[INDEX]
>>> 第1回 Twitterの効果的な背景画像:事例と現行のプラクティス
>>> 第2回 Coming Soonページをデザインする
>>> 第3回 Webの文章におけるWebフォントの実情
>>> 第4回 CSS3を使ったより強く、より良い、より手軽なデザイン
>>> 第5回 パワフルなCSS/JavaScriptテクニック45
>>> 第6回 Web制作が楽しくなるCSS3/JavaScriptのテクニック50
>>> 第7回 手軽にWebを彩るCSSコーディングテクニック50
>>> 第8回 最近注目を集めているJavaScript/jQueryのツール・テクニック45
>>> 第9回 2010年上半期Webデザインのトレンドまとめ

第1回「Twitterの効果的な背景画像:事例と現行のプラクティス」
2009年10月20日
翻訳元サイト:Smashing Magazine
http://www.smashingmagazine.com/
原文:Effective Twitter Backgrounds: Examples and Current Practices
http://www.smashingmagazine.com/2009/09/18/effective-twitter-backgrounds-examples-and-best-practices/
翻訳:中野恵美子
※本記事は「Smashing Magazine」様より許可を得て翻訳、掲載しています
Smashing Magazineは約1年ほどTwitterを利用している(@smashingmag)が、オーディエンスと交流したり、コネクションを築いたり、デザイン関連のトピックについて議論したり、素晴らしいプライズを贈ったりするための効果的なツールとなっている。しかし、1年経ってもまだ、 Smashing MagazineはTwitter背景画像ページを持っていない。そろそろこの状況を変えるべき時だろう。自分たちの背景画像ページをつくろうと決心したので、まず最初に、ほかのデザイナーたちがどのようにして非常に目をひく美しいTwitterページを作成しているのか、そのTipsやテクニックを知りたいと考えた。
プロフィールページはビジュアルブランドを公開し、Twitterでのつぶやきよりも継続的に付加情報を紹介できる唯一の場所だ。背景やテキスト、リンクの色を変えることで、プロフィールページをカスタマイズすることができる。スキンを変更するのと同じくらいシンプルだが、背景画像を変更できれば、デザイナーは非常にユニークなプロフィールページを作成することが可能になる。
本稿の第一の目的は、ユニークで印象的、かつ効果的なTwitterプロフィールページをつくるための、さまざまなテクニックを探求することだ。しかしその前に、Twitterのプロフィールページの構造について、簡単に見ておこう。
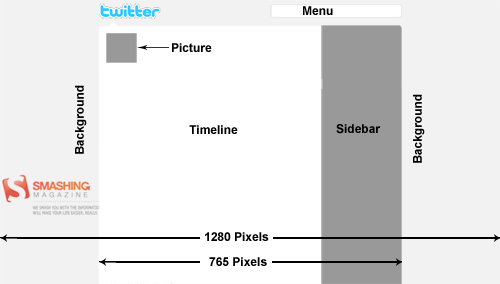
Twitterプロフィールページ
もっとも注意すべき点は、Twitterのプロフィールページのレイアウトでは、メインのコンテンツブロックが765ピクセルの固定幅を持ち、つねに中心に来るということだ。そのおかげで、より高解像度で表示した際にも、同ブロックの両側にできる余白部分を使用して、背景画像を表示することができる。


覚えておくべきそのほかの点は以下の通り:
●タイムラインの背景はつねに白であること
●メニューバーの背景はつねに白であること
●フッターバーの背景はつねに白であること
●ロゴはつねにTwitterロゴであること
●ピクチャーは変更可能であること
●テキストの色、リンクの色、サイドバーの背景の色、サイドバーの背景の色、サイドバーの輪郭の色は変更可能であること
●背景画像および背景の色は変更可能であること
●タイトルの背景画像も変更可能であること
●背景画像の開始位置は常に左上であること
すばらしいプロフィールページをデザインすることにのみ興味があるのならば、魅力的な背景画像を使用し、合わせてテキスト、リンクそしてサイドバーの色をカスタマイズするだけで容易に実現できるだろう。しかし、ユニークなページをつくり、ブランド・アイデンティティを統一し、付加情報を伝えることが目的ならば、背景画像に関してもう少しクリエイティブである必要がある。
Tips&テクニック
以下に挙げたのは、Twitterの背景に取り入れることができる、さまざまなTipsとテクニックを駆使したプロフィールページのリストだ。これらのページの大部分は、ひとつ以上のテクニックを利用していることに注目したい。必要に応じて、複数のテクニックをミックスして取り入れてみてはいかがだろう。
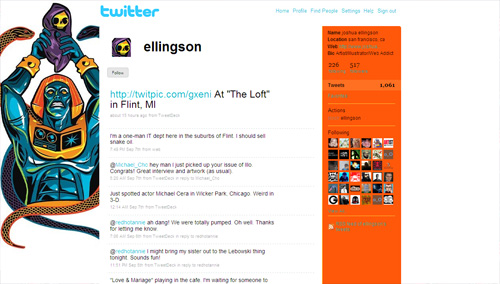
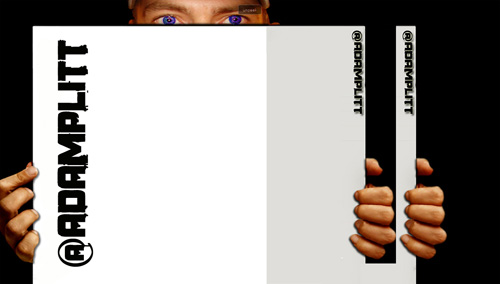
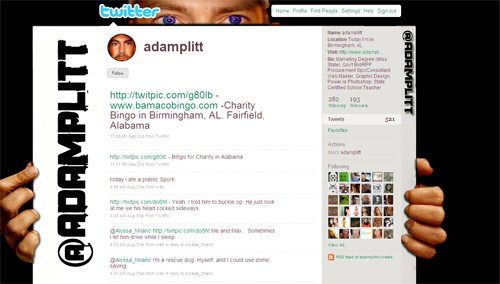
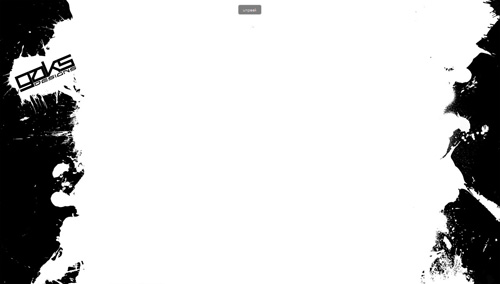
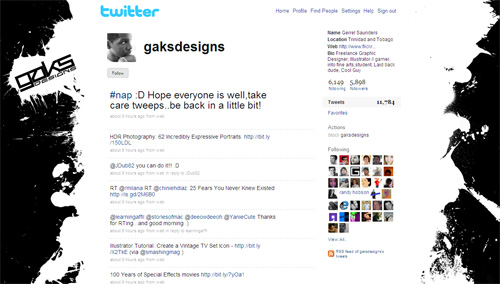
背景をタイムライン/サイドバーとマージする
これはおそらく、ここで取り上げる全てのTipsおよびテクニックの中で、もっとも使用例の少ないテクニックだろう。背景のグラフィックスをタイムライン、もしくはサイドバー、あるいはその両方とマージすることで、特徴的な外観を持つユニークなレイアウトをつくり出すことができる。
@adamplitt


