はじめてでもできる!Twitter壁紙作成入門
余白を活用したパターンは、タイルパターンのように全面に敷き詰める壁紙とは異なり、インパクトのある個性的な印象を作り出すことが可能だ。一枚の大きな画像で表現するので、コンテンツ領域との重なりを考慮してデザインしていく必要がある。ここでは、ロゴをワンポイントのアイテムとして配置する壁紙の作成方法を解説する。
(※画像処理は、Adobe Photoshop CS4を使用)
まず最初に壁紙の素材を準備する。解説するサンプルは、「MdN Design Interactive」のTwitterページをデザインする想定で進めていく。MdN Design Interactiveのロゴとサイトで使用されているデザインパーツおよびアイコンを素材として用意した【1】【2】。
【1】

【2】

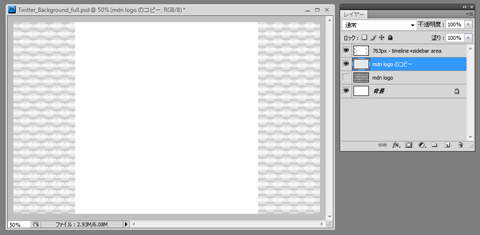
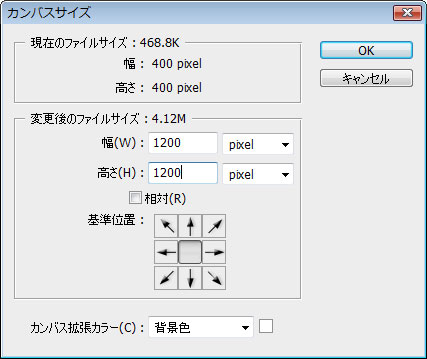
壁紙の大きさは、対象とするディスプレイの解像度にあわせて決定する。このサンプルでは、WXGA(幅1280px)のサイズで作成していく【3】。新規レイヤーを追加して、Twitterのコンテンツ領域と同じ横幅(765px)の塗りを重ねておく【4】。
【3】

【4】

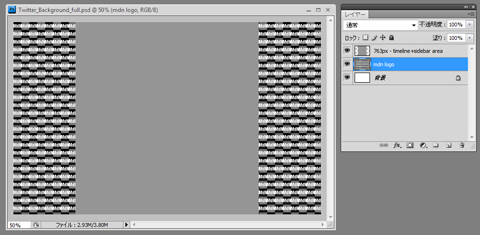
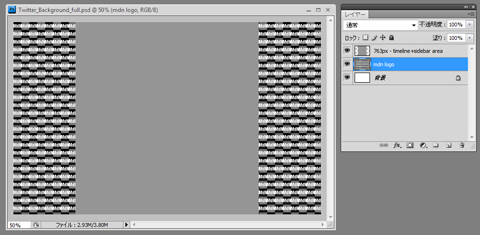
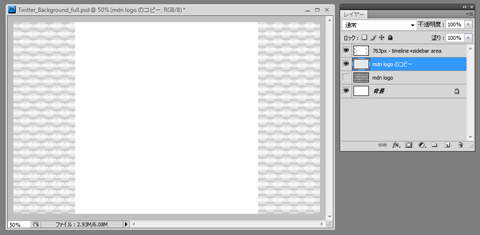
壁紙の背景をデザインする。背景は単色でもグラデーションでもかまわないが、データサイズが大きくなると画面表示されるのに時間がかかってしまうため、よく検討したほうがよいだろう。ここでは、アイコン(ロゴ)をタイルパターンとして登録し、全面を塗りつぶした【5】【6】。全体の明度を調整して下地を完成させる【7】。
【5】

【6】

【7】

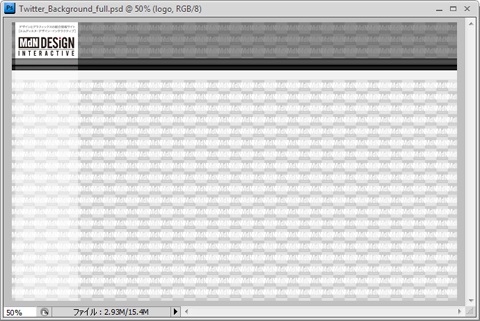
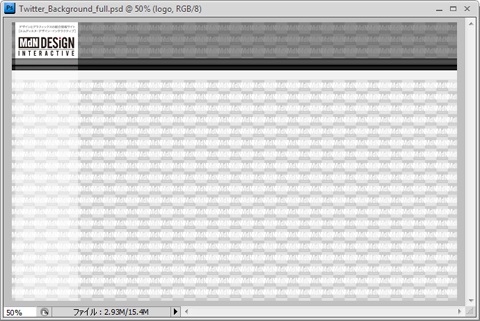
下地が出来たら、用意した素材をレイアウトしていく。この作業は、実際のTwitter画面を見ながら実行したほうがよい。Twitterページのスクリーンショットを新規レイヤーにコピーして、余白のとり方などを考えながらレイアウト作業を進める【8】。作業が完了したら、必要のないレイヤーは非表示にしておく。
【8】

