日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第2回
| [TROUBLE 11] |
作成したWebページが印刷時に レイアウト崩れを起こす |
文=高津戸 壮(zudolab)
| A. |
作成したWebページが印刷時にレイアウト崩れを起こす |
ブラウザの印刷機能は十分でないものが多い。画面上ではきれいに表示されていても、印刷時にはカラム落ちしていたり、要素が重なっていたりすることがある。これは、ブラウザの印刷機能が不十分であることに起因するところが大きく、解決することができないケースも多い。ブラウザの印刷機能の不十分さの説明、印刷用CSSの用意などを行い、あらかじめクライアントに対応方法を説明しておき、トラブルを未然に回避しよう。

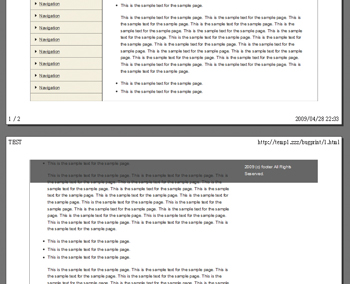
floatさせた要素、絶対配置した要素などがWebページをまたいでしまうと、
印刷時に表示が崩れてしまうケースが多い。これは、ブラウザによって再現度が異なる。
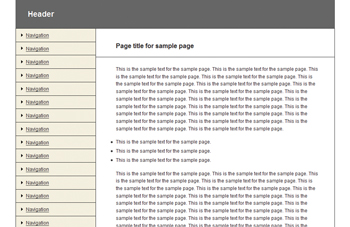
まず、ディスプレイで表示される画面を必ずそのまま紙に出せるわけではない、
ということをクライアントに伝えよう

重要なのは、ページ印刷時においても情報の取得に問題がないということ。
印刷用CSSを用意し、印刷時に必要のないナビゲーションを隠したり、
floatを行った要素に対しfloat:none;を指定するなど、
印刷時の表示を調整しておこう

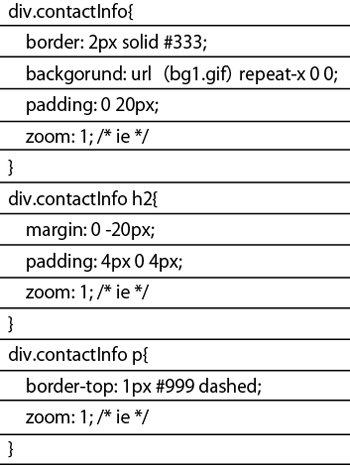
シェアの高いInternet Explorerできちんと表示されることも念頭に置きたい。
Internet Explorerでは、background、border、「position:relative;」を指定した要素、
marginにマイナスの値を指定した要素がおかしくなりやすい。
これらに「zoom:1;」を指定することで、問題が解消できることが多い
[INDEX]
>>> [TROUBLE 07]クライアントの閲覧環境によってFlashの再生スピードが違う
>>> [TROUBLE 08]見出しレベルが原稿とデザインで食い違ってしまう
>>> [TROUBLE 09]JavaScriptの実行結果が文字化けしてしまう
>>> [TROUBLE 10]Flashコンテンツの表示にとても時間がかかる
>>> [TROUBLE 11]作成したWebページが印刷時にレイアウト崩れを起こす
『web creators』の情報はこちら!>>>