@gaksdesigns


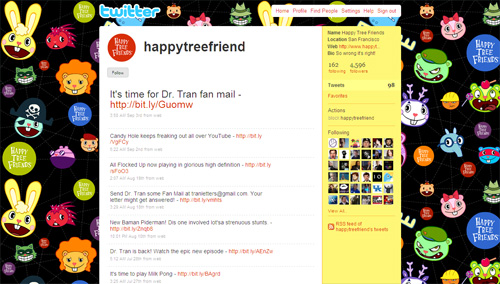
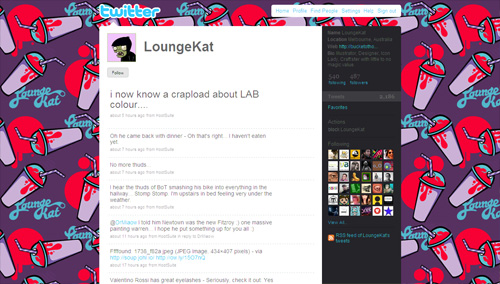
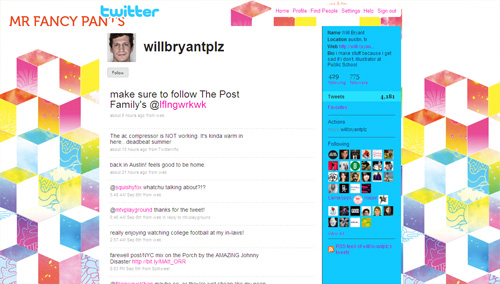
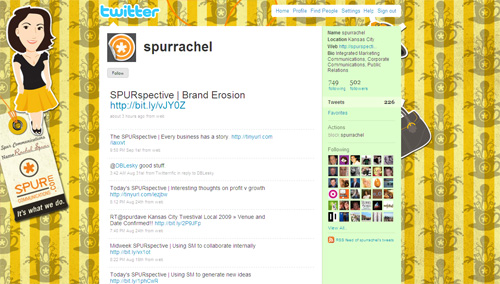
ほかのグラフィックスとタイルパターンをミックスする
Twitterでは、タイル配置か否かを問わず、ひとつの背景画像で統一することが可能だ。しかしその両方を持つ背景画像を作成することで、プロフィールページの見た目をユニークに演出することが可能だ。
@spurrachel


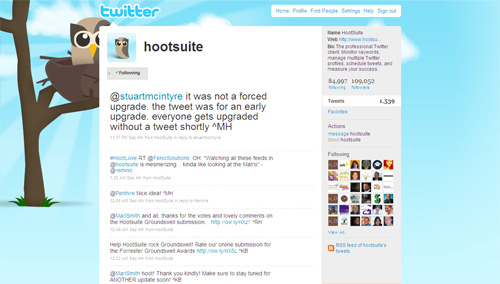
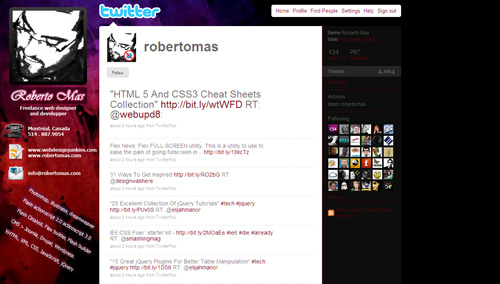
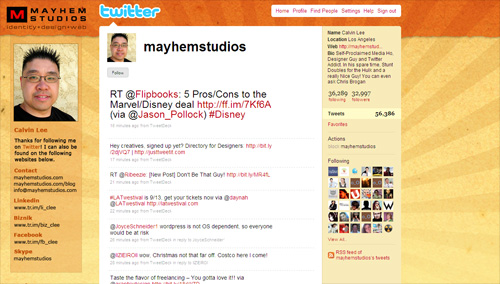
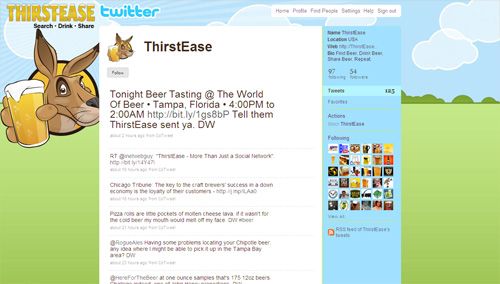
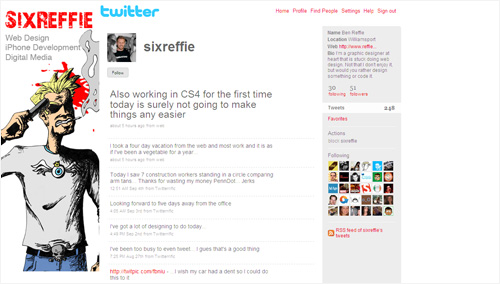
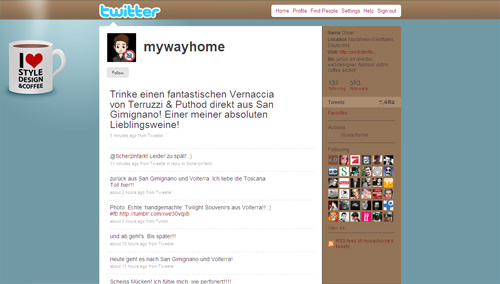
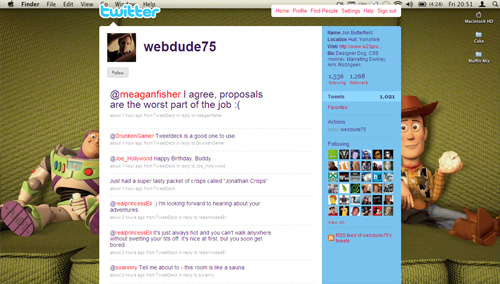
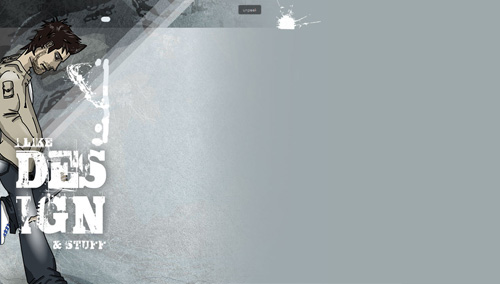
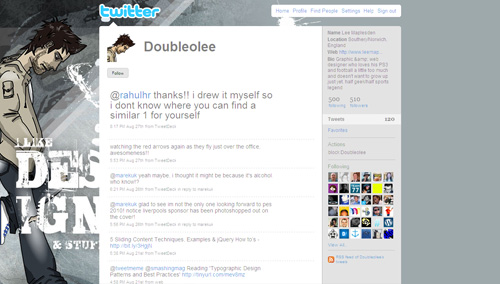
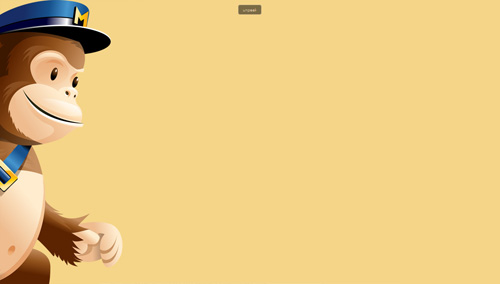
ピクチャーと背景を関連させて表現する
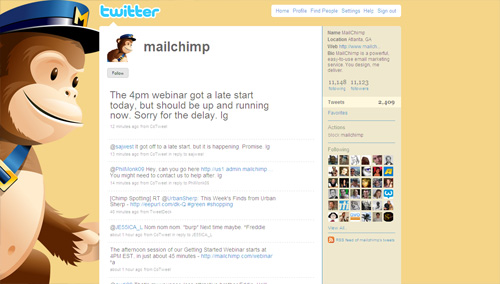
プロフィールピクチャー(これはアバターでもロゴでも写真でも良い)は、Twitter上での主要なアイデンティティだ。なぜならこのピクチャーは、フォロワーに送るすべてのつぶやきの横に表示されるからだ。そこで、プロフィールピクチャーと何らかの関連を持つ背景画像を使用して、自分自身、あるいは自分のブランドに関しさらなる情報を伝えてみよう。言い換えれば、より効果的な方法で情報を伝達するために、ロゴやブランド・アイデンティティに関連づけてデザインするという、古典的なアプローチを利用するということだ。
@Doubleolee


