作業が捗る!クリエイティブワークが楽になる作業効率化「Tips」
これは本当に便利(オススメ)!
画像をアップするだけで簡単にベクター変換できる、今話題の「Vectorizer.AI」を使ってみよう!

キャラクターグッズやロゴなどのイラストは、デザイナーによってベジェ曲線を使ってベクター画像として描画されることが一般的です。また、漫画やアニメといったフリーハンドで描かれたイラストを使ってグッズを作成する場合はIllustrator等のグラフィックツールで「選択ツールを使って線を抽出する」「ベジェ曲線でトレースする」といった機能を用いてベクター画像に変換することが多いかと思います。
ベジェ曲線をマスターしてベクターで描画できるようになるには時間や経験を要しますが、デザイナーにとっては必須のスキルです。一方で、フリーハンドで描画する人が多いイラストレーターや漫画家といった職種では、手付かずの領域になっているケースも多いでしょう。活動する領域によっては必ずしもマスターする必要はないベジェ曲線ですが、フリーランスのイラストレーターや漫画家の場合は、ベクターデータでイラストを納品する案件にも対応できたほうが活動の幅が広がるはずです。
そんな課題を抱えるイラストレーター・漫画家はもちろんのこと、ベクター画像を利用する多くのクリエイターにおすすめのAIツールが、今回紹介する「Vectorizer.AI」です。
まずは「Vectorizer.AI」の基礎知識
1)Vectorizer.AIとは
「Vectorizer.AI」は、米国ミネソタ州ミネアポリスにあるベンチャー企業が開発したラスター画像(ビットマップ画像)をベクター画像に変換できるAIをベースにした画像変換サービスです。利用方法も簡単で、JPG、PNG、GIFなどのラスター画像をアップロードするだけで、AIが画像内の線や形を認識し、画像の解像度や品質に関係なく高精度なベクターデータ(SVG、EPSなど)を生成することが可能なツールになっています。現在はベータ版が提供されており、ベータ版の期間はサービスを無料で利用可能です。
2)ラスター画像とベクター画像の違い(おさらい)
