WEBの作業が楽になるテクニック総まとめ 第11回
 |
|
オブジェクトを 簡単に等間隔で 並べる 文=新谷剛史 |
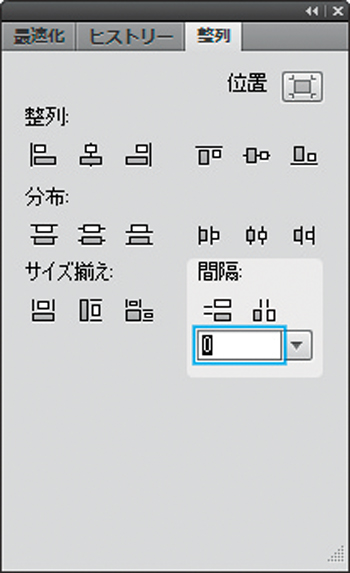
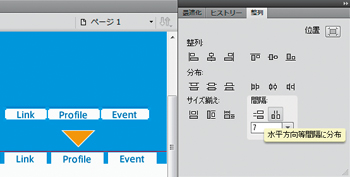
Fireworksを利用している人の中には、四角形などのオブジェクトを等間隔に並べるために、電卓を片手に幅を計算している人もいるのではないだろうか。従来のFireworksでは、オブジェクトを等間隔に並べるのがめんどうであった。しかし、Fireworks CS4からオブジェクトの間隔がピクセル単位で指定できる。[整列]パネルの[間隔]でプルダウンを選択すると、数字を入力できる【1】。指定した間隔でオブジェクトを並べることができるので、一度試してみよう【2】。

【1】プルダウンを選択すると、オブジェクト間隔の値をピクセル単位で指定することが可能

【2】オブジェクトは指定した値の間隔を空けながら配置される
| POINT いちばん左が整列の基準となる |
[INDEX]
>>> 71 仕事場と外出先でワークスペースを切り替える
>>> 72 自動生成されたクラススタイルの名前を変更する
>>> 73 シンボルを使ってボタン制作を効率化する
>>> 77 ひとつのブラウザ上で各種OSのクロスブラウザテストを行う
>>> 78 Illustratorでビットマップを扱いFireworksに書き出す
>>> 79 オブジェクトを簡単に等間隔で並べる
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]
[第7回を見る][第8回を見る][第9回を見る][第10回を見る]