@mailchimp


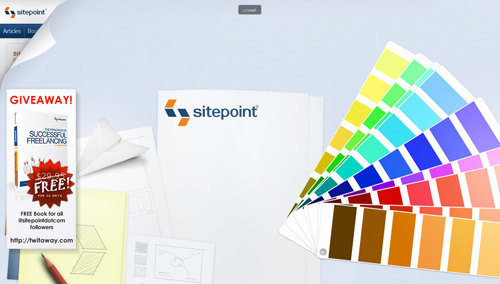
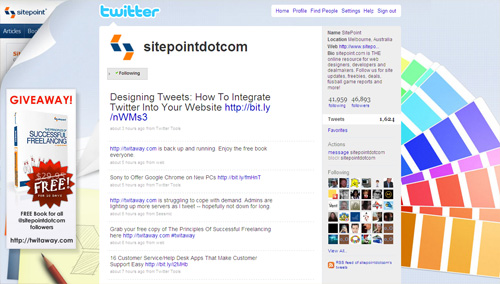
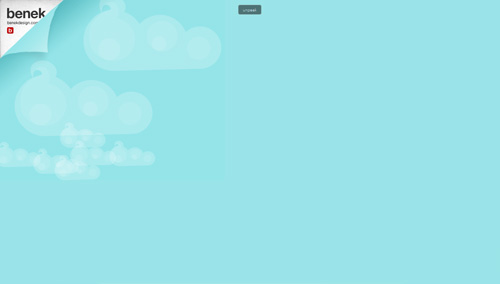
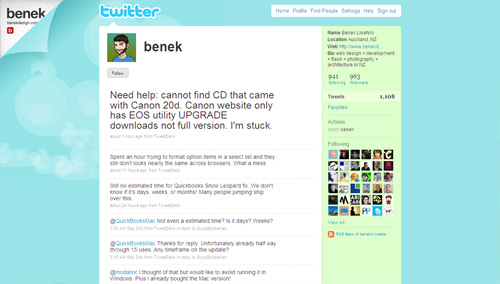
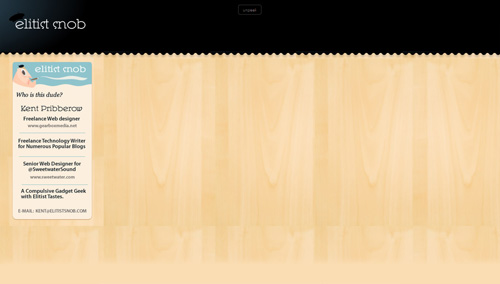
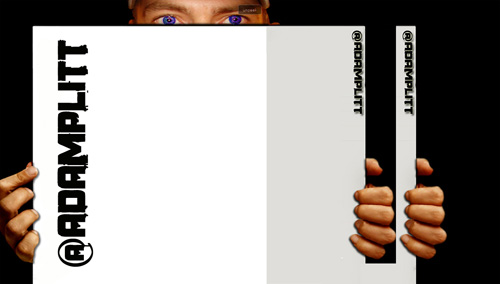
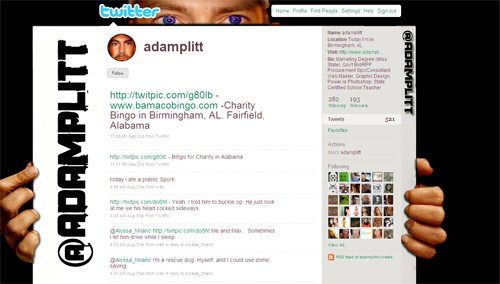
ページめくり効果で表現する
すでに確立したビジュアル・アイデンティティがあるなら、Twitterのプロフィールの背後にいるのが誰なのかをほかのユーザーたちに示す手段として、ページめくり効果を使用するのもよい。この方法ならば、ブランド・ビジュアルやカラーとの統合について心配する必要がないため、背景の残り部分を好きなようにデザインできる。
@sitepointdotcom


