【連載】CPIエバンジェリストのお悩み相談室⑥
【2017年まとめ】
これからのWeb制作に必要なことと、心構え

1991年に世界初のWebサイトが誕生してから今年で26歳となりました。目まぐるしく変化してきたWebの世界ですが、2年後、5年後とWebはどうなっているのか、この仕事を続けていられるのかなど気になる方も多いのではないでしょうか。当記事を執筆している阿部は不安で仕方がありません。
不安だ、不安だと言っていても仕方がないので、今後のWeb制作に何が必要か、この業界で生きていくためにはどうしたらよいかを、エンジニア、デザイナー、ディレクターそれぞれの立場から考えてみました。
まずエンジニアとして今後何が必要なのか、昨今話題になっていることをピックアップしました。
・APIファースト
・ページ表示速度
・マーケティングオートメーション
・パーソナライゼーション
・ページ分析
Webサイトは何かの目的を達成するためのツールで、売り上げ、ブランディング、集客などのために作られることが多いです。私もWeb制作に携わる中で、「その施策を行うと売り上げが上がるのか?」とよくお客さまから聞かれます。
エンジニアとして今後必要な事項にあげた「ページ表示速度」、「マーケティングオートメーション」、「パーソナライゼーション」、「ページ分析」は、全て売り上げに直結します。
ページ速度の改善
ページ表示速度が遅いと、直帰率は高まりサイト回遊率は下がります。結果、
* CVとは何かの目的を達成した数値
ページの表示速度を向上させるために、エンジニアは様々な技術を知っておく必要があります。例えばページキャッシュ、CDN、ネットワークの最適化、Webサーバーのチューニング、画像・CSS・JavaScriptファイルなどの最適化など、すべて高速化のための施策です。
* CDNとはContents Delivery Networkの略で コンテンツをクラウド上にキャッシュさせ効率よく配信するシステムです
Googleが無料で提供する速度調査ツールで、サイトの表示速度をチェックできますので、みなさんのWebサイトも確認してみてください。
「Google Developers PageSpeed Insights」
URL:https://developers.google.com/speed/pagespeed/insights/
マーケティングオートメーション
A/Bテストを実施し自動で最適なページが表示されるよう切り替え
パーソナライゼーション
パーソナライゼーションは、ユーザーの特性に合わせた情報を提供できます。例えば本屋のサイトに「30歳、男性、野球観戦が趣味」のユーザーがアクセスしてきたとします。その場合、10代が読むような少女漫画をトップに出すより、ビジネス書や野球に関する書籍をトップに出した方が、本の売り上げは伸びるでしょう。
数年前よりパーソナライゼーションの話題が出ていますが、導入はそこまで進んでいません。エンジニアとしてどうしたらコンテンツの出しわけができるようになるかなど、技術として知っておく必要があるでしょう。
ページ分析
ページ分析はサイトの売り上げをあげるために必ず必要です。どのような経路でサイトに流入しコンバージョンしたのか、どのようなコンテンツに興味をもったのかなどを分析し、CVを高めていきます。エンジニアの作業としては、解析用のタグをWebサイトに埋めるということくらいですが、どのようなツールがあるかは知っておく必要があるでしょう。
これら5つは実際に売り上げをあげるために必要な事項で、お客さまからも求められます。何か聞かれた時に、すぐに応えられるように押さえておきたいですね。
APIファースト
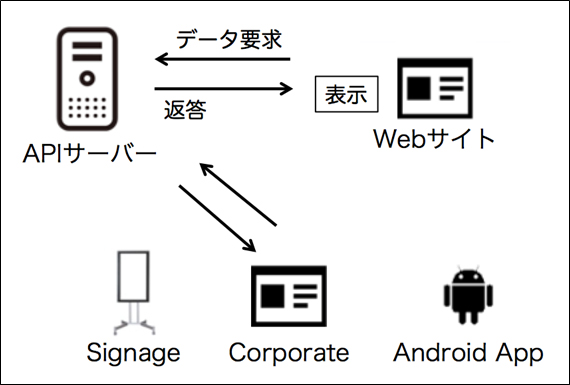
次に押さえておきたいのはAPIファーストで、APIを中心にWebサイトや、アプリケーションなどの設計を行います。考え方としては、コンテンツをAPIサーバーに集約し、Webサイトやアプリケーションがコンテンツをリクエストします。そのリクエストに応じてAPIサーバーがコンテンツを返答し、Webサイト上に表示を行うということです。 
APIファーストが注目を浴びるのは昨今の時代背景からです。現在1社が保有するWebサイトが増加傾向にあります。コーポレートサイトやプロダクトサイト、社長ブログ、ランディングページなど複数サイトを運営しているのが普通の時代です。それに伴いCMSが増えていくと、セキュリティアップデートやユーザー管理などの管理工数も膨らんでいきます。
また、コーポレートサイトで書いた記事を社長ブログやその他サイトにリンクを出したい、アクセスしてくるユーザー端末の増加のためにフロントを柔軟に改修できるようにしたい、などの課題を解決するためにAPIファーストが注目を浴び、利用が進んでいます。
下記の図はAPIサーバーにコンテンツを集約し、Webサイトの他に、コーポレートサイト、デジタルサイネージ、アンドロイドアプリにもコンテンツを配信しているイメージ図です。

