WEBの作業が楽になるテクニック総まとめ 第9回
 |
|
レイヤーを残したまま 表示レイヤーを統合し 作業を効率化する 文=山下行雄(yamagra) |
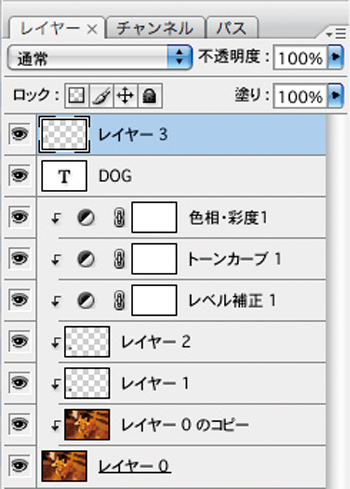
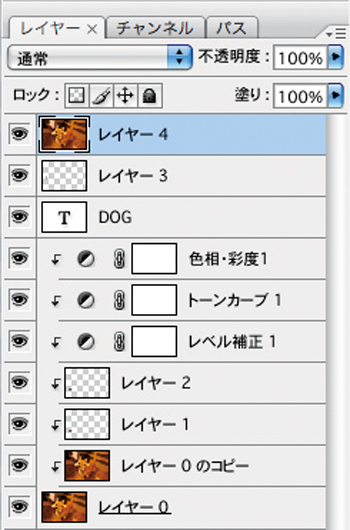
Photoshopで作業していると、レイヤーの数が次第に増えてくる。そうなると、同時に複数のレイヤーを選択しなければならなかったり、グループ化する必要が出てきたりするので、どうしても作業効率が悪くなる【1】。しかし、レイヤーをすべて潰してしまっては、あとで作業のやり直しができなくなり不便だ。そこで効果的なのが新しいレイヤーに「表示部分をスタンプ」してしまう方法だ。command+shift+option+Eキー(WindowsではCtrl+Shift+Alt+Eキー)で表示部分が統合された新しいレイヤーが作成できる【2】。

【1】レイヤーが増えてくると作業効率が悪くなる

【2】いちばん上に表示部分が統合されたレイヤーが作成される
| POINT レイヤーが増えてきたら表示部分をスタンプ |
[INDEX]
>>> 59 レイヤーを残したまま表示レイヤーを統合し作業を効率化する
>>> 60 オブジェクトの属性をコピー&ペーストして効率アップする
>>> 61 ツールの使い分けでWebサイトのリンクを確実にチェックする
>>> 62 コードビュー、デザインビューで<br />を挿入する
>>> 63 複数のファイルでシンボルを共有する際参照を使って更新する
>>> 64 Office文書を素材としてそのまま活用する
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]
[第7回を見る][第8回を見る]