@benek


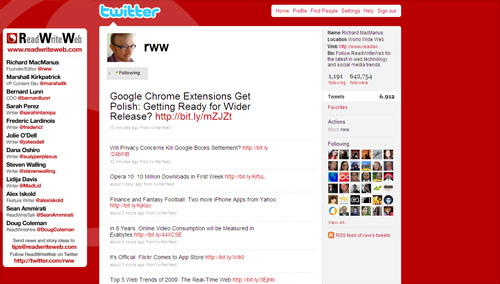
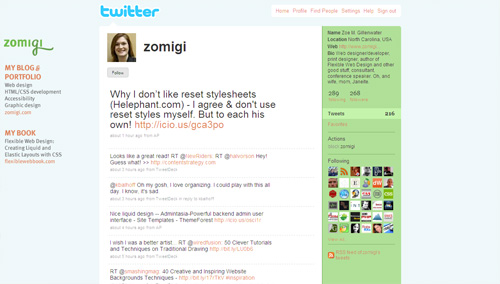
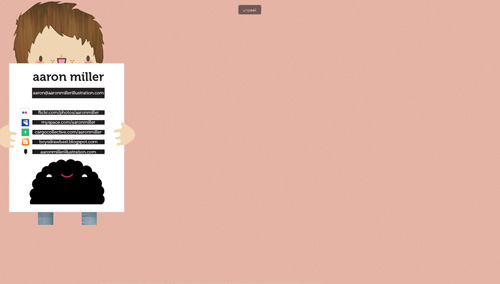
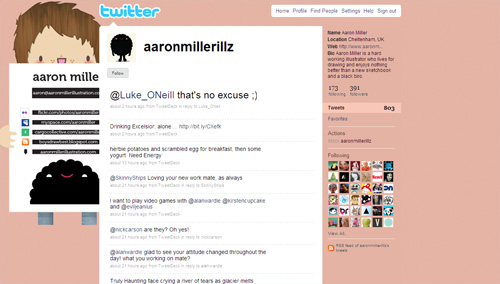
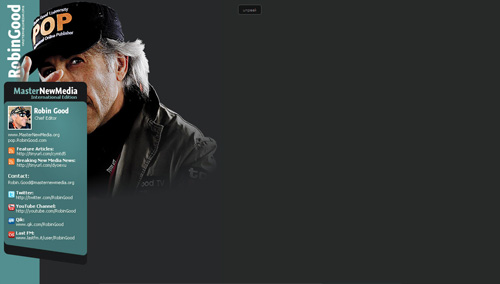
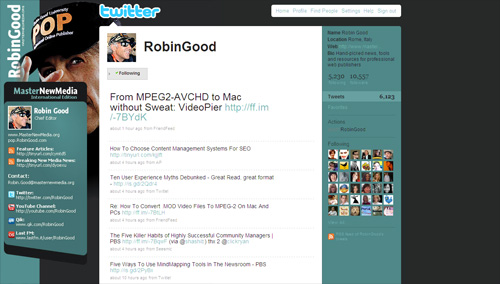
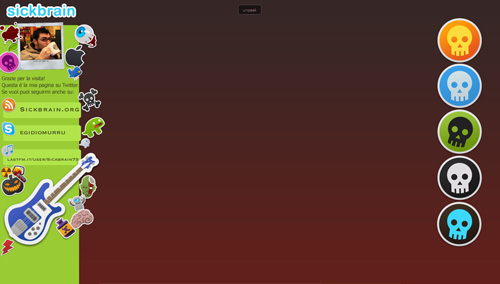
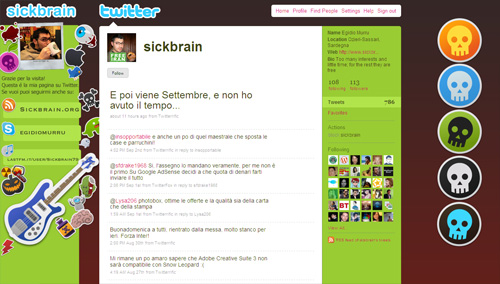
プロフィールにカスタマイズしたサイドバーを追加する
以下のプロフィールは、レイアウトにサイドバーを追加したもので、最初に挙げたテクニックのバリエーションだ。このようなパネルを加えることで、伝えたい付加情報を効果的に強調できる。
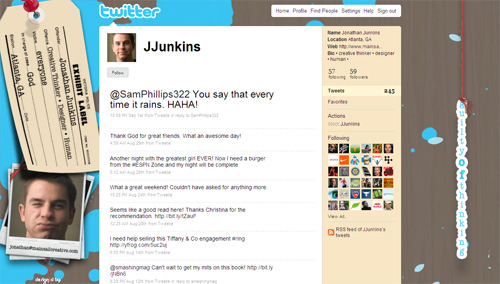
@aaronmillerillz


@robingood


@sickbrain


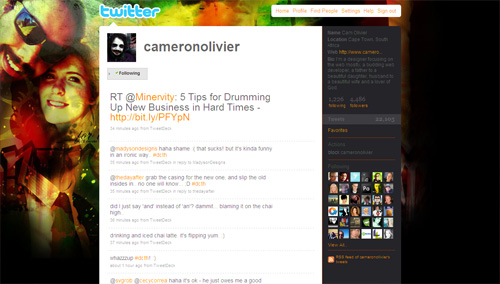
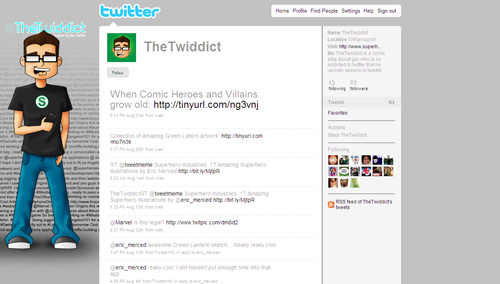
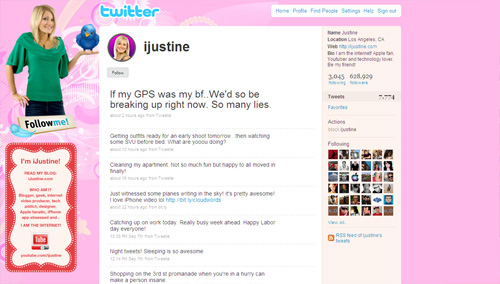
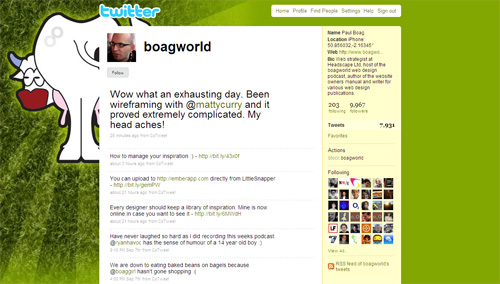
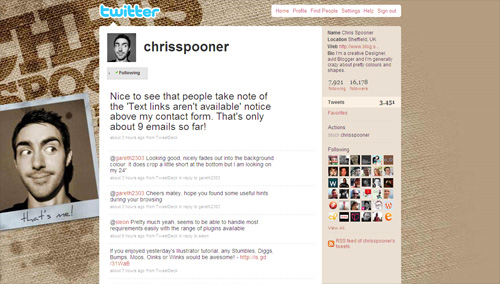
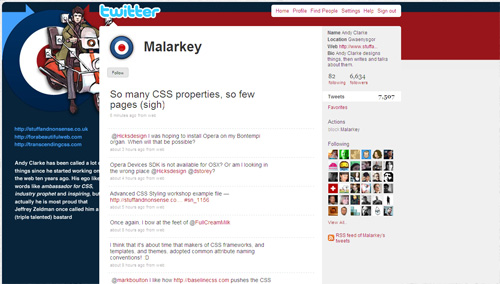
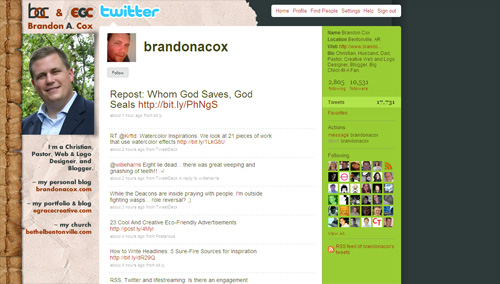
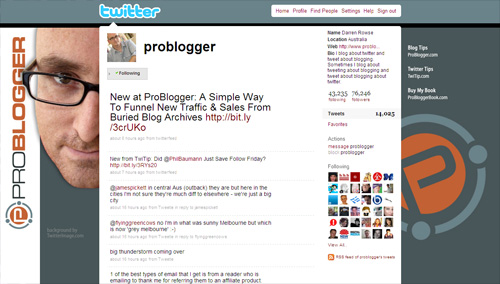
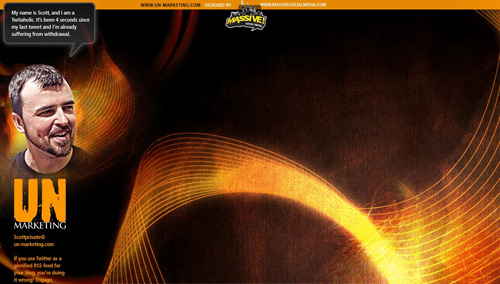
自分自身を見せる
ソーシャルメディアの世界では、一人ひとりがブランドだ。主要なソーシャルメディアサービスのひとつであるTwitterでプロフィールページに自分自身を登場させることは、自分のブランドや、自分のサイトを中心に形成されるコミュニティを強化するための、非常に効果的な方法となり得る。
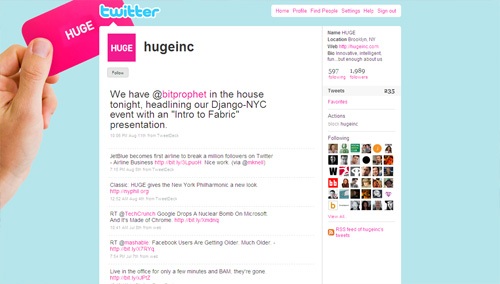
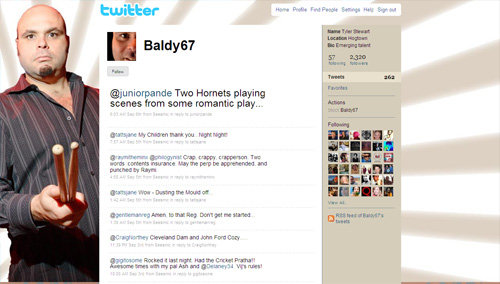
@problogger


