<<< 前ページ:「「楽しむ」という発想がないと、絶対にうまくいかない。」

面白法人カヤックで演出部に所属するディレクターの片岡巧氏、そして技術部クリエイターの吾郷協氏。今回のコンテンツに至る経緯、制作過程、苦労について聞いた。
──今回の企画では、ほかにも案がありましたか?
片岡●日本を代表するコンテンツ、あと世界を驚かせてくださいというお題をいただいたので、そんなにブレはありませんでした。漫画を軸に3案ほど提出した、という形です。当初は書道のような、ビジネス・アーキテクツさんが制作されたようなアイデアもあったのですが、最終的には「カヤックらしいものは何か?」と。で、いまの原型になるような企画ができあがった。
──尺は最初から決まっていたんですか?
片岡●企画が決まって、次に私たちが考えたのは「どのアニメーターさんに発注するか」でした。そこで、以前から一緒にお仕事したかった神風動画さんに相談してみたんです。「IE9と出会って女の子が見る世界が一気に変わる映像を一緒につくれませんか?」って。しばらく経って神風さんから最初の動画が上がってきまして。その動画をみて、ここまでは動画で、ここからはSVGで見せるという部分を詰めていきました。ですので、その時点で基本的な尺は決まっていました。
──実際の制作期間は?
片岡●やはり時間がかかりましたね。お受けする際にIE9の仕様がまだ固まっていない状況で、HTML5やSVGをフル活用する試みも初めてでしたから。ブラウザ側の挙動がどうなるのか、調査しながら実装・検証という流れを続けていたら、あっという間に時間が経ってしまいました。
吾郷●もともとはIE9β版のプロモーションのために作成されたコンテンツだったので、もっと前に公開するはずだったのですが、最初のバージョンはデータが重すぎて公開できる状態ではありませんでした。そもそもSVGで見せる部分は、大量の静止画をパラパラ漫画の要領で表示していく仕掛け。当初は動画をそのままSVGデータに変換したところ、データ容量150MB・読込時間も3分くらいかかってしまい、これはマズイと。一回はお蔵入りの話も出ました。でも、カヤックとして使っていただきたいという思いがあったし、マイクロソフトさんからもなんとかしてほしいと要望を受けまして、ブラッシュアップした結果、データ容量40MB・読み込み時間20~30秒ぐらいまで改善できました。
──裏側ではそんなご苦労が……。
吾郷●そうですね。SVGデータの読み込み高速化・軽量化する方法はWeb上でもあまり公開されていないし、カヤックとしても未知の分野だったので。かつ、SVGデータでアニメーションを再生させた事例も過去にありません。試してこれはダメ、これもダメ……ということをひとつずつ繰り返して。
──読み込みが早くなった要因は?
吾郷●コードのブラッシュアップもありますし、SVGデータをSVGZ形式(圧縮形式)で扱った部分もあるし、IE9が正式版になって高速化された部分もあるし……正直どれがどのぐらいの比率で影響があったか、あまりこちらもよくわかっていないんです。私たちとしても「改善して直りました」だけではなく「こういったテクニックを使ってこうなりました」と連絡して、マイクロソフト本社のブラウザ開発者から「じゃあ、こっちのほうがいいじゃないか」とフィードバックをもらって、それを試すような状態でした。
──軽量化にはどのように取り組まれたのですか?
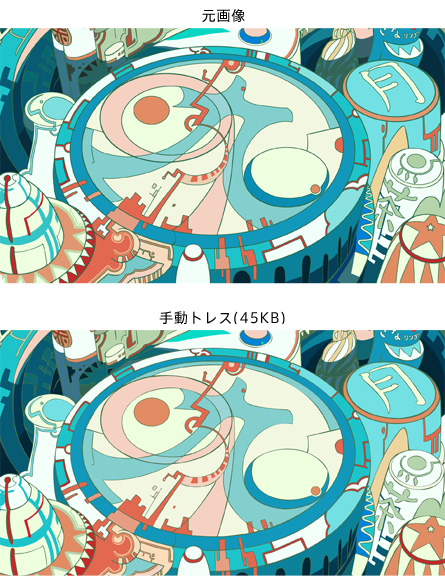
吾郷●計15万以上のパスで構成された、300枚以上のSVGデータを使って表現したのですが、SVGデータで利用する部分は画像データからトレースする必要があります。そこで画像データからパスデータを起こすわけですが、余計なパスなどをひとつずつ削ってチューニングする作業はかなりたいへんでした。ほぼすべて手作業ですからね。それに、一枚でも動きがおかしいと、見ている人は違和感を感じてしまいますし。あと、背景などほかのコマと共有できるパーツはレイヤー化してJavaScriptで動かすことも、軽量化につながりました。