APIファーストが注目される理由として、下記のメリットなどがあげられます。
・コンテンツを効率よく様々なシステム・サイトに配信できる
・外部システムとの連携が容易
・デザインとシステムの分離
・複数サイトを管理した場合の運用コスト削減
・追加開発コスト低減、サイトリニューアルが容易に
現在日本で多く利用されているCMSのWordPressやMobableType、また世界で多く利用され私も好んで使っているDrupalにはREST APIが標準で装備されていますので、導入は比較的容易に行うことができます。
APIファーストとよく耳にするようになりましたが、エンジニアとして実際に導入するとなったら、どのようにして導入できるか、どのようなデメリットがあるかなど押さえておくとよいでしょう。
次に、デザイナーとしてできることについて考えてみます。ただ私はデザイナーではないので、数々のデザイン系イベントに登壇している、黒野明子氏と、浅野桜氏に話を伺いました。

ファッションカメラマン事務所、広告系デザイン事務所、Web制作会社勤務を経て、2003年よりフリー。Webサイトの企画・UI設計・デザイン・コーディングおよび講師・執筆などが主な業務。

印刷会社、化粧品メーカーを経て株式会社タガス設立。社是は「つなぐをつくる、つくるをつなぐ。」販促領域の制作業務を中心に、中小企業が抱える販売促進全般の問題解決にあたる。
![]() デザイン面で「これからのWeb」に必要なことや、心構えなどありますか。
デザイン面で「これからのWeb」に必要なことや、心構えなどありますか。
![]() Webデザイナーは、Webサイトとアプリのデザインを兼ねるケースが多いです。前者と後者ではフローや役目など性質が違うので切り分けて考えます。デザインツールのアプリは、AdobeやSketchなどが便利です。ただし、現場によって異なるので、コレをこう使えば良いというのは無いですね。ワークフローに応じて柔軟に新機能を使っていくのが良いのではないでしょうか。
Webデザイナーは、Webサイトとアプリのデザインを兼ねるケースが多いです。前者と後者ではフローや役目など性質が違うので切り分けて考えます。デザインツールのアプリは、AdobeやSketchなどが便利です。ただし、現場によって異なるので、コレをこう使えば良いというのは無いですね。ワークフローに応じて柔軟に新機能を使っていくのが良いのではないでしょうか。
![]() アプリについては「相手とデザインによって使い分ける」という感じです。昨今ではAdobe、Sketch共に人気があるので、セミナーなどで挙手制のアンケートを取ると、票がバラバラになると思います。
アプリについては「相手とデザインによって使い分ける」という感じです。昨今ではAdobe、Sketch共に人気があるので、セミナーなどで挙手制のアンケートを取ると、票がバラバラになると思います。
![]() 私も本音ではAdobeとSketch両刀使い(使い分け)になりたい派です。
私も本音ではAdobeとSketch両刀使い(使い分け)になりたい派です。
どのような場面だとSketchで、どのような場面でAdobeかは気になりますね。私は両方使えないので、まったく分からないです^^;
プロトタイプツールのAdobe XDやSketchは簡単に触れるので学習コストが少なくて良いのですね。
デザインツールは他にもまだ沢山あります。Adobe XDはとても優れたツールですが、アメリカでプロトタイプツールと言えば、axureがデファクトスタンダードと聞きました。
AFFINITY DESIGNERのプロモーション動画むちゃくちゃカッコイイですね!!
はい。限られたツールしか使えないのではなく、様々なツールを知り変化に強いデザイナーになることも、今後求められます。「世の流れに気を配らないと、生き残れない」ということですね。
名言出ましたね!!(笑)1つのツールにとらわれることなく、臨機応変にツールを選ぶ。また、Webやアプリ、インタクションも含めたデザインができることが、今後必要ということですね。ありがとうございました!