@unmarketing


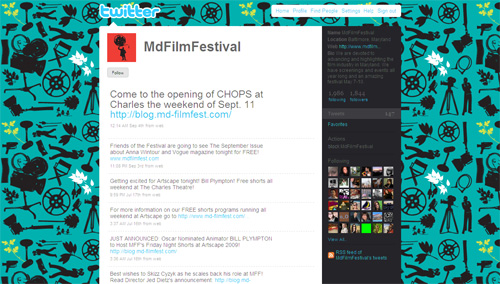
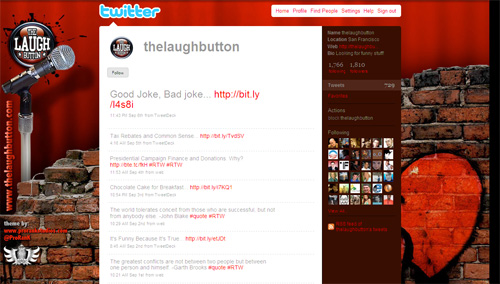
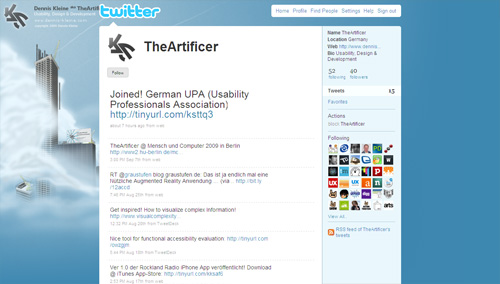
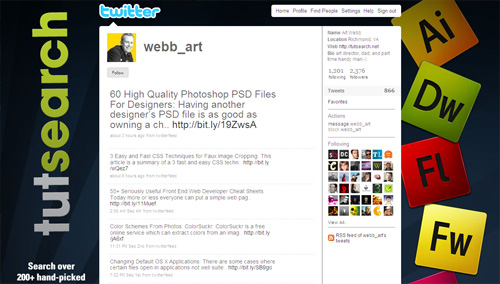
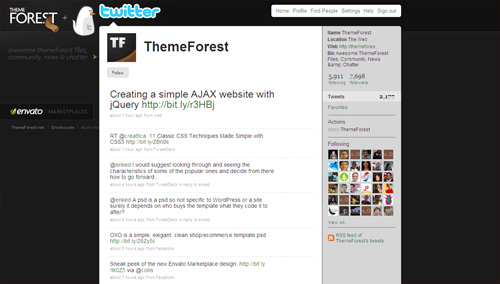
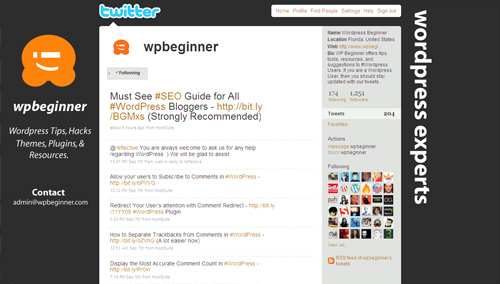
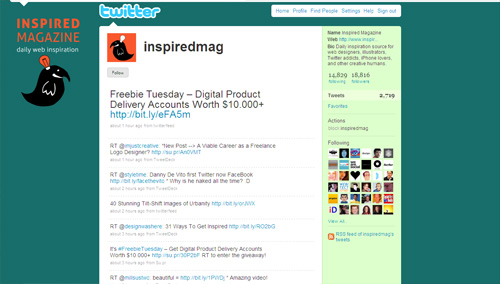
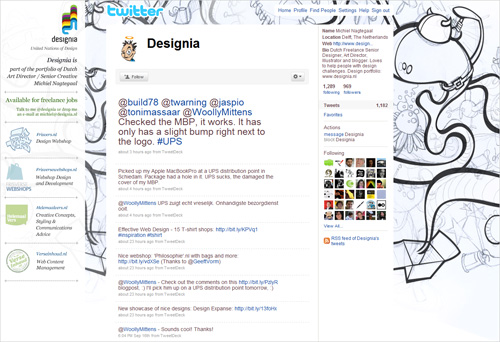
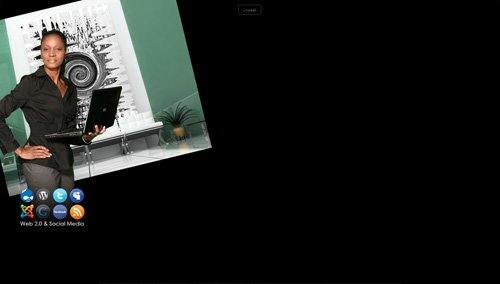
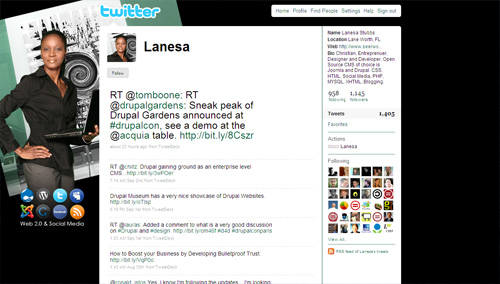
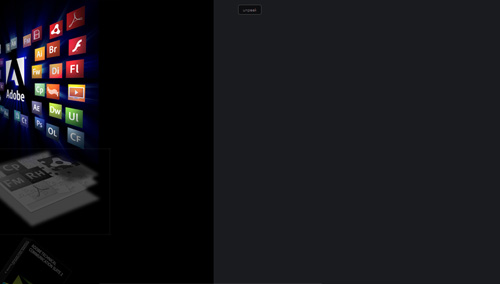
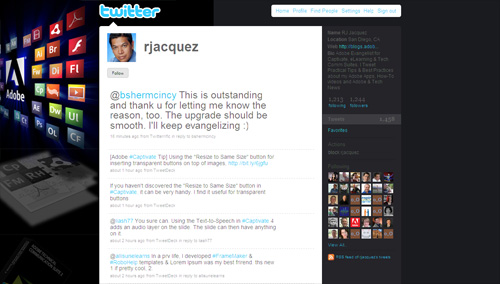
アイコンとロゴを使用する
以下のプロフィールは、関連するアイコンやロゴを表示することで、特定のコミュニティやサービス、スキルなどとの関係を示す、シンプルではあるが非常に効果的なテクニックの実例だ。
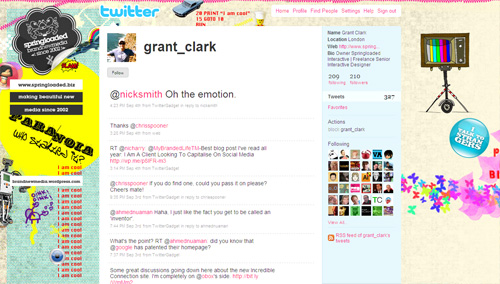
@lanesa


