WEBの作業が楽になるテクニック総まとめ 第11回
 |
|
ひとつのブラウザ上で 各種OSのクロスブラウザ テストを行う 文=樋口泰行((有)樋口デザイン事務所) |
作成したWebサイトを各種ブラウザで検証するためには、それぞれPCとブラウザを用意しなければならず、時間も場所も取る作業になる。最近では、仮想化PCを使うことでスペースの負担は減ってきたが、それでもブラウザテストのためだけにそれぞれの環境を構築しておかなければならない手間は同じだ。そこで、クラウド上で仮想化PCを提供し、クロスブラウザをオンラインで検証できるサービスとして登場したのが、Adobe Labsで開発されていた「Adobe Browserlab」だ。2010年1月20日現在、無料で試せる。Flashプラグインを通してブラウザ画面が表示される。Flash Player 10のある環境なら、どこからでもテスト確認ができるようになる。
サービスは英語のみだが、日本語のサイトの表示も問題なく行える。Adobe IDを入力してログインし【1】、該当するサイトのアドレスを入力する【2】。あとは確認したいブラウザをリストから選択するだけだ。検証テストできる環境はリストに一覧表示される。また2画面表示やオニオンスキンでふたつの画面を重ねて比較できる【3】【4】。
サービスは英語のみだが、日本語のサイトの表示も問題なく行える。Adobe IDを入力してログインし【1】、該当するサイトのアドレスを入力する【2】。あとは確認したいブラウザをリストから選択するだけだ。検証テストできる環境はリストに一覧表示される。また2画面表示やオニオンスキンでふたつの画面を重ねて比較できる【3】【4】。

【1】Adobe Browserlabのトップ画面(browserlab.adobe.com/)。ここからAdobe IDを使ってログインする


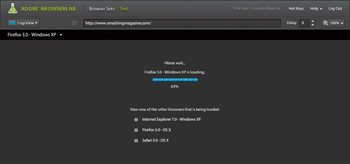
【2】表示したいアドレスを入力すると、各ブラウザ用表示のロードを開始する。表示されたあとは、左側にあるリストからブラウザとOS環境を選べば切り替わる


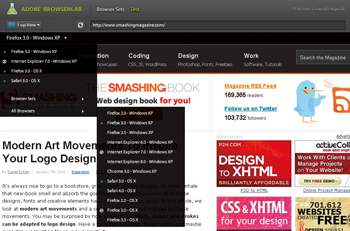
【3】横に並べてふたつの画面で別々のブラウザ画面を表示させ比較することも可能で、日本語ページも問題なく表示できる。画面上で拡大表示して細かな部分も確認が行える

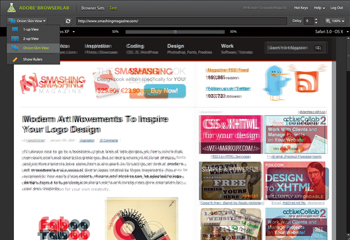
【4】オニオンスキンモードに切り替えると、ふたつの画面表示を重ね合わせ位置のずれなどを確認しやすい
| POINT 時間短縮、スペースの節約が可能 |
[INDEX]
>>> 71 仕事場と外出先でワークスペースを切り替える
>>> 72 自動生成されたクラススタイルの名前を変更する
>>> 73 シンボルを使ってボタン制作を効率化する
>>> 77 ひとつのブラウザ上で各種OSのクロスブラウザテストを行う
>>> 78 Illustratorでビットマップを扱いFireworksに書き出す
>>> 79 オブジェクトを簡単に等間隔で並べる
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]
[第7回を見る][第8回を見る][第9回を見る][第10回を見る]




