![]()
![]()
万華鏡の基となる塗り面を作成
1-1 
1-2
まず、最初にPhotoshopで、カンバスサイズが1,920×1,920ピクセルの新規ファイルを作成した。続けて、新規レイヤーを作成し、白で塗りつぶしたら、ブラシツールで適当に塗りを施していく1-1。ここで塗りつぶした塗り面が万華鏡の基となるため、ブラシを変更して、さまざまな質感をつけたり、色数を増やしてカラフルに着色しておくといいだろう。さらに、塗り面が出来上がったら、レイヤーを複製し、編集メニュー→“変形”→“水平方向に反転”を実行しておく1-2。
![]()
塗り面を複製して回転し、重ねていく
2-1
2-2
2-3
次に、Lesson1で複製したレイヤーを[描画モード:スクリーン]とした2-1。これで、塗り面が左右対称の模様となった。さらにここで、塗り面のレイヤーは結合しておく。続けて、このレイヤーを複製。今度は複製したレイヤーを、編集メニュー→“変形”→“垂直方向に反転”で反転した2-2。さらに、このレイヤーを[描画モード:スクリーン]とすることで、上下左右対称な模様にしておく2-3。
| ワンポイント・アドバイス | |
| 複製し、反転させた塗り面のレイヤーを[描画モード]を変更して重ねる際、ほかの[描画モード]にすることで、異なった印象の模様がつくれる。ここでは、[描画モード:スクリーン]とすることで、淡い色調にしているが、[描画モード:乗算]とすると、塗り面の重なりを濃くすることも可能だ | |
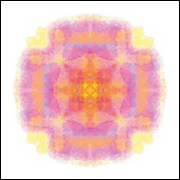
![]()
90度回転させた塗り面を重ねる
3-1
3-2
背景レイヤー以外のレイヤーを結合。さらに、塗り面のレイヤーを複製したら、編集メニュー→“変形”→“90°(時計回り)”を実行した3-1。レイヤーを[描画モード:乗算]として重ねることで、万華鏡のようなグラフィックを作成3-2。ここで、塗り面のレイヤーを結合しておく。

本記事は『MdN』2010年1月号(vol.189)からの転載です。
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!