@rjacquez


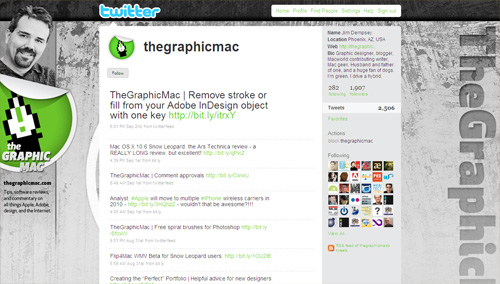
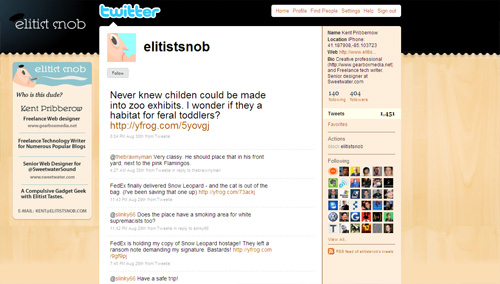
ヘッダーバーを追加する
ヘッダーバーを追加することで、プロフィールページにユニークな外観を持たせることができる。また、この手法を用いることで、プロフィールページのそのほかの部分からTwitterロゴとトップメニュー(ここにユーザーのプロフィールへのリンクが含まれる)を分離させるといった使い方もできる。
@thegraphicmac


@elitistsnob


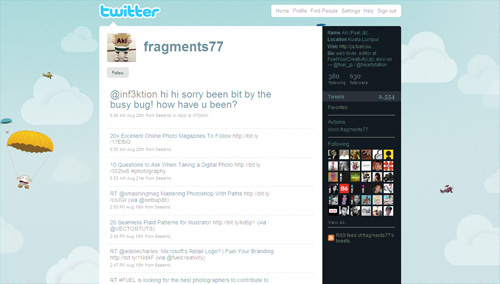
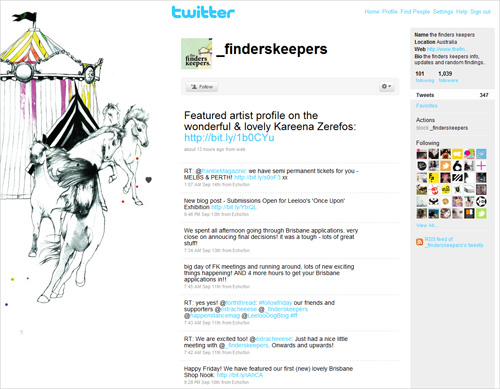
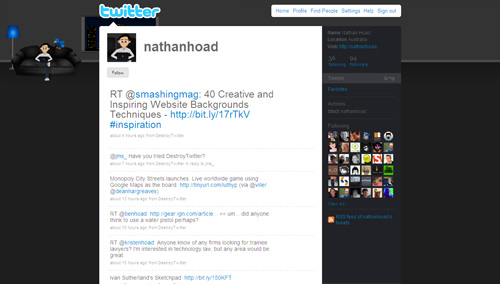
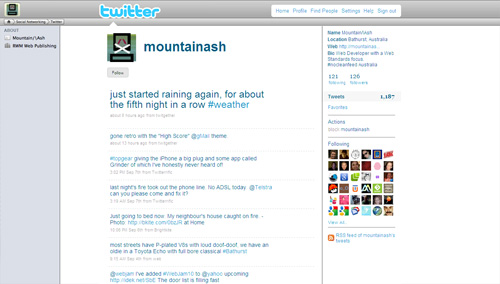
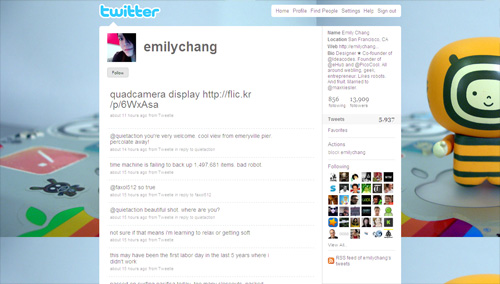
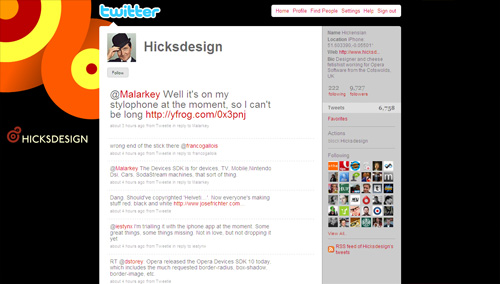
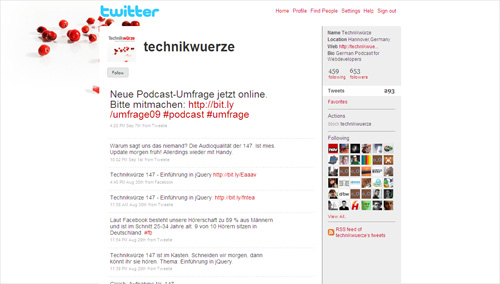
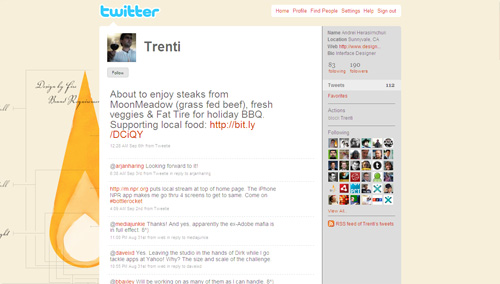
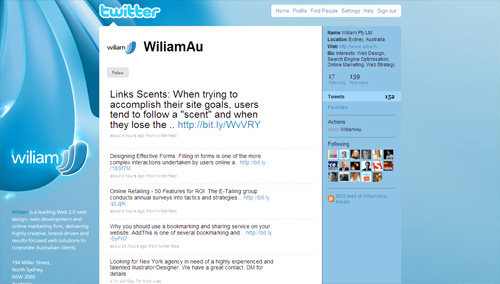
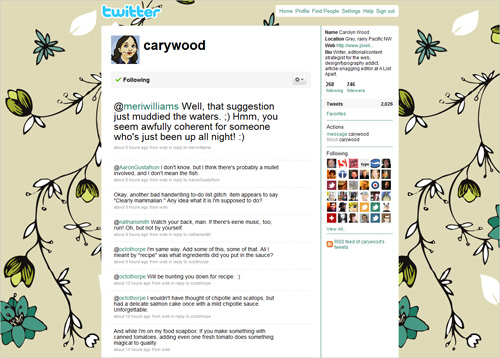
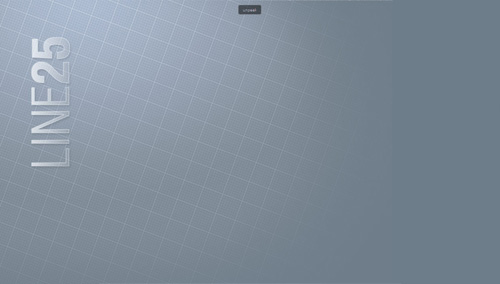
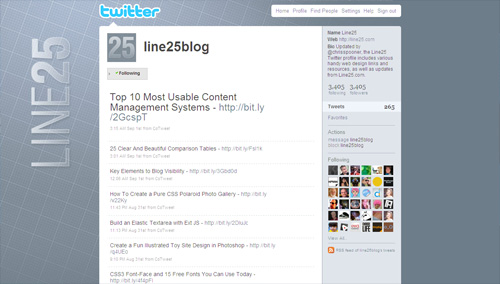
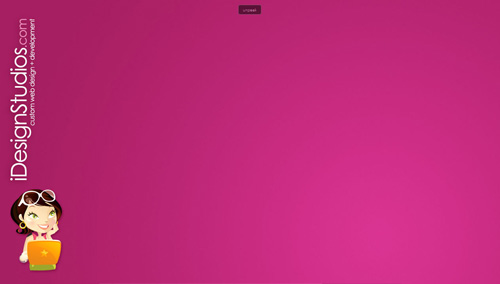
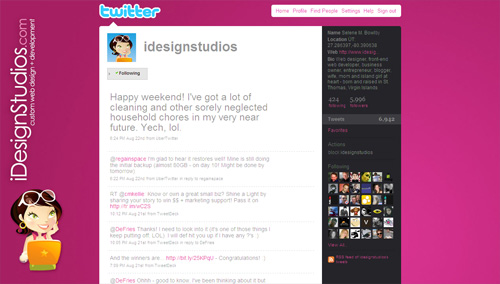
引き算の効果を利用する
アンドレ・ジードは「芸術とは神と芸術家との協働であり、芸術家の介入が少ないほど良いものとなる」と言った。以下に挙げたのは、ミニマリズムが効果的に使用されているいくつかの例だ。
@line25blog