最後は、書き出しと壁紙の設定だ。書き出すときは、GIFもしくは、JPEG、PNGのいずれかを選択。大きな画像なので、データサイズに注意しよう(壁紙は800KB以内)【9】。書き出しが完了したら、Twitterにログインして、メニューバーの[設定]をクリック。[デザイン]タブをクリックして、背景画像を変更する。画像のファイルを選択したら、[保存する]をクリックする【10】。続けて、サイドバーの背景色や輪郭線、(必要であればテキストとリンク)の色を調整しておこう【11】。もう一度、[保存する]をクリックして完成だ【12】。
【9】

【10】

【11】

【12】

最後に応用例を掲載しておこう。Twitterの壁紙は、ブラウザ表示領域の左上が基点となって配置されるため、重要な要素は左側にレイアウトしたほうがよい(右側に配置するとコンテンツ領域とのバランスが難しくなる)。たとえば、サンプルにようにプロモーションのエリアとして活用することも可能だ【13】。左側の要素であれば、コンテンツ領域と重なっても、どのような情報なのか伝わりやすいし、ウィンドウを広げてすべて表示することも容易である。
【13】

Twitterには、壁紙と配色が設定されている16種類の「テーマ」が用意されているが、やはり自分のオリジナルデザインで表現したい。デザインの自由度は低いが、アイデアと工夫によっていくらでも魅力的なページを作成することができる。この記事を参考にして、自分だけのTwitterデザインに挑戦してみてほしい。
参考
・執筆者 境 祐司氏のTwitterアカウント
http://twitter.com/commonstyle/
・MdN Design InteractiveもTwitter配信中!
http://twitter.com/MdN_tsushin/
(※画像処理は、Adobe Photoshop CS4を使用)
壁紙の素材を準備する
まず最初に壁紙の素材を準備する。解説するサンプルは、「MdN Design Interactive」のTwitterページをデザインする想定で進めていく。MdN Design Interactiveのロゴとサイトで使用されているデザインパーツおよびアイコンを素材として用意した【1】【2】。
【1】

【2】

壁紙の大きさを決める
壁紙の大きさは、対象とするディスプレイの解像度にあわせて決定する。このサンプルでは、WXGA(幅1280px)のサイズで作成していく【3】。新規レイヤーを追加して、Twitterのコンテンツ領域と同じ横幅(765px)の塗りを重ねておく【4】。
【3】

【4】

壁紙の背景全体をデザインする
壁紙の背景をデザインする。背景は単色でもグラデーションでもかまわないが、データサイズが大きくなると画面表示されるのに時間がかかってしまうため、よく検討したほうがよいだろう。ここでは、アイコン(ロゴ)をタイルパターンとして登録し、全面を塗りつぶした【5】【6】。全体の明度を調整して下地を完成させる【7】。
【5】

【6】

【7】

素材をレイアウトする
下地が出来たら、用意した素材をレイアウトしていく。この作業は、実際のTwitter画面を見ながら実行したほうがよい。Twitterページのスクリーンショットを新規レイヤーにコピーして、余白のとり方などを考えながらレイアウト作業を進める【8】。作業が完了したら、必要のないレイヤーは非表示にしておく。
【8】

画像を書き出して、壁紙として設定する
最後は、書き出しと壁紙の設定だ。書き出すときは、GIFもしくは、JPEG、PNGのいずれかを選択。大きな画像なので、データサイズに注意しよう(壁紙は800KB以内)【9】。書き出しが完了したら、Twitterにログインして、メニューバーの[設定]をクリック。[デザイン]タブをクリックして、背景画像を変更する。画像のファイルを選択したら、[保存する]をクリックする【10】。続けて、サイドバーの背景色や輪郭線、(必要であればテキストとリンク)の色を調整しておこう【11】。もう一度、[保存する]をクリックして完成だ【12】。
【9】

【10】

【11】

【12】

最後に応用例を掲載しておこう。Twitterの壁紙は、ブラウザ表示領域の左上が基点となって配置されるため、重要な要素は左側にレイアウトしたほうがよい(右側に配置するとコンテンツ領域とのバランスが難しくなる)。たとえば、サンプルにようにプロモーションのエリアとして活用することも可能だ【13】。左側の要素であれば、コンテンツ領域と重なっても、どのような情報なのか伝わりやすいし、ウィンドウを広げてすべて表示することも容易である。
【13】

Twitterには、壁紙と配色が設定されている16種類の「テーマ」が用意されているが、やはり自分のオリジナルデザインで表現したい。デザインの自由度は低いが、アイデアと工夫によっていくらでも魅力的なページを作成することができる。この記事を参考にして、自分だけのTwitterデザインに挑戦してみてほしい。
参考
・執筆者 境 祐司氏のTwitterアカウント
http://twitter.com/commonstyle/
・MdN Design InteractiveもTwitter配信中!
http://twitter.com/MdN_tsushin/



