WEBの作業が楽になるテクニック総まとめ 第2回
 |
|
1ファイルで複数の デザインを管理し 修正作業時間を短縮する 文=田中クミコ |
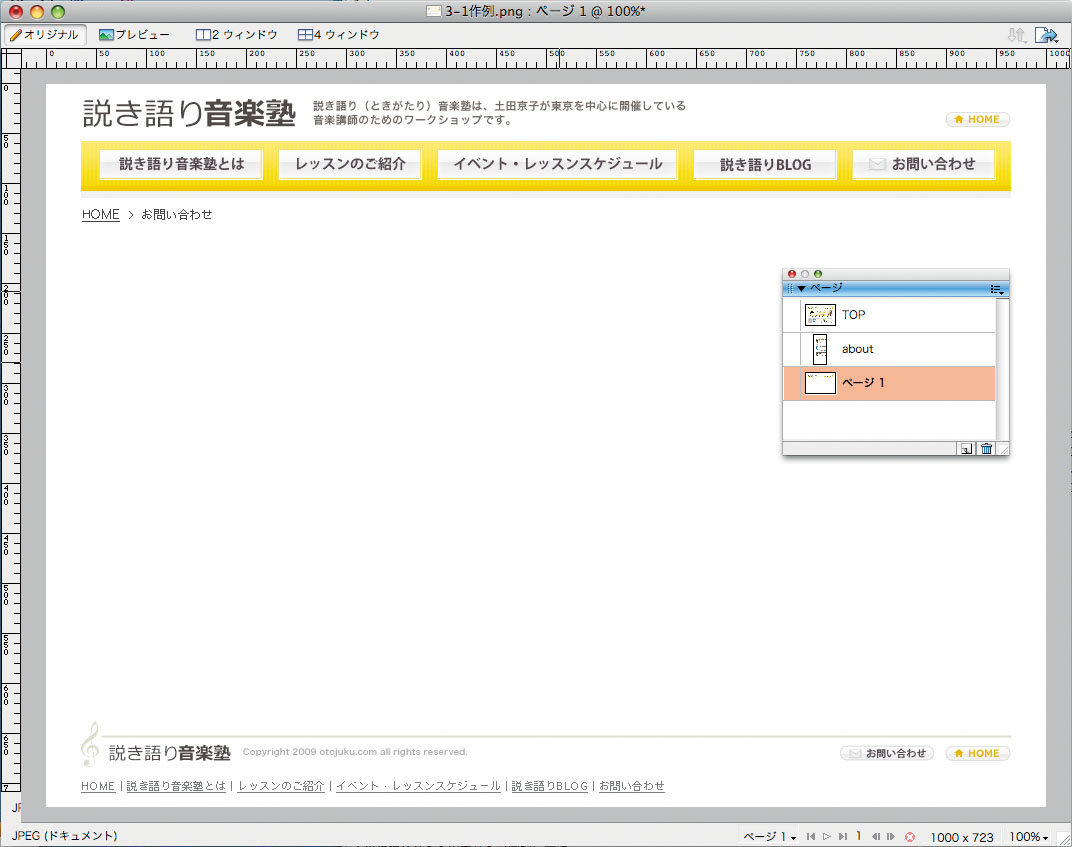
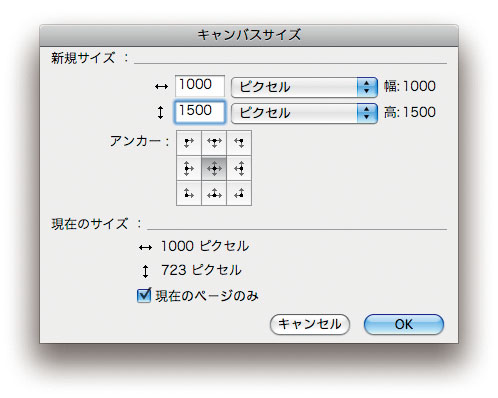
まずトップページをデザインする際、「ヘッダー」、「フッター」など共有させたいパーツをそれぞれシンボル化しておく。完成したトップページを複製して、不要なコンテンツを取り除いたら【2】、2階層目以降のページをデザインし効率的に作業を進めよう【3】。ページ数に比例してファイルサイズも大きくなるので、数十ページにわたるような大規模サイトの管理には不向きだが、CS4ではパフォーマンスが大幅に改善されており、ページ数の多いファイルでもストレスなく編集できる【4】【5】。