@idesignstudios


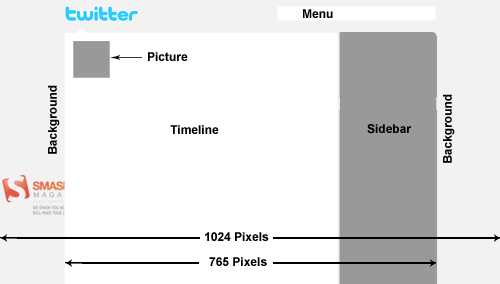
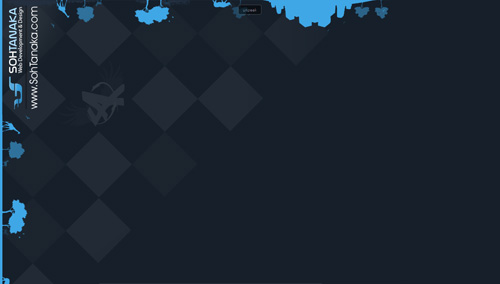
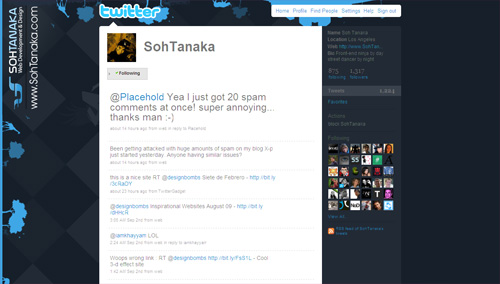
1024ピクセル幅に収める
1024ピクセル幅のスクリーンで、自分のプロフィールページがどのように見えるかに気を配るなら、背景画像の上部および左のふち付近に注意を払う必要がある。以下に、すばらしいビジュアルデザインが、さまざまなスクリーン解像度でいかに適切に使用されるかという例を挙げる。
@SohTanaka


以下は、1024ピクセル、1280ピクセルの解像度の双方で、プロフィールページを非常によく似た見え方にするための興味深いテクニックだ。
@adamplitt


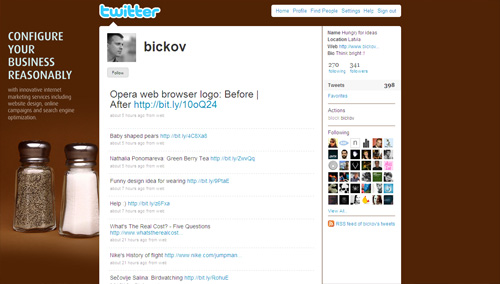
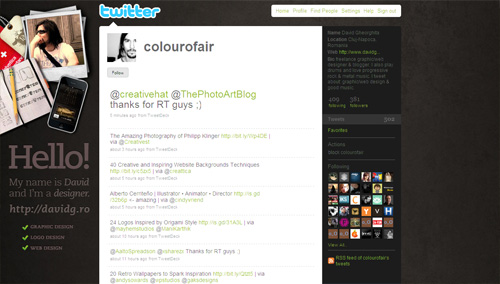
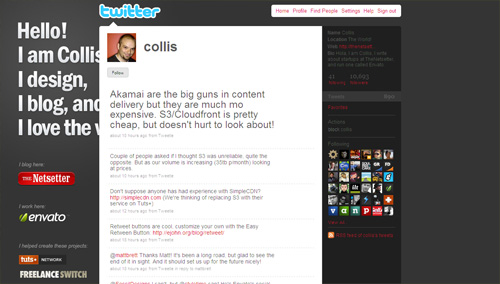
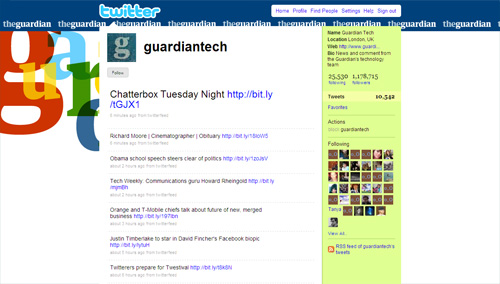
タイポグラフィーを使用する
Twitterの背景にタイポグラフィーを使用することはそれほど一般的ではないが、クリエイティブに使用するなら、付加情報を伝えるためのユニークで非常に効果的なプロフィールページを作成することが可能になる。
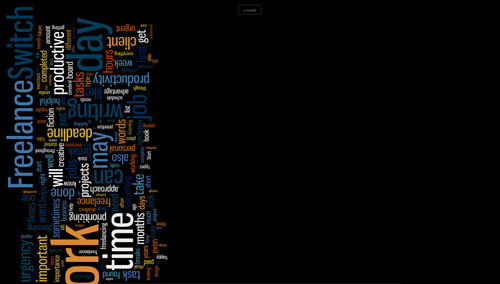
@dickieadams


