日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第2回
| [TROUBLE 08] |
見出しレベルが原稿とデザインで 食い違ってしまう |
文=青木真由佳((株)サイズ)
| A. |
デザインと文書構造を切り離したスタイルを設計する |
見出しレベルの大きさで、メリハリをつけたビジュアルを基本テンプレートとしてデザインを行った場合、文書構造は正しいものの、見た目に違和感のあるWebページとなることがある。原因は、冗長な見出し文の省略、文章量に極端な差があるといったもので、見出しレベルを落としたデザインの適用が解決策となることがある。デザインと文書構造を切り離し、<h1>〜<h6>すべての見出しにデザインを適用できる設計にすることで解決できる。

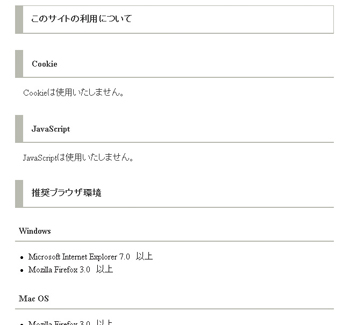
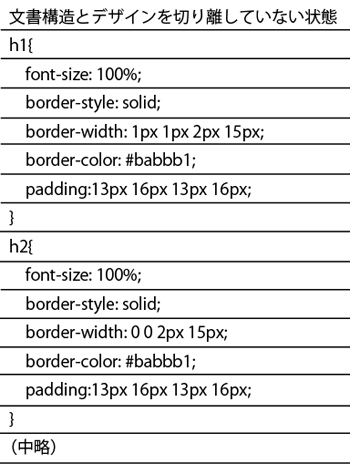
文書構造とデザインを切り離さずに基本テンプレートに沿って制作を行ったが、
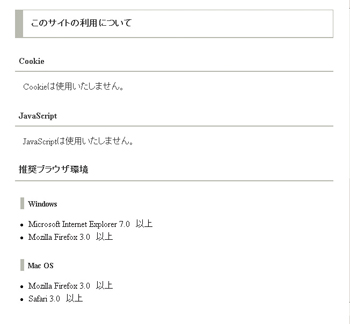
文章量が少ないうえに上位レベルの見出し要素が多いため、
ページ全体が横線だらけになる

↓
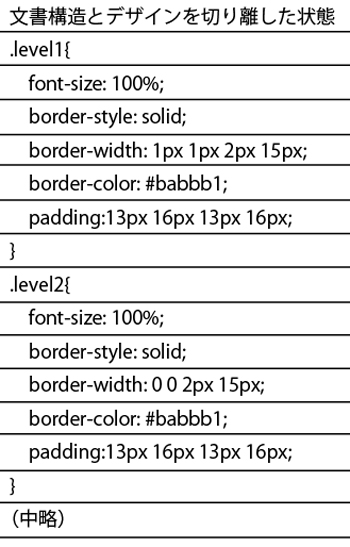
CSSソースを文書構造とデザインを切り離した設計に変更する

↓
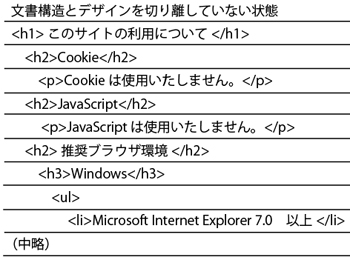
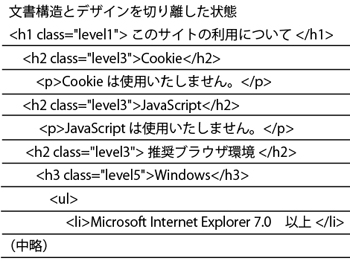
HTMLソースを文書構造とデザインを切り離した設計に変更する

hx要素のclass属性の値を変更することにより、文書構造とデザインの組み
合わせが自由に選べるようになり、デザインのバランスの悪さを調整できるようになった
[INDEX]
>>> [TROUBLE 07]クライアントの閲覧環境によってFlashの再生スピードが違う
>>> [TROUBLE 08]見出しレベルが原稿とデザインで食い違ってしまう
>>> [TROUBLE 09]JavaScriptの実行結果が文字化けしてしまう
>>> [TROUBLE 10]Flashコンテンツの表示にとても時間がかかる
>>> [TROUBLE 11]作成したWebページが印刷時にレイアウト崩れを起こす
『web creators』の情報はこちら!>>>




