またはdpi(dot per inch)のいずれかの単位で示される。ppiは1インチあたりにいくつのピクセルで画像が表現されているかを示すものだ。Photoshopをはじめとしたグラフィックソフトではppiが使用される。
一方、dpiはピクセルではなくドット数を見るもので、主にディスプレイやプリンタの出力解像度に使用される単位だ。これら単位の違いはハード的な側面からのもので、その内容は同じものだと考えてよい。一般的にはPhotoshopで扱われる画像解像度も、プリンタや出力機の解像度もdpiで表記されることが多い。
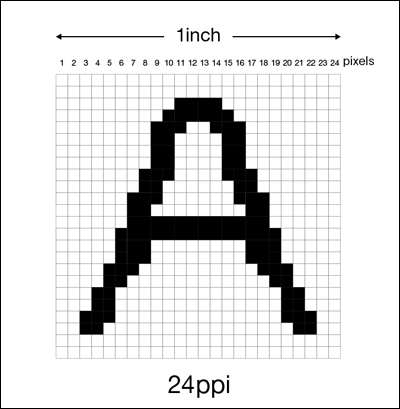
◀画像解像度は、画像の1インチあたりにピクセルまたはドットがいくつあるかで示される。上の図の場合、1インチあたり24個のピクセルがあるので、画像解像度は24ppiとなる。
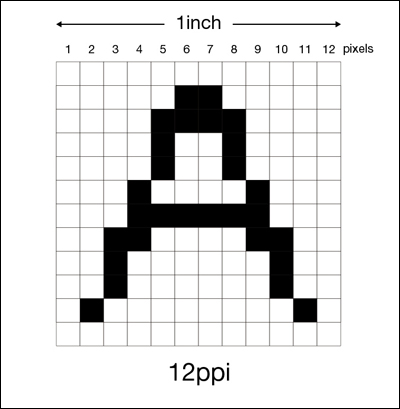
▲画像解像度を半分の12ppiに下げたところ。画像サイズは同じでも、1インチあたりのピクセル数が減ってピクセルサイズが大きくなるので、画像が荒くなる。データサイズは24ppiのときよりも小さくなる。

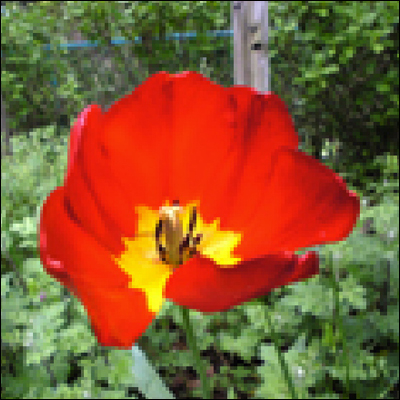
300ppi

150ppi

50ppi
同じ画像サイズで異なる画像解像度に設定した画像。画像解像度が低くなるほどピクセルが目立つのがわかる。
適切な画像解像度の設定
適切な画像解像度は出力する媒体によって異なる。印刷用の画像であれば、300~350ppi以上の画像解像度が必要だ。プリンタで出力する場合は、プリンタの持つ解像度によって必要な解像度が異なるが、デザインカンプや校正紙をプリントするのであれば200ppiもあれば十分だろう。Web用の画像はモニタ表示が前提なので、モニタの解像度である72ppiで作業すれば問題はない。いずれの場合も画像サイズは出力時の原寸に設定したうえで画像解像度を確認しよう。
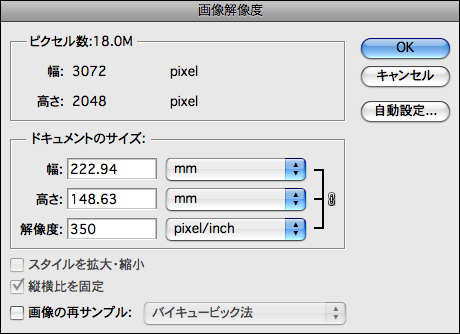
画像解像度が出力条件を満たしているかを確認するには、画像解像度ダイアログで[画像の再サンプル]のチェックを外して目的の画像解像度に設定する。こうすると、画像の総ピクセル数を固定したまま画像サイズが変更されるので、画像が劣化せずに画像解像度を変更することができる。変更後の画像サイズが最終出力の原寸サイズ以上であれば、必要な画像解像度があることになる。

(1)

(2)