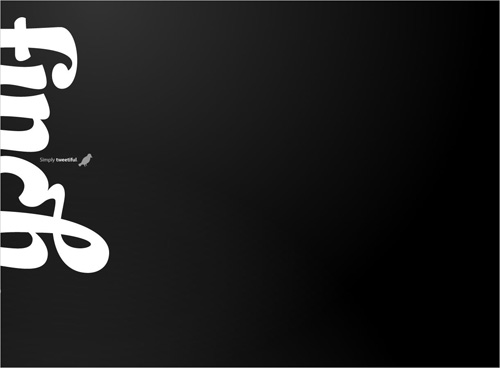
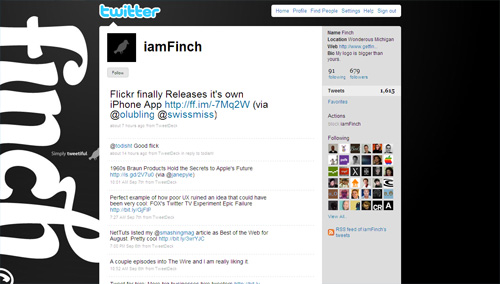
@iamFinch


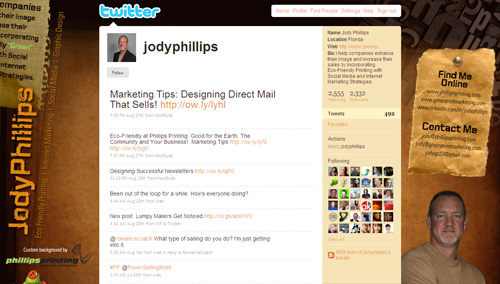
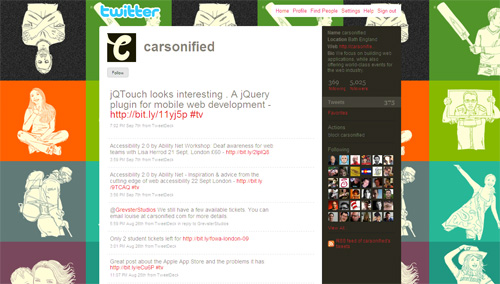
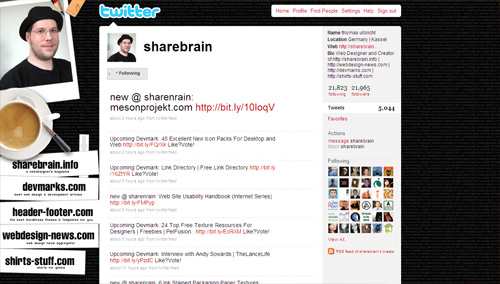
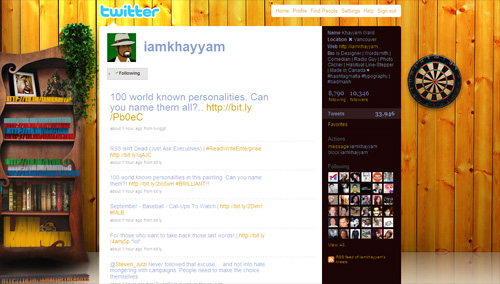
印象的な方法で情報を構成する
情報の構成とは、要素のプラン、配置、あるいはアレンジをさす。ユニークで印象的な方法で背景に要素をアレンジして、自分にとって、そして読者にとって重要な情報を見せてみよう。このテクニックにより印象的な環境をつくり出し、個性を示し、かつ付加情報も提供できる。
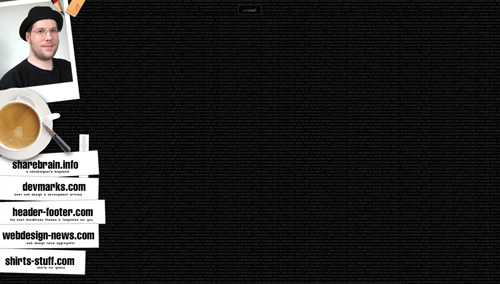
@sharebrain


@iamkhayyam


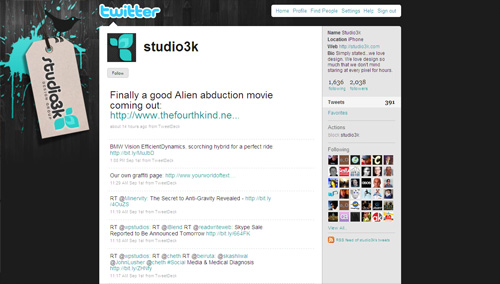
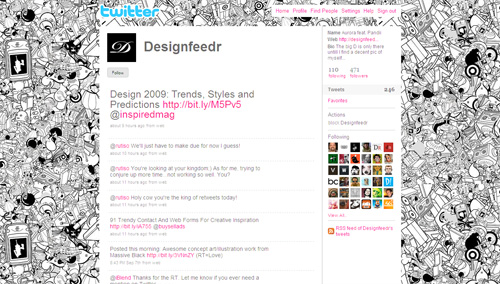
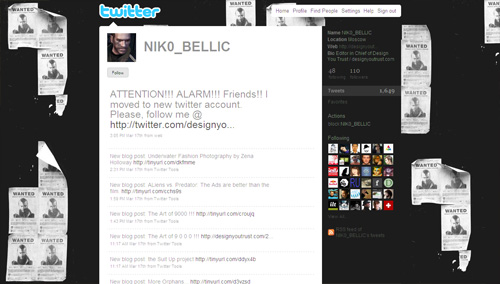
やりたいことを何でもやってみる
背景画像がよりオリジナルに、クリエイティブに、そして特徴的になればなるほど、より印象的になり、オンラインでの存在感が増すことになる。カスタマイズされた美しいイラストや背景画像、タイポグラフィーで試してみよう。背景画像は個人を表現する場なので、個性が感じられなかったり、不自然に風変わりだったりしないよう注意したい。サイトを初めて訪れる人はそれを評価してしまうからだ。
@ramesstudios

@NIK0_BELLIC

ギャラリー
Twitterの背景をデザインするためのテクニックをいくつか見てきたところで、Twitterのプロフィールページ作成にインスピレーションを与えてくれる、一連のすばらしいデザインのページを見ていこう。
------------------- -------------------

MdN InteractiveでもTwitterを配信しています
http://twitter.com/MdN_tsushin
[INDEX]
>>> 第1回 Twitterの効果的な背景画像:事例と現行のプラクティス
>>> 第2回 Coming Soonページをデザインする
>>> 第3回 Webの文章におけるWebフォントの実情
>>> 第4回 CSS3を使ったより強く、より良い、より手軽なデザイン
>>> 第5回 パワフルなCSS/JavaScriptテクニック45
>>> 第6回 Web制作が楽しくなるCSS3/JavaScriptのテクニック50
>>> 第7回 手軽にWebを彩るCSSコーディングテクニック50
>>> 第8回 最近注目を集めているJavaScript/jQueryのツール・テクニック45
>>> 第9回 2010年上半期Webデザインのトレンドまとめ