WEBの作業が楽になるテクニック総まとめ 第2回
 |
|
コードナビゲータで 適用済みのスタイルを 一括で表示するJPEG形式でも 文=北本広樹(ウィズプロジェクツ(株)) |

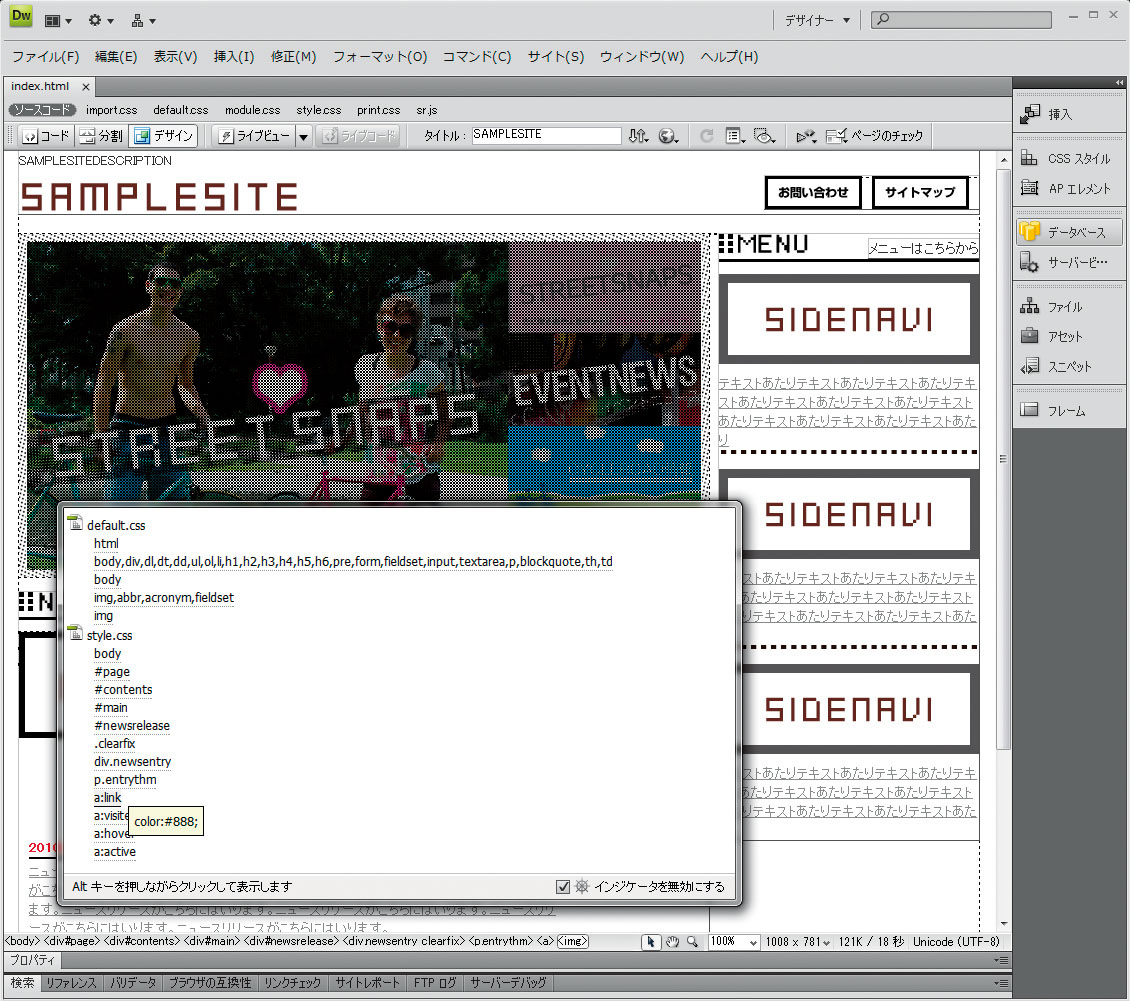
【1】デザインビューからでもcontrol(Alt)キーを押しながら該当要素をクリックすると、
適用されているスタイルが表示される

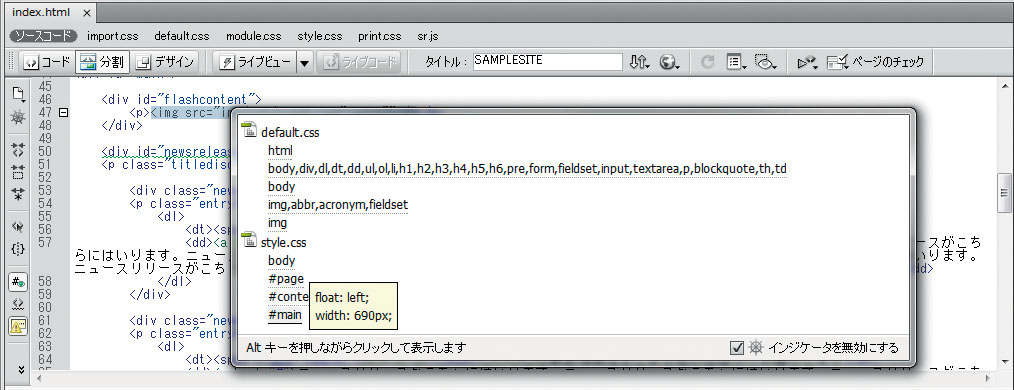
【2】マウスカーソルを乗せると、それぞれのスタイルのプロパティが確認でき、
クリックするとそのCSSファイルが開く
| POINT ミスしがちな確認作業の無駄を省く |
[INDEX]
>>> 01 スタイル設定を活用しWordファイルを効率的に流し込む
>>> 02 色域指定で選択範囲を作成して効率的に写真の白地を切り抜く
>>> 03 カンプ内の各要素をライブカラーでまとめて色変換する
>>> 04 サムネール作成を自動化して効率化を図る
>>> 05 JPEG形式でもきれいに文字や図形を書き出す
>>> 06 ライブラリアイテムの各種プロパティを一括して変更する
>>> 07 ESCショートカットでActionScriptを簡単に入力する
>>> 08 grep機能を使い複数の文字列を一括で操作する
>>> 09 自動処理で複数の画像をまとめて加工する
>>> 10 Illustrator内で完全にシンボル化しFlashにインポートする
>>> 11 コードナビゲータで適用済みのスタイルを一括で表示する
>>> 12 1ファイルで複数のデザインを管理し修正作業時間を短縮する