デザイナーの方には基礎知識となりますが、念のためベクター画像とラスター画像の違いを確認しておきましょう。確認する必要のない方は、次の章まで読み飛ばしてください。

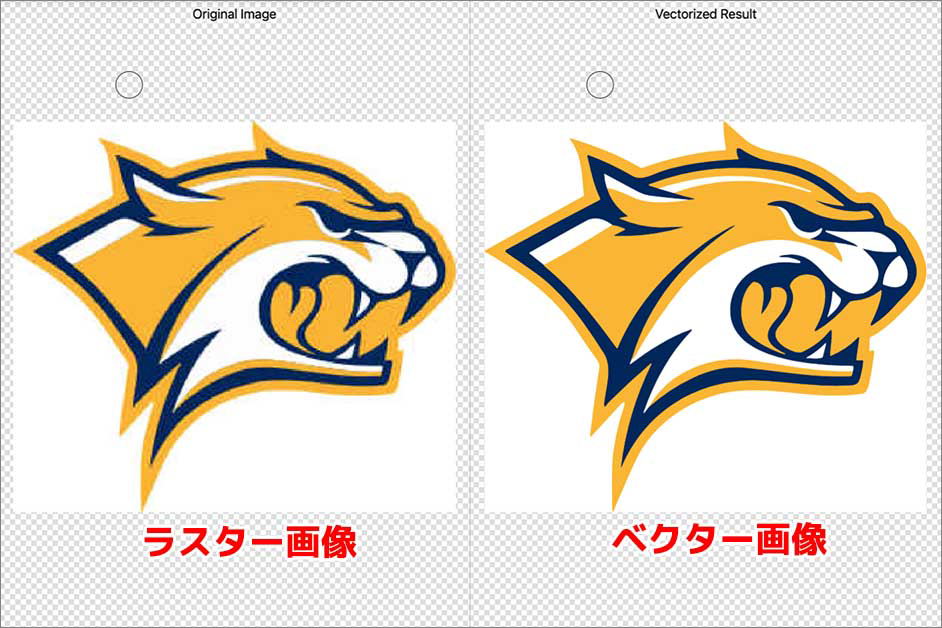
左がラスター画像、右がベクター画像です。ラスター画像は、格子状のドッドの集合体(ビットマップ)で表現される画像形式です。ベクター画像は、線、色、曲線など解析幾何的な数値データによってデータが再現される画像形式です。

拡大するとラスター画像には、ドットによるシャギー(ギザギザ)による画像の劣化が確認できます。一方でベクター画像は、画像は劣化しておらず描画の線もなめらかです。ラスター画像とベクター画像の違いは以下の表も参考にしてください。
ラスター画像とベクター画像の違い
| ラスター画像 | ベクター画像 | |||
|---|---|---|---|---|
| 説明 | 格子状のドッドの集合体で表現される画像形式 | 線、色、曲線など解析幾何的な数値データによってデータが再現される画像形式 | ||
| 別名 | ビットマップ画像 | ベクトル画像 | ||
| サイズ | データサイズは比較的重い。ただし、複雑なベクター画像に比べて軽いこともある | データサイズは比較的軽い。ただし、複雑な図形になると重くなる | ||
| 形式 | JPG / BMP / GIF / PNG / TIFF など | SVG / AI / EPS / DXF など | ||
| 特徴 | 写真などの複雑な画像の表示に最適だが、拡大するとシャギーが発生し画質が落ちる | 拡大縮小による画像の劣化がないが、複雑な画像データには適していない | ||
| 用途 | 写真編集、レタッチ、フリーハンド描画のイラスト など | ロゴデザイン、キャラクターデザイン、ベジェ曲線で描画するイラスト など |
上記のように、ラスター画像とベクター画像の違いを明確にしておくと「Vectorizer.AI」を使う利用シーンを具体的にイメージできるようになるでしょう。
「Vectorizer.AI」の特徴(他ツールとの違い)