──プロジェクトに関わった総員は?
片岡●アートディレクター、デザイナー、JavaScriptエンジニアとコアメンバーは少ないのですが、パスデータを起こす作業を行う際、スポットでいろんなデザイナーに手伝ってもらいましたので、最終的にはかなりの人数になりましたね。
吾郷●人数でいうと20名ぐらいだったと思います。デザイナーが10数人。時間があったら、とにかくパスを削ってと頼む感じでしたね。
──音楽は同時に?
片岡●音楽はかなり早い段階でできあがったんです。神風動画さんから最初の動画をもらったときには、もうイメージが湧いてまして。神風動画さんには「どういうリズムをあててもいいです。自由にやってください」と言っていただいたので。じゃ、好きなようにつくります! と(笑)。
──テクノですよね。
片岡●はい(笑)。展開がガンガン変わっていくような音楽がSVGと一緒に動いたら「かっこいいことになるな」と。神風動画さんとのやり取りはおもしろかったですね。音楽をつくって神風動画さんに戻すと、次は新しい動画部分が追加されてもどってきた!みたいな。

──新しいことができたという実感は?
吾郷●あります。いままでプログラマとしてアニメーションに携わることはほとんどなかったし、あってもデザインの中の一部が動く程度でしたから。今回のように全体が動く中、プログラムで手を加えて動かしていくという作業は新鮮でした。
片岡●HTML5やSVGを使ったアニメーションなど、未知の領域をカヤックらしく挑戦できたという実感はあります。また今回のプロジェクトを通じてSVGデータを高速化・軽量化するノウハウも得られました。
吾郷●逆に今回のプロジェクトを通じて、現在できることの限界が見えたとも思います。これ以上の表現になると、おそらくチューニングレベルの話ではなく、データ量的にWebで見せるコンテンツではなくなってしまうでしょう。今後はSVG女子のようなコンテンツが増えてくるのかな、と思います。

──コンテストも開催していますよね?
片岡●SVG女子というネタを使って多くの人に楽しんでもらいたいと思いまして。具体的には、コードを編集してユニークなオチをつけたり、自分だけのSVG女子をつくろうというコンテストです(注:コンテストは2011年5月25日に終了しています)。HTML5とかJavaScriptって、興味はあるんだけど、どこから手をつけようかなって思ってらっしゃる方が意外と多いんじゃないかと。SVG女子を通じてHTML5やSVGに触れていただくには絶好の機会だと思い、コンテストも併催いたしました。

「SVG女子コンテスト」
>>> 次ページ:「ノウハウが世の中にない、まったくの手探り状態だった。」
 |
エイクエント エイクエントは、1986年米国ボストンで設立、現在世界7カ国に拠点を持ち、マーケティング、デザイン専門の人材エージェンシーとしては世界最大級です。そのネットワークと世界各地で培われたノウハウが、多くのスペシャリストの皆様から厚い信頼と高い評価を受けています。マーケティング、デザイン分野でお仕事をお探しの皆さまはぜひご連絡をください。 |
「WEBクリエイティブの舞台裏」はクリエイティブ専門の人材エージェント「エイクエント」の提供でお送りします。



