|
Webデザイン |
 |
| Lesson10 | アコーディオン機能がある スライド型パンくずリスト |
| 制作・文 | 栗林宏之(ビーズスタジオ) |
 |
限られたスペースに設置でき、階層が深く文字数が多いなどの場合に役立つjQueryプラグイン「jBreadCrumb」。通常時は各階層の一部の幅を縮め隠すことによって、決まった枠内に収めることができる。 |
01

【1-1】http://www.comparenetworks.com/developers/jqueryplugins/jbreadcrumb.html

【1-2】設置した階層に合わせてパスを指定する
02

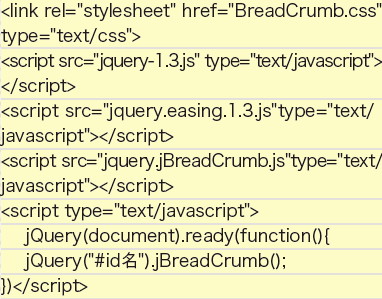
【2-1】
03
例えば、
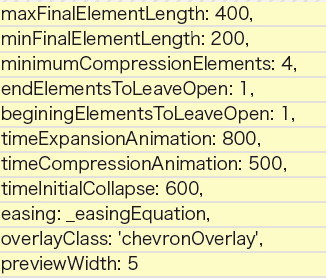
endElementsToLeaveOpen: 0,
beginingElementsToLeaveOpen: 0,
previewWidth: 5
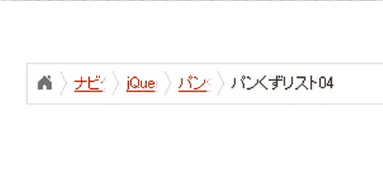
とすると、すべての階層が閉じた状態となる【3-4】。

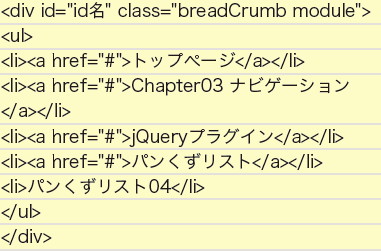
【3-1】

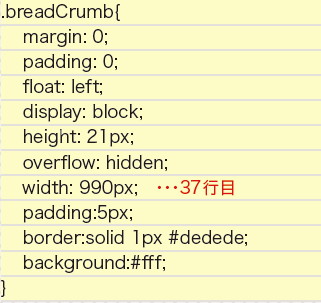
【3-2】数字を変更すると基本的な作業は完了

【3-3】上段は「endElementsToLeaveOpen」、中段は「beginingElementsToLeaveOpen」をそれぞれ0、1、2と変更したところ。下段は「previewWidth」を25から40に変更している

【3-4】