ベクター化するツールは以前から存在していました。今までのベクター化するツールとは、具体的にどんな部分が異なるのかを確認するために、以下に「Vectorizer.AI」の特徴を挙げます。
1)画像をアップロードするだけで簡単にベクターデータに変換できる
ブラウザで「Vectorizer.AI」の公式サイトへアクセスし、画像をアップロードするだけで、簡単にベクターデータに変換できます。
2)様々な画像形式に対応している
アップロードするオリジナル画像は、JPEG、PNG、GIFなどに対応しています。また、ベクターに変換後、ダウンロードするファイル形式もSVG、EPS、PDF、DXF、PNGから選択できます(ベクターデータとしてダウンロードできるのはSVG、EPS、DXFのみ)。また、対応する画像ファイル形式は今後追加されていくと公式サイトに記載されています。
3)変換スピードが早く精度も高い
オリジナル画像からベクター画像へ変換するまでの時間は数秒と短くスピーディーです。また、変換されるベクター画像の精度も、オリジナル画像に忠実であり非常に精度が高いです。
| 【Vectorizer.AIの特徴】 |
| 1)画像をアップロードするだけで簡単にベクターデータに変換できる |
| 2)画像形式に対応している |
| 3)変換スピードが早く精度も高い |
「Vectorizer.AI」のメリットとデメリット
次に「Vectorizer.AI」のメリット・デメリットも確認しておきましょう。
【1】Vectorizer.AIのメリット
1)ベクターデータの作成に慣れていない人でも簡単に使用できる
ベクター形式のイラストを作成するには、ベジェ曲線をマスターすることが必須のスキルででした。しかし、Vectorizer.AIを利用すれば、ベジェ曲線での描画技法をマスターしていない人でも、手軽にベクター画像のイラストを作成することができます。また、限度はありますが、クライアントから解像度の低いロゴデータしか提供されていない場合などもベクター化できるので、ベジェ曲線を使い慣れているデザイナーにとっても役立つツールです。
2)著作権的にも安心して使えるAIサービス
