日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第2回
| [TROUBLE 07] |
クライアントの閲覧環境によって Flashの再生スピードが違う |
文=喜安亮介((有)タグパンダ )
| A. |
Timerクラスを使ったアニメーションに変更する |
ActionScript 3を使ったアニメーションでは、Event.ENTER_FRAMEイベントを利用してフレームと同期する形で実装する方法がよく使われる。しかし、閲覧側のコンピュータの性能によっては、指定したフレーム数分の画面更新が行えない場合があり、フレームレートにばらつきが生じることがある。こういったケースが許容できない場合は、Timerクラスを使ったアニメーションに実装を変更し、試してみる。ただし、多くのメモリが必要となるので注意が必要だ。

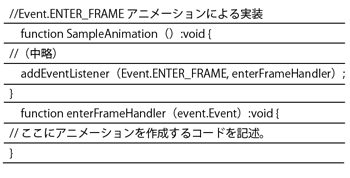
Event.ENTER_FRAMEイベントを使ったアニメーションのスクリプティングでは、
フレーム数ごとに画面更新が行われ、リスナー関数enterFrameHandlerが
フレームごとに実行される。設定しているフレームレートに同期する形でイベントが実行される

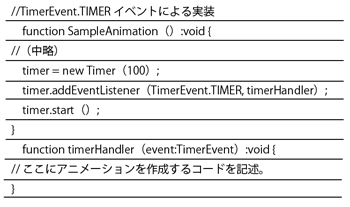
TimerEvent.TIMERイベントを使ったアニメーションでは、設定した時間間隔(ミリ秒)で
イベントが送出される。リスナー関数であるtimerHandlerを1秒間に10回実行することになる。
設定した時間とアニメーションを同期させる場合には有効となる方法だ

Timerクラスの詳細は「ActionScript 3.0 言語およびコンポーネントリファレンス」に
もっと詳しい情報が掲載されているので参考にしてもらいたい
[INDEX]
>>> [TROUBLE 07]クライアントの閲覧環境によってFlashの再生スピードが違う
>>> [TROUBLE 08]見出しレベルが原稿とデザインで食い違ってしまう
>>> [TROUBLE 09]JavaScriptの実行結果が文字化けしてしまう
>>> [TROUBLE 10]Flashコンテンツの表示にとても時間がかかる
>>> [TROUBLE 11]作成したWebページが印刷時にレイアウト崩れを起こす
『web creators』の情報はこちら!>>>




