日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第2回
| [TROUBLE 09] |
JavaScriptの実行結果が 文字化けしてしまう |
文=小山田晃浩((株)メタフェイズ)
| A. |
HTMLとJavaScriptの文字コードを統一するかcharset属性を利用する |
JavaScriptの実行結果が文字化けしてしまう場合は、HTMLとJavaScript双方の文字コードに注目してみよう。文字コードが異なると文字化けしたり、エラーとなり実行されなくなるので、ふだんからHTMLとJavaScriptの文字コードを統一するか、charset属性を利用しよう。

HTMLとJavaScriptの文字コードが異なる場合、文字化けしてしまう

通常の制作時から文字コードに注意することで文字化けを防ぐことができる

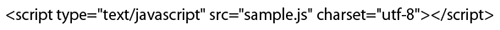
charset属性を利用する場合はJavaScriptの文字コードを指定する。HTMLがShift_JIS、sample.jsが
UTF-8の場合は、この例のように指定をしよう
[INDEX]
>>> [TROUBLE 07]クライアントの閲覧環境によってFlashの再生スピードが違う
>>> [TROUBLE 08]見出しレベルが原稿とデザインで食い違ってしまう
>>> [TROUBLE 09]JavaScriptの実行結果が文字化けしてしまう
>>> [TROUBLE 10]Flashコンテンツの表示にとても時間がかかる
>>> [TROUBLE 11]作成したWebページが印刷時にレイアウト崩れを起こす
『web creators』の情報はこちら!>>>