AI系のグラフィックツールですが、生成ツールとは異なり自分で作成した画像ファイルのみで画像変換が完結します。もちろん、利用者が著作権を侵害する画像コンテンツをアップロードしてベクター化することも禁止されています。
また、公式サイトには「ユーザーが明示的に許可しない限り、ツーザーの画像を第三者と共有することはありません。」と記載されています。加えて、アップロードした画像と、ベクターに変換された画像は、アップロード後5日間保持され、その後永久に削除されるそうです。
そのため、イラストレーターやデザイナーといったクリエイター側からは、著作権的にも安心してつかえるサービスであると言えます。詳しくは公式サイトのFAQにある「Do you make any claims on the input images or vectorized results?」と「What are your data retention policies?」という項目を確認してください。
3)Adobeのユーザーでなくても利用できるツール
ベクターで描画できるツールはAdobe Illustratorをはじめとした有料のソフトウェアが多いです。Vectorizer.AIを利用すれば、Adobeユーザーでなくてもベクター画像を作成することができます。また、ベータ版を提供している間は無料で利用できます。
| 【Vectorizer.AIのメリット】 |
| 1)ベクターデータの作成に慣れていない人でも簡単に使用できる |
| 2)著作権的にも安心して使えるAIサービス |
| 3)Adobeのユーザーでなくても利用できるツール |
【2】Vectorizer.AIのデメリット
1)変換できる画像の解像度に制限がある
Vectorizer.AIで変換できる解像度には制限があります。大抵の画像解像度には対応できますが、ビルに掲げるような大判のポスターなどに利用するベクター画像の場合は、注意が必要です。
2)変換後のベクターデータの精度が完全には保証されていない
