作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(2)
[technique 15]
Webサイト内の画像ファイル全体を確認修正ができる
文=高橋義博
Tool Picnik
URL www.picnik.com/
「Picnik」は、登録無料のオンライン画像編集ツールである。Picnikにはさまざまな機能があるが、本記事ではWebサイト内の画像を一括で確認し、任意のファイルを修正する方法を説明する。
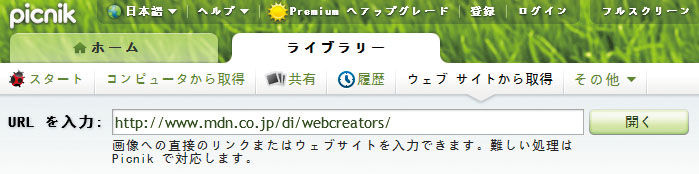
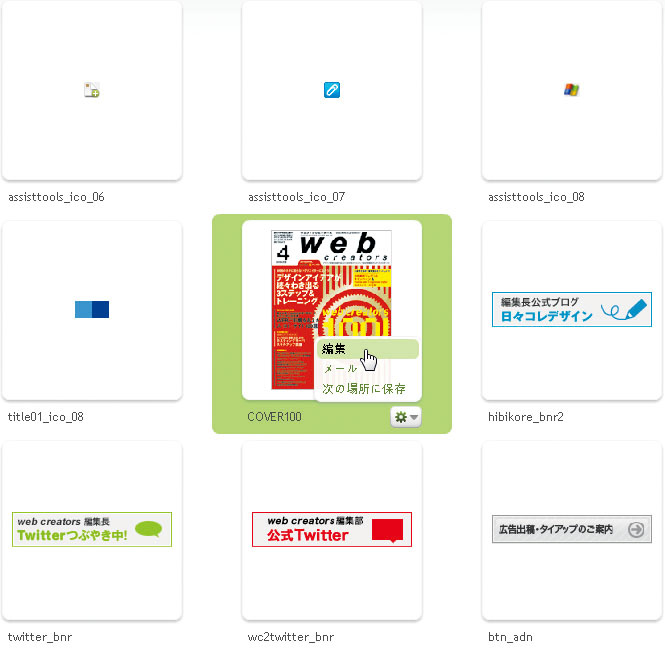
ライブラリメニュー→“ウェブサイトから取得”に確認したいWebサイトのアドレスを入力すると、簡単にWebサイトで使用されている画像の一覧が表示される。その中から編集したい画像ファイルを選択し、[編集]を選ぶと画像ファイルを編集することができる。

「Picnik」のトップページ

“ウェブサイトから取得”にWebアドレスを入力する

多彩なブラシツールが用意され、細かい調整も可能
[INDEX]
>>> [technique 13]自由な文字レイアウトをCSSジェネレータで実現する
>>> [technique 14]外出先での作業に便利な画像編集ツールを使う
>>> [technique 15]Webサイト内の画像ファイル 全体を確認修正ができる
>>> [technique 16]雑誌からデザインインスピレーションを得る
>>> [technique 17]超お手軽ビットマップフォント作成
>>> [technique 18]黄金比計算機を使って手早くデザインに生かす

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 18]黄金比計算機を使って 手早くデザインに生かす](https://www.mdn.co.jp/di/images/common/np_article.gif)