向かって左:前川氏、中:松田氏、右:阿部 (写真/サン・スタジオ:鍋坂樹伸)

ゲーム業界にて企画開発に従事した後、Web業界に転身。Webサービス・アプリ、管理画面等の情報・構造設計、UIデザインを得意とし、数多く手がける。また日本史系メディア運営とライティングも行う。

岡山県在住。小売店、飲食業を経て2000年よりWeb制作に従事し、2014年7月からイー・ネットワークスに所属。職域はサーバーセットアップ・保守、サーバーサイドプログラミング、マークアップ、フロントエンドエンジニアリング、プロジェクトマネージャー、企画、ディレクションなど。
ディレクターに必要なことはなんでしょうか。
デザイナーとエンジニアとの共通言語を持つために、仲間内で情報交換を頻繁にすることが、ディレクターには必要です。情報交換は飲みに行ったり、勉強会に参加したりするのが良いのではないでしょうか。
自分たちがどれだけのことをできるか。その出来ることをお客さまに対して、しっかり伝えることができるかがディレクターに求められます。
デザイナー、エンジニア、お客さまの橋渡しを適切にディレクターが行うために必要なことは何でしょうか。
「お客さまの欲しいもの(ニーズ)を機能に脳内で置き換える」これをディレクターが行う必要は必ずしもありません。(出来るに越したことはないが)お役さまの欲しいものを適切にエンジニアに伝えることが重要です。
ディレクターにとって必要なことは、自分たちが何をできるのかの把握と、要件を適切に伝える能力が必要ということですね。では、これからのWebに必要なことは何かありますか。
先ほどの話と同じになりますが、Web業界は変化が激しいので、広く浅く情報を入手するのが重要です。
情報の入手先はどのような所がありますか?
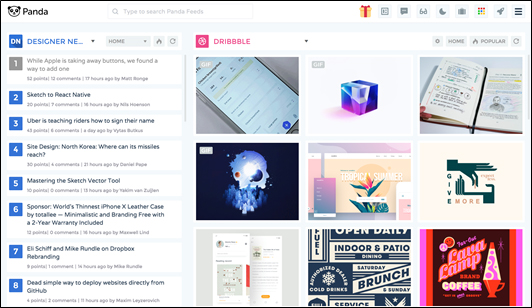
私はChromeの拡張ツール、Pandaを導入しています。Chromeを立ち上げると海外のトレンド情報を確認できます。

ソーシャルのタイムラインで確認することも多いです。Facebookグループの「Webクリエイターのための情報交換所」では、Web制作に関する様々な情報を発信しています。
URL:https://www.facebook.com/groups/241838242545737/
今後のWebを考えると情報収集が重要で、その他に自分たちができることの把握、的確に情報を伝えることがディレクターに必要ということですね。
●結論
エンジニアはバックエンドの作業が多く売り上げに直結しないと思われがちですが、昨今では売り上げに直結することが多いです。Webサイトは作って終わりでなく目的を達成するためのものなので、様々なプロダクトや技術を押さえておくと良いでしょう。
デザイナー、ディレクターは、どちらも情報収集が鍵だと意見をいただきました。目まぐるしく変化するWeb業界だからこそ、情報収集が必要ということですね。
個人的には、写真素材が動くシネマグラフや、インタクションに興味があります。インタラクションは「Codrops」をウォッチし、良さそうな動作などは、どんなライブラリを使っているかなどを見ています。
さて、2017年も残すところ数週間となりました。
第1回目の東京は、12月22日(金)に開催します。私は東京をはじめ、大阪、名古屋、福岡、青森、

[筆者プロフィール]
阿部 正幸(あべ まさゆき) | KDDIウェブコミュニケーションズ/エバンジェリスト
システム開発会社で大規模なシステム開発を経験後、Web制作会社でプログラマー兼ディレクターとして従事。その後、KDDIウェブコミュニケーションズに入社、レンタルサーバーCPIのプロダクトマネージャーに就任。ACE01、SmartReleaseをリリース後、現職の「エバンジェリスト」としてWeb制作に関する様々なイベントに登壇。Drupal(g.d.o Japan)日本コミュニティー、HTML5 funなどに所属し、OSSを世に広げる活動やWeb制作に関する情報を発信している。
●CPIスタッフブログ
URL:http://shared-blog.kddi-web.com/
● CPI LINE@のご案内
http://shared-blog.kddi-web.