ベクター化するのに向いている画像と、向いていない画像があります。特に写真のようなタッチのイラスト(もしくは写真)やグラデーションが多用されているイラストなどは、ベクター化するとオリジナルの画像とかなり異なるタッチになります。このように、ベクター化するのに向いていない画像の場合など、ベクターデータの精度が完全には保証されていません。
3)正規版では有料化される可能性も
ベータ版で提供されている期間は無料で提供されていますが、正規版も無料で利用できるかどうかは決まっていないようです。TOPページには「Free while in Beta(ベータ版の間は無料)」と記載されています。正規版は2023年の後半にリリースされる予定になっています。
| 【Vectorizer.AIのデメリット】 |
| 1)変換できる画像の解像度に制限がある |
| 2)変換後のベクターデータの精度が完全には保証されていない |
| 3)正規版では有料化される可能性も |
とても簡単!「Vectorizer.AI」の使い方
以下にVectorizer.AIの使い方を説明します。なお、利用の条件は今後変更される可能性もありますので、利用の際は利用規約やFAQなどを確認しておきましょう。
【1】Vectorizer.AIでラスター画像をベクター画像に変換するまで
1)Vectorizer.AIの公式サイトへアクセスして画像をアップロード

「Vectorizer.AI」の公式サイトへアクセスします。TOPページ右上にある「Create Account」をクリックし、メールアドレスとパスワードを入力・設定することでアカウントを作成できます。アカウントを作成するとAPI keyが作成可能になりますが、今回はアカウントを作成せずに利用してみます。
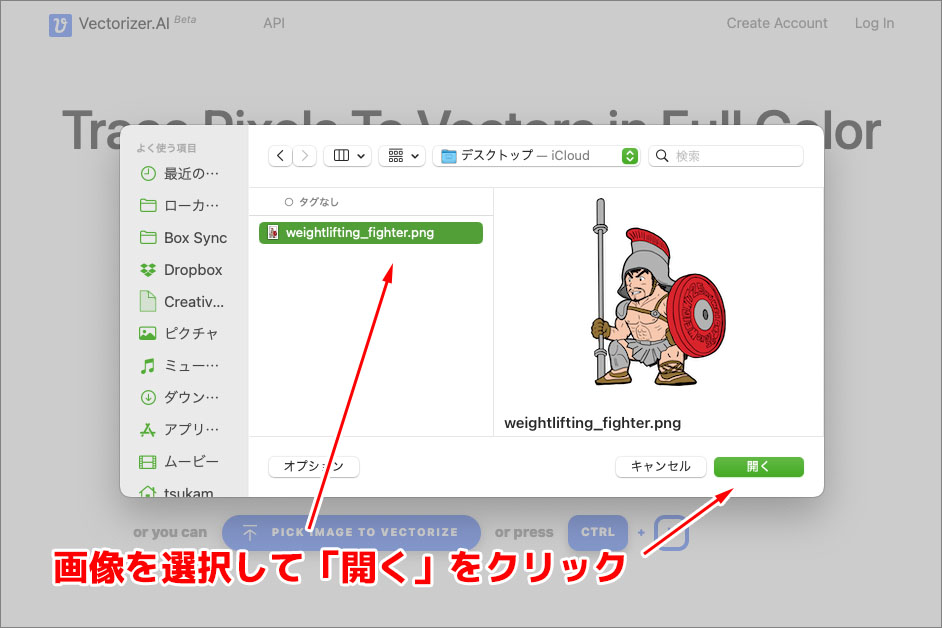
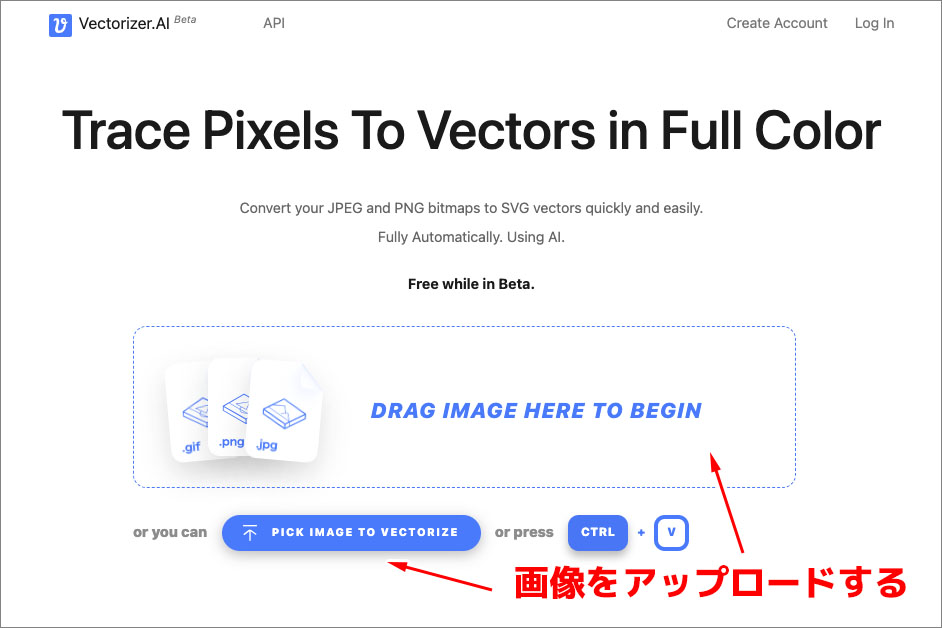
TOPページにある「DRAG IMAGE HERE TO BEGIN」というエリアに画像をドラッグ&ドロップするか、「PICK IMAGE TO VECTORIZE」というボタンをクリックして画像をアップロードします。ボタンをクリックすると右上の画像のように、画像を選択するウィンドウが開くので、ベクター化したい画像を選択してウィンドウ右下の「開く」をクリックします。