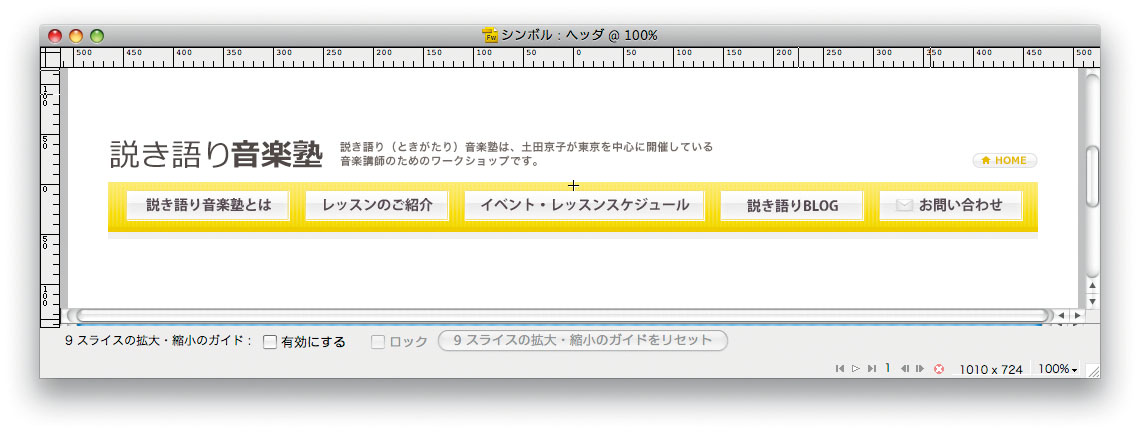
【1】複数のページで共有したいパーツはシンボル化しておくとあとの作業効率がアップする

【2】Dreamweaverの環境設定でペーストに関する設定を調整しよう

【3】ページの長さは固有に設定可能なので、コンテンツ量に合わせてパーツの位置を調整できる

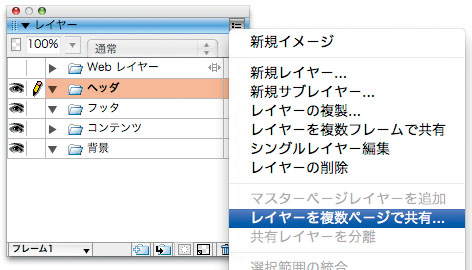
【4】同じシンボルが配置されていれば、シンボル内を修正するだけで各ページに修正が反映される

【5】ページ間でレイヤーを共有することも可能だが、位置情報も共有されるので注意が必要だ
| POINT 小規模サイトのデザイン管理に最適 |
[INDEX]
>>> 01 スタイル設定を活用しWordファイルを効率的に流し込む
>>> 02 色域指定で選択範囲を作成して効率的に写真の白地を切り抜く
>>> 03 カンプ内の各要素をライブカラーでまとめて色変換する
>>> 04 サムネール作成を自動化して効率化を図る
>>> 05 JPEG形式でもきれいに文字や図形を書き出す
>>> 06 ライブラリアイテムの各種プロパティを一括して変更する
>>> 07 ESCショートカットでActionScriptを簡単に入力する
>>> 08 grep機能を使い複数の文字列を一括で操作する
>>> 09 自動処理で複数の画像をまとめて加工する
>>> 10 Illustrator内で完全にシンボル化しFlashにインポートする
>>> 11 コードナビゲータで適用済みのスタイルを一括で表示する
>>> 12 1ファイルで複数のデザインを管理し修正作業時間を短縮する