(3)
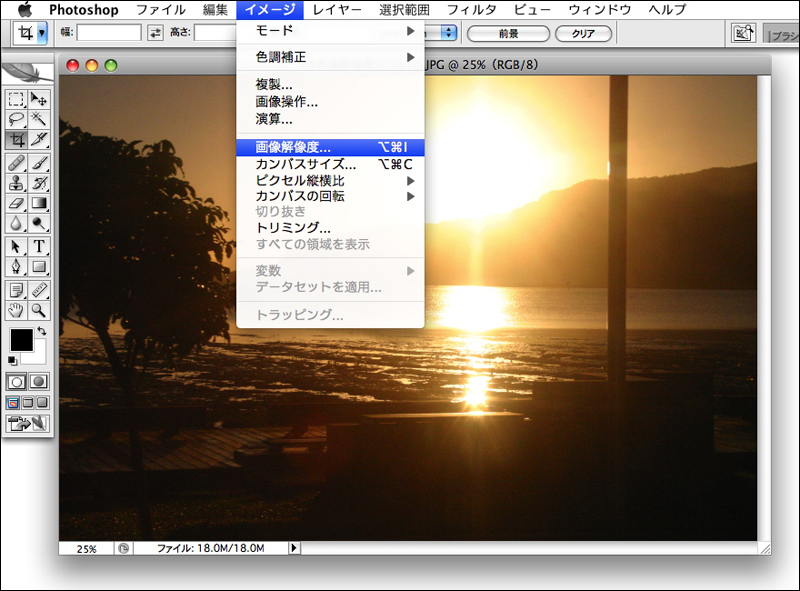
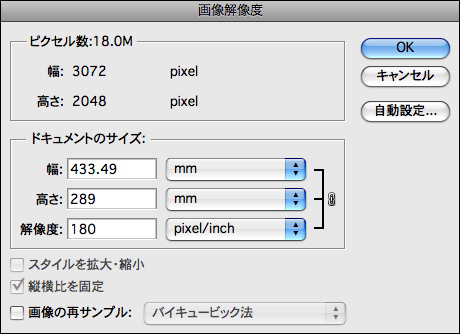
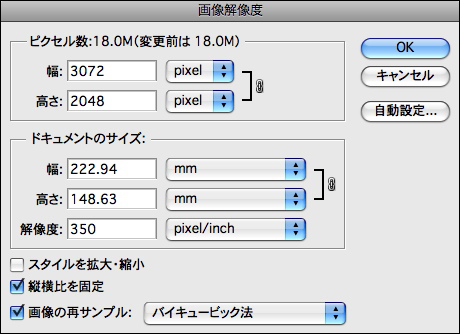
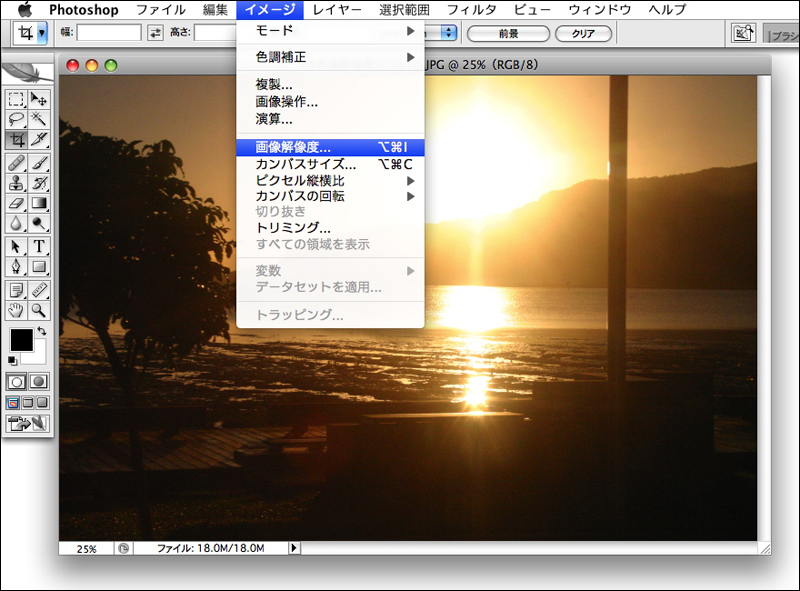
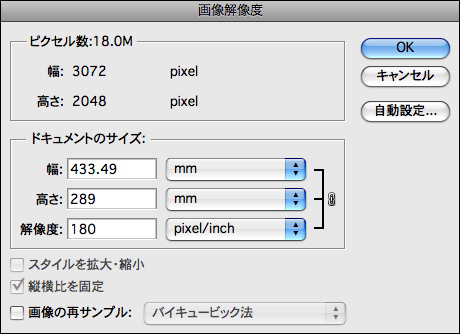
1.最終的な出力に必要な画像解像度があるかを確認してみよう。ここでは印刷用に使用する画像の確認を行う。イメージメニュー→“画像解像度...”で、[画像の再サンプル]のチェックを外し、[解像度]に「350」の数値を入力する。すると[幅]と[高さ]が自動的に調整される。これで画像の総ピクセル数を変更せずに画像解像度を変更できた。
ドキュメントのサイズが最終出力の原寸サイズ以上であることを確認しよう。
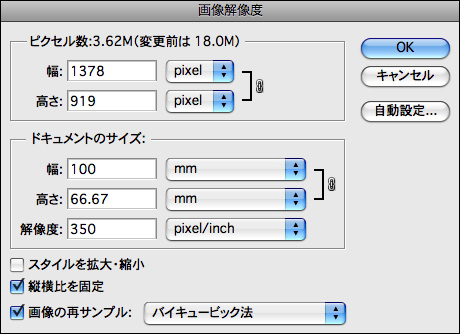
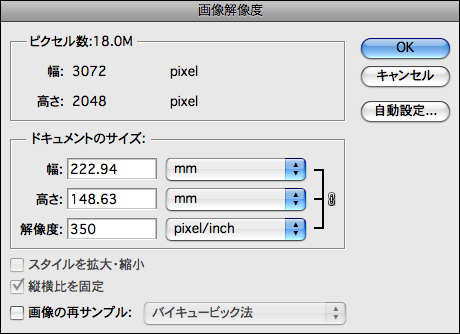
2.[画像の再サンプル]にチェックをつけると、画像サイズや画像解像度を個別に変更できるようになる。ただし、画像の総ピクセル数が変化するので、場合によっては画質が悪くなる。また、この状態で画像解像度を高くしても画質はよくならないので注意が必要だ。
テクニック5 -(1)変形の基本>
(2) >
(3) >
(4) >
(5) >(6)
Photoshop超基本のテクニック7テクニック1:画像補正の基本テクニック2:選択範囲の基本テクニック3:レイヤーの基本テクニック4:スタイルとフィルタの基本
テクニック6:文字の基本テクニック7:描画の基本