また、Ctrlキー+Cでコピーした画像を、「Vectorizer.AI」のTOPページを開いた状態(ブラウウザの表示が最前面になっている状態)でCtrlキー+V(macOSの場合はCommandキー+V)でペーストすることでも、画像をアップロードできます。
2)ベクター化を実行する


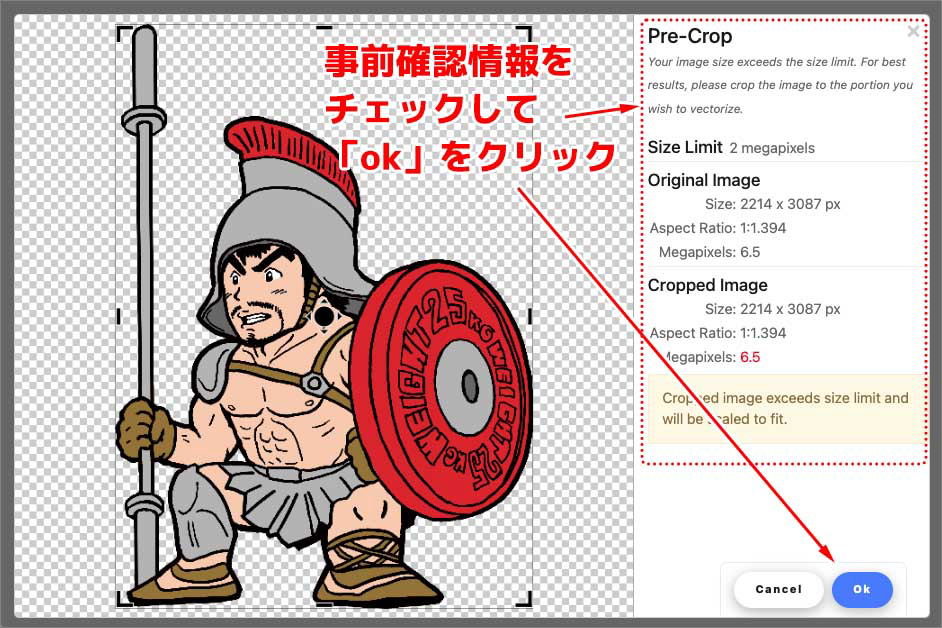
画像をアップロードすると、画像を読み込むのに数秒かかります。読み込みが完了すると左上の画像のように、ベクター化する前の事前確認情報が表示されます。この内容に問題がなかったら右下の「ok」ボタンをクリックするとベクター化が実行されます。
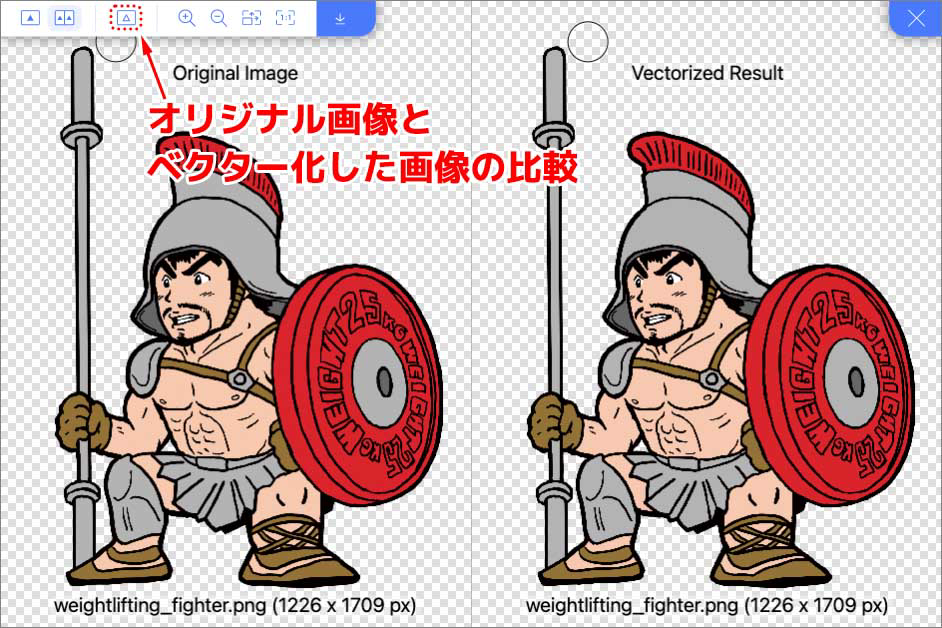
ベクター化が完了すると、右上の画像のようにアップロードしたオリジナル画像とベクター化された画像の比較画面が表示されます。
3)オリジナル画像とベクター化された画像を比較


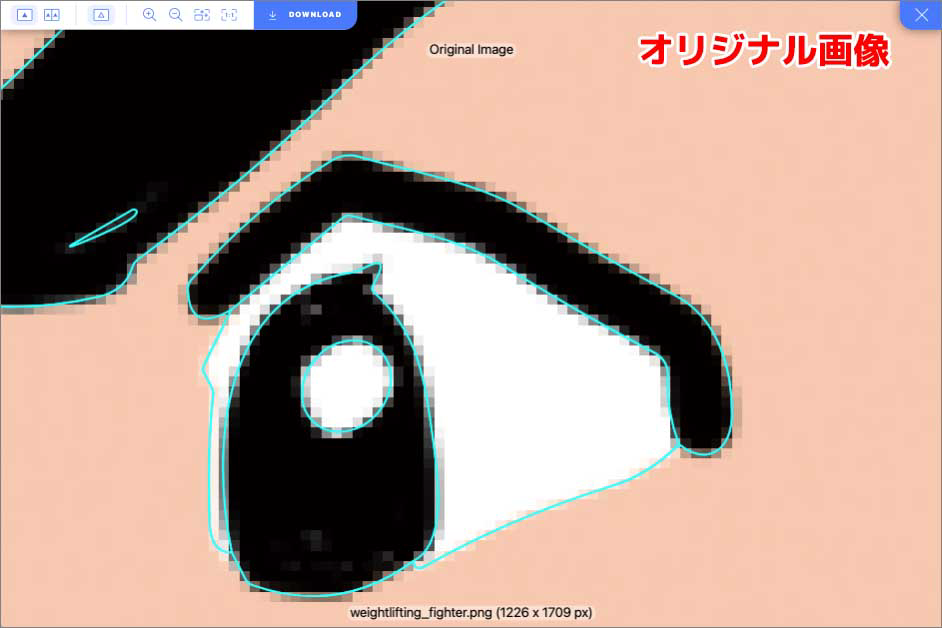
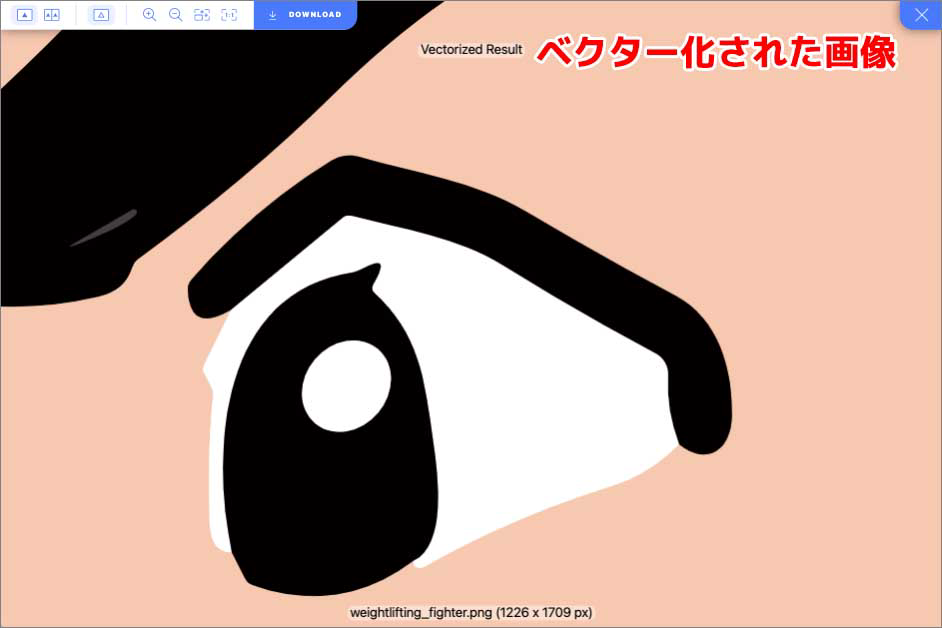
オリジナル画像とベクター化された画像を拡大して比較してみましょう。左側がオリジナル画像、右側がベクター化された画像です。オリジナル画像は、ラスター画像なのでドットの集合であるビットマップのシャギーが確認できます。一方でベクター化された画像は、拡大してもなめらかな輪郭を保っています。
フリーハンドで描画したイラストなので、拡大するとタッチの粗い部分が目立ちますがオリジナル画像を忠実にベクター化していることがわかります。
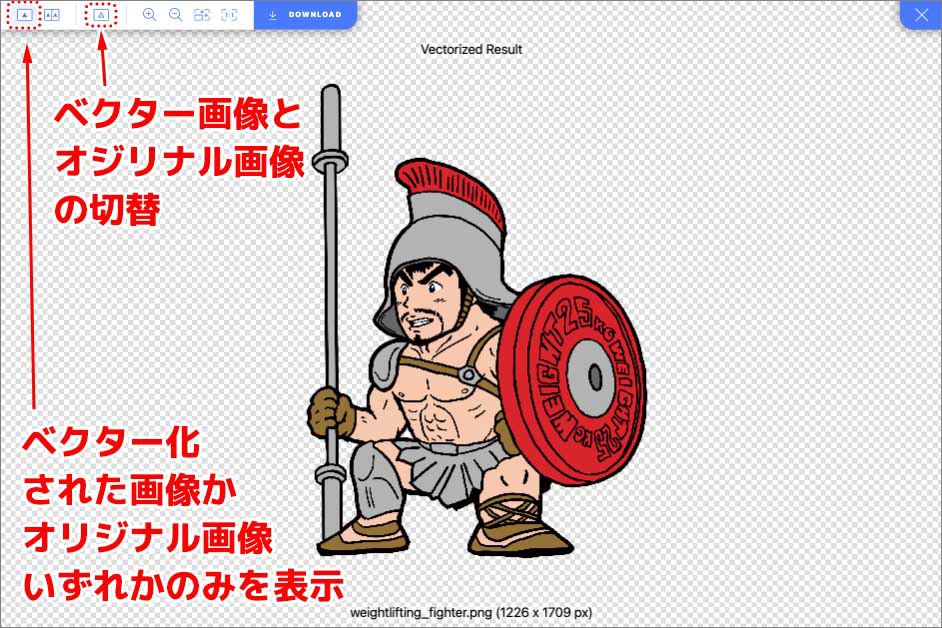
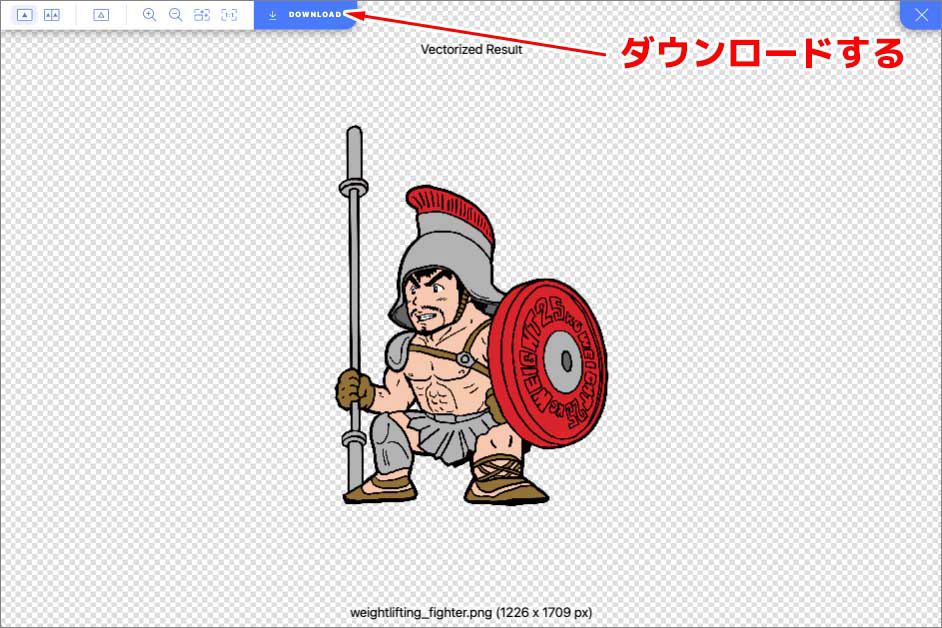
4)ベクター化された画像を入手する


画面右上にあるメニューは、「オリジナル画像とベクター化された画像のいずれかのみ表示させる」ボタン、「前述のオリジナル画像とベクター化された画像を比較表示させる」ボタン、「オリジナル画像とベクター化された画像を切り替える」ボタン、「拡大・縮小」ボタン、「全体表示・実サイズ表示」ボタン、「ダウンロード」ボタンがあります。
ベクター化された画像を確認し問題がなかったら「DOWNLOAD」ボタンをクリックします。
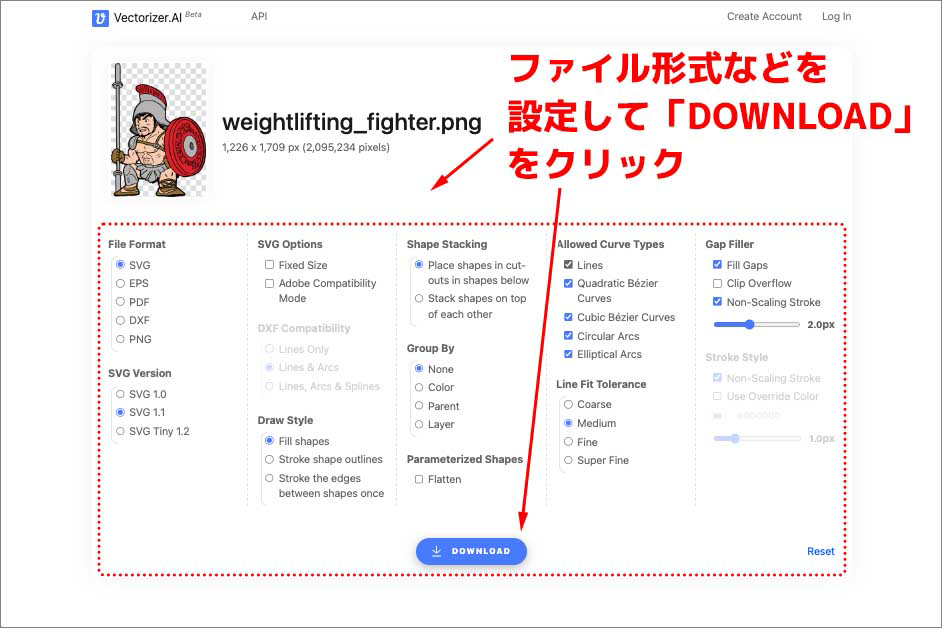
5)ファイル形式などを設定してダウンロード保存する


「DOWNLOAD」ボタンをクリックすると、左上の画像のような保存するファイル形式やバージョンなどを設定する画面に遷移します。ファイル形式(File Format)は、SVG、EPS、PDF、DXF、PNGから選択できますが、ベクター画像としてダウンロードする場合はSVG(コードとして編集可能なベクター画像形式)、EPS(Adobeが開発したベクター画像形式)、DXF(主にCADなどで用いられるベクター画像形式)でダウンロードします。ここではSVG形式を選択しておきましょう。その他にも細かな設定項目がありますが、とりあえずSVG形式を選択した時のデフォルト設定で画面中央下部にある「DOWNLOAD」ボタンをクリックすると画像がダウンロードされます。
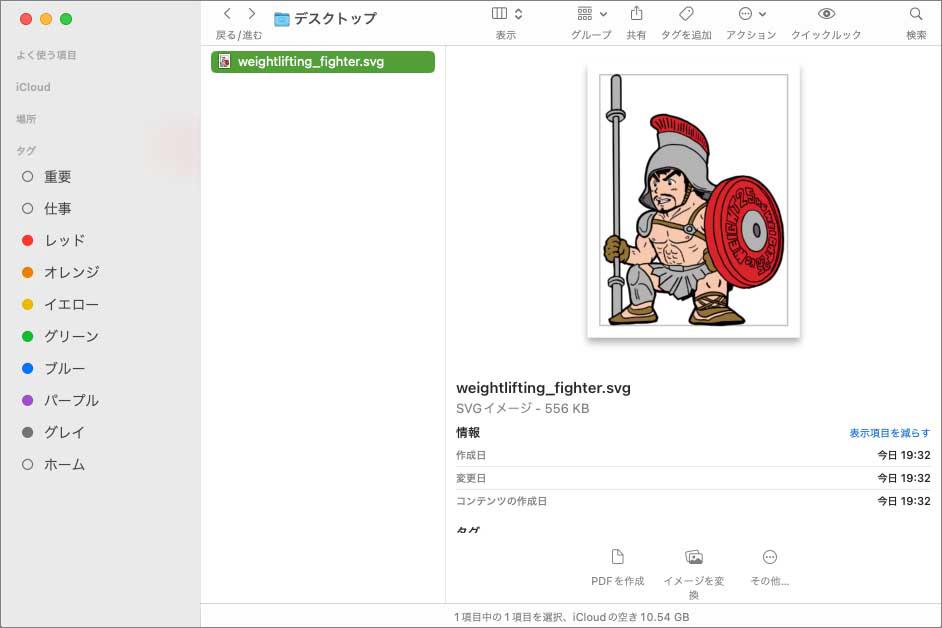
ダウンロードされたら、Finderで画像を確認し拡張子などをチェックしておきましょう。
| 【1.Vectorizer.AIでラスター画像をベクター画像に変換するまで】 |
| 1)Vectorizer.AIの公式サイトへアクセスして画像をアップロード |
| 2)ベクター化を実行する |
| 3)オリジナル画像とベクター化された画像を比較 |
| 4)ベクター化された画像を入手する |
| 5)ファイル形式などを設定してダウンロード保存する |
【2】Vectorizer.AIで作成したベクター画像をIllustratorで加工する
