| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
ナビゲーション&メニュー 2-05
マウスオーバーでアニメーションするメニュー

画像のCSSスタイルをアニメーションで変化させることによって、メニューにFlashのような効果を与える方法を解説しよう。アニメーションにはjQueryの機能を利用する。
制作・文/佐藤とも子・サチコ( 螺旋デザイン)
BROWSER IE…8over Firefox…3.6over Safari…3.1over Chrome…10over
01
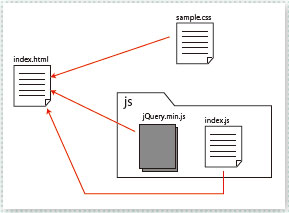
今回のサンプルは、HTMLファイル、外部CSSファイル、 外部JSファイルで構成されている【1-1】。ライブラリとしてjQueryとhtml5shiv【1-2】を利用している。 jQueryはアニメーションの効果を加えるときには必須のライブラリだ。
今回のサンプルはHTML5で作成されているため、IE8以下のバージョンでも表示が崩れないようにhtml5shivを使用する。HTML5ではなく、XHTMLなどで組む場合は必要ない。

【1-1】この作例のファイル構成。

【1-2】html5shiv(http://code.google.com/p/html5shiv/)
02
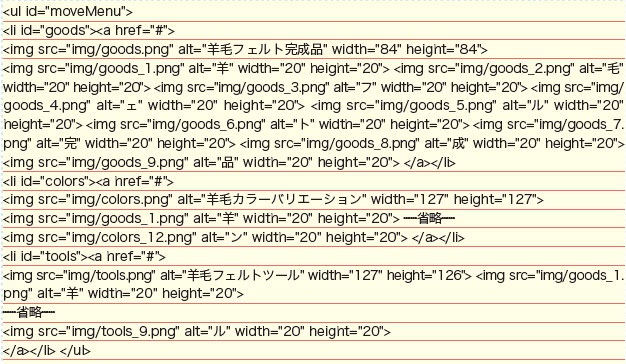
まずは、アイコンとメニューに使用する文字の画像を一文字ずつ、透過PNGで用意しよう。HTMLはよくあるメニューのようにulタグで組み、それぞれの画像の部分をa 要素でマーキングする。画像文字のファイル名は「**_ 連番. 拡張子」としている【2-1】。この命名規則を後ほどCSSやjQueryにおける制御に利用する。
これでHTML は完成だ。

【2-1】ulタグベースで組んでいる。画像のファイル名は後の制御に利用するので注目しておいて欲しい。
03
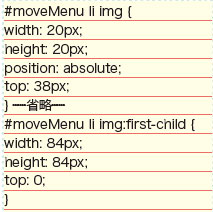
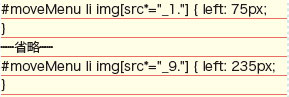
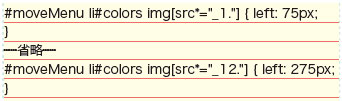
次にCSS でレイアウトを行う。li 要素の中で最初に出てくるimg がアイコン部分となるので「first-child」の疑似要素で指定する【3-1】。画像文字の部分は画像ファイル名の連番を利用してセレクタを作成している。「#moveMenu li img[src*="_ 数字.(ドット含む)"]」で各画像の位置設定を行う【3-2】。メニューの2番目にある"羊毛カラーバリエーション"の部分は文字詰めを変更したいのでli要素につけたidの「 #colors」を利用して値を上書きしている【3-3】。
これでメニューのレイアウトは完成だ。

【3-1】画像の共通部分とアイコンの設定。

【3-2】画像ファイル名を利用してスタイリングしている。

【3-3】メニュー項目ごとに独自の設定を行いたい場合はli 要素のid を利用する。
04
メニューにアニメーションをつけるにはjQueryが必要になるので、公式サイトから最新版をダウンロードしよう【4-1】。なお、jQueryには通常版(jquery.js)と圧縮版(jquery.min.js)の二種類がある。どちらを使ってもいいのだが、一般的にはサイズの小さい圧縮版を使用するケースが多いようだ。
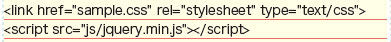
次にダウンロードしたjQuery をリンクさせるための記述をHTMLに行う。これは、CSSファイルのリンクの次に書き込もう【4-2】【4-3】。 これでjQueryが使えるようになる。

【4-1】http://jquery.com/

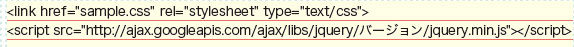
【4-2】CSSファイルのリンクの次にjQuery のリンクを記述する。

【4-3】Google のサーバー上に置いてあるデータに直接リンクを張る方法もある。
05
次にHTMLにindex.js(この時点では空のファイル)へのリンクを張る。記述の場所はjQuery の後になる【5-1】。アニメーションのスクリプトをindex.jsに記述していく。「animate」というCSSの値の変化をアニメーションさせるプロパティを使用して表現をする。
a要素にマウスオーバーしたときに、そのa要素の中のimgが透明になりながら拡大し、元のサイズに戻るような記述を画像ごとに時間差で行うようにする【5-2】。また、ファイル名の連番を利用してセレクタの指定をしている。

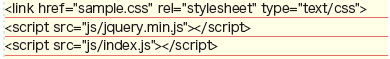
【5-1】index.html にindex.js へのリンクを記述。

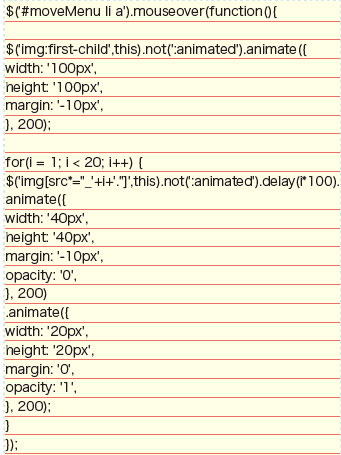
【5-2】マウスオーバーすると画像がアニメーションする記述。
06
マウスアウトしたとき、元のサイズに戻る記述を入れて完成だ【6-1】。CSSの記述とプロパティの書き方が微妙に違うので注意しよう。
「animate」でアニメーションをつけるプロパティは、数値で値を指定できる物に限られる。width でも「auto」では効果がない。

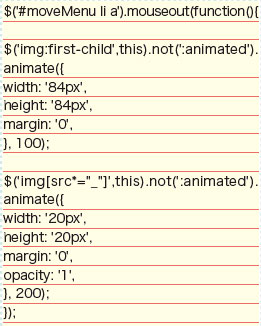
【6-1】マウスアウトで元のサイズに戻る記述。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