画像がベクター化できるかどうか自体よりも、ベクター化された画像が実際に素材として仕事現場で利用できるものとして変換されているかどうかのほうが、より重要なチェックポイントです。そこで、ここからはVectorizer.AIを使ってベクターに変換した画像がAdobe Illustratorで問題なく編集できるベクター画像なのかを確認していきましょう。
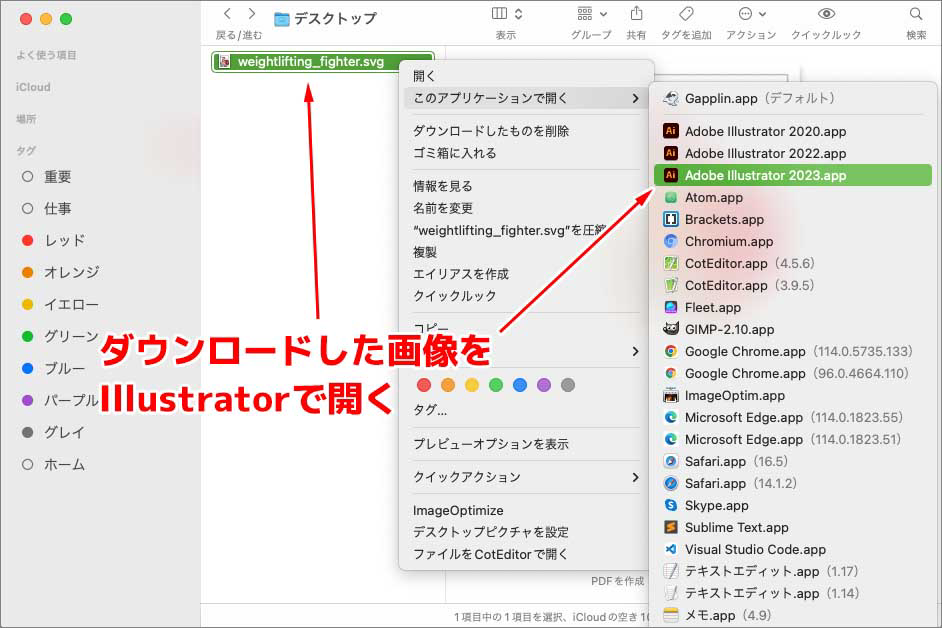
1)ダウンロードしたベクター画像をIllustratorで開く


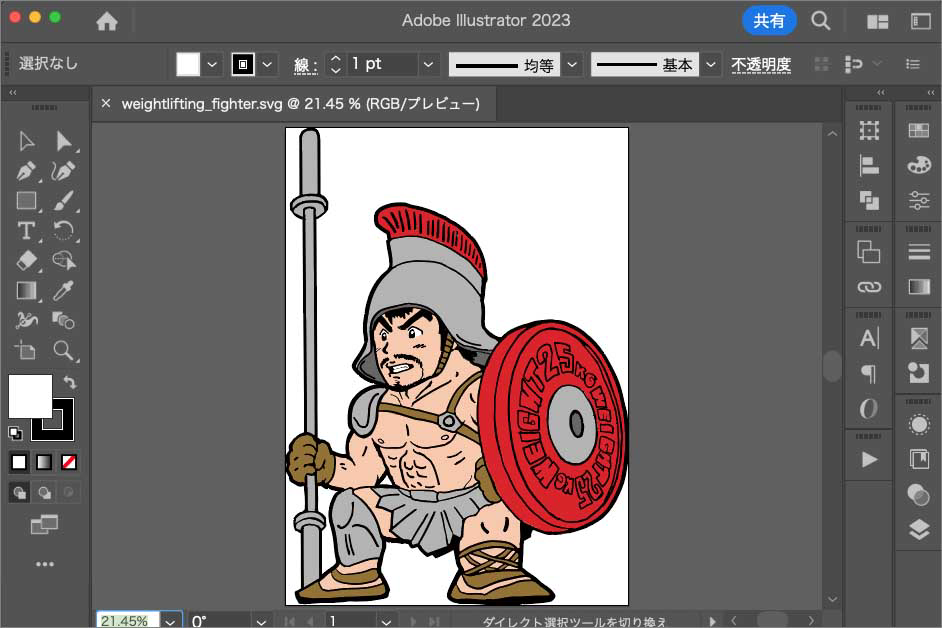
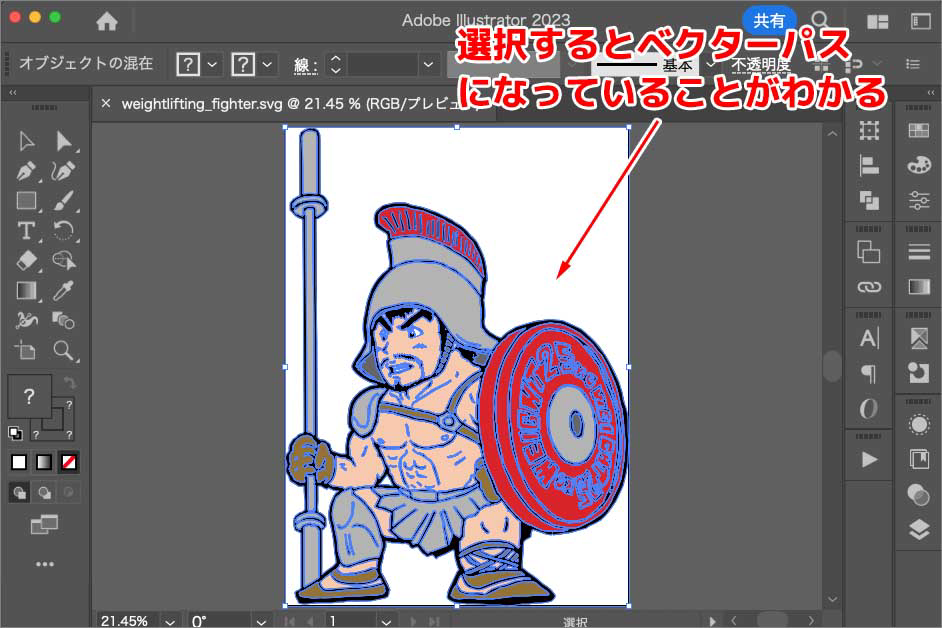
ダウンロードしたSVGファイルをIllustratorで開きます。Illustratorで問題なく変換したベクター画像を開くことができました。
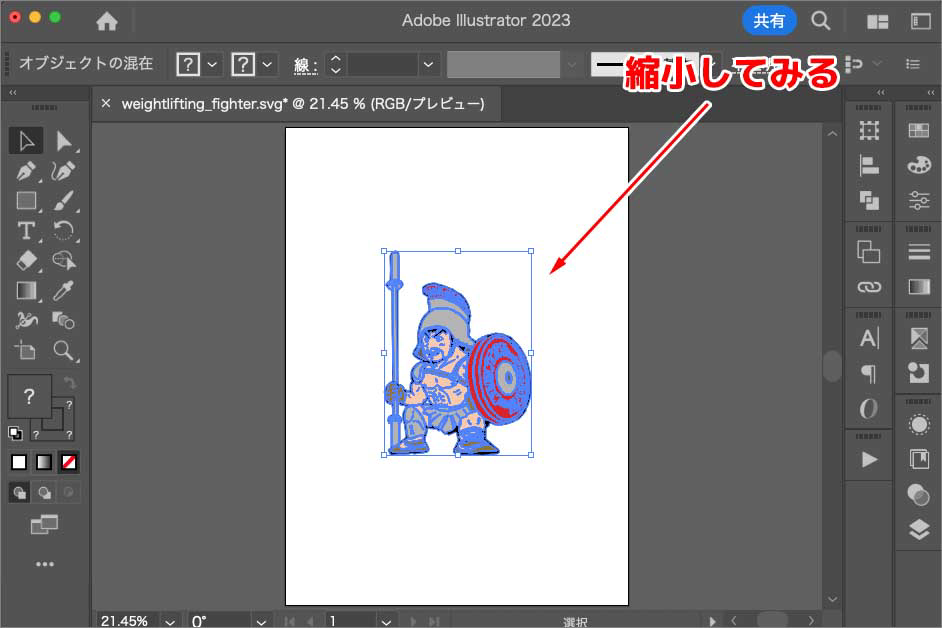
2)ベクター画像を縮小してみる


まずは、すべてのオブジェクトを選択して縮小してみます。この際、選択したすべてのオブジェクトをグループ化しておくと、選択ミスでオブジェクトがバラバラになるのを防げます。縦横比を固定した状態で縮小してみます。
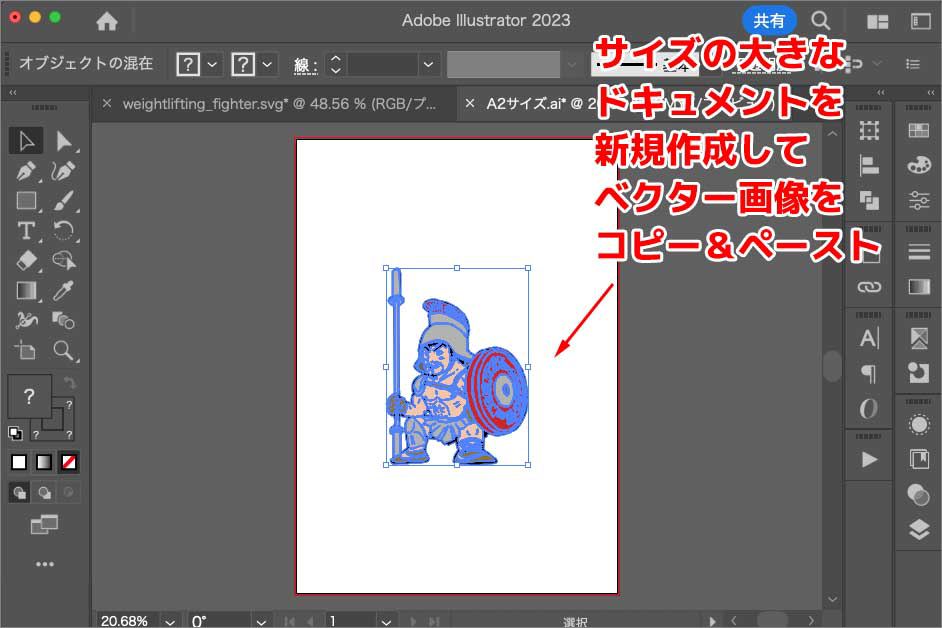
3)ドキュメントを新規作成してベクター画像をコピー&ペースト


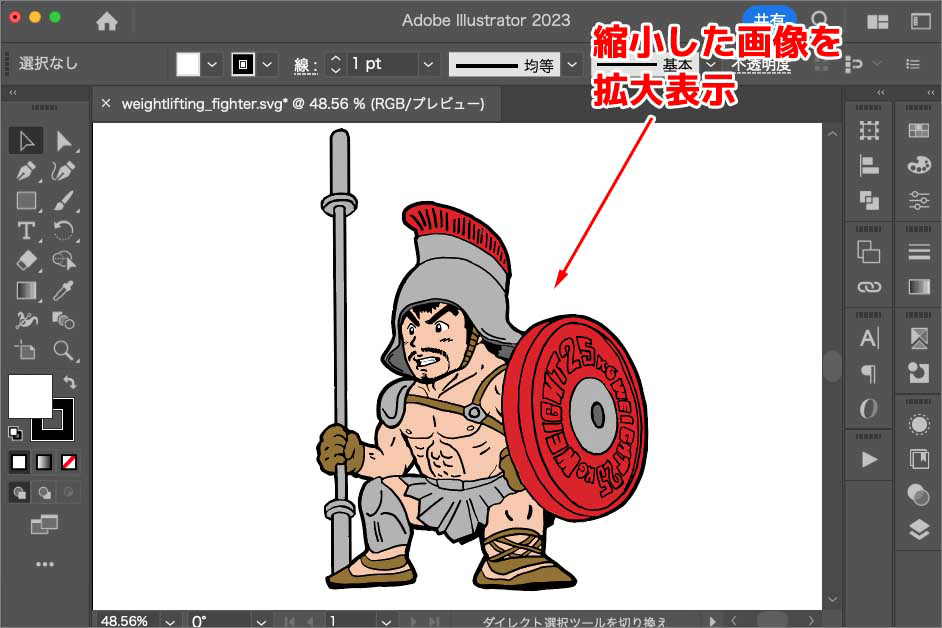
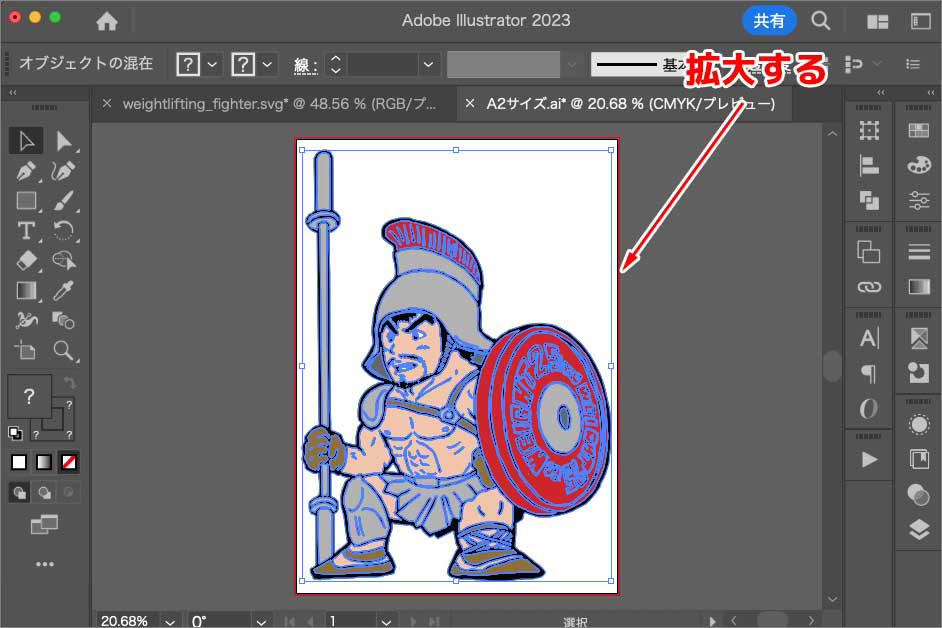
縮小した画像を拡大表示してみます。きれいに縮小できています。今度は、サイズの大きなドキュメントを新規作成して、そこにオブジェクトをコピー&ペーストしてみます。ここではA2サイズのドキュメントを作成して、ベクターのオブジェクトをコピー&ペーストしてみました。
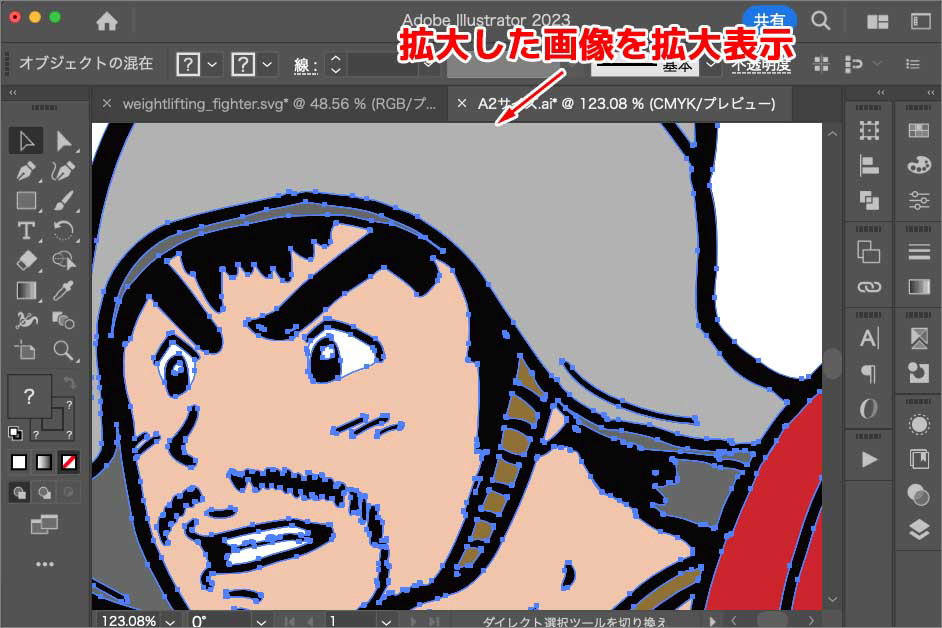
4)ベクター画像を拡大してみる


A2サイズ目いっぱいにオブジェクトを拡大してみます。拡大した画像を拡大表示すると、なめらかな輪郭線が保たれていることが確認できます。選択ツールでオブジェクトをクリックすると、アンカーポイントも確認できます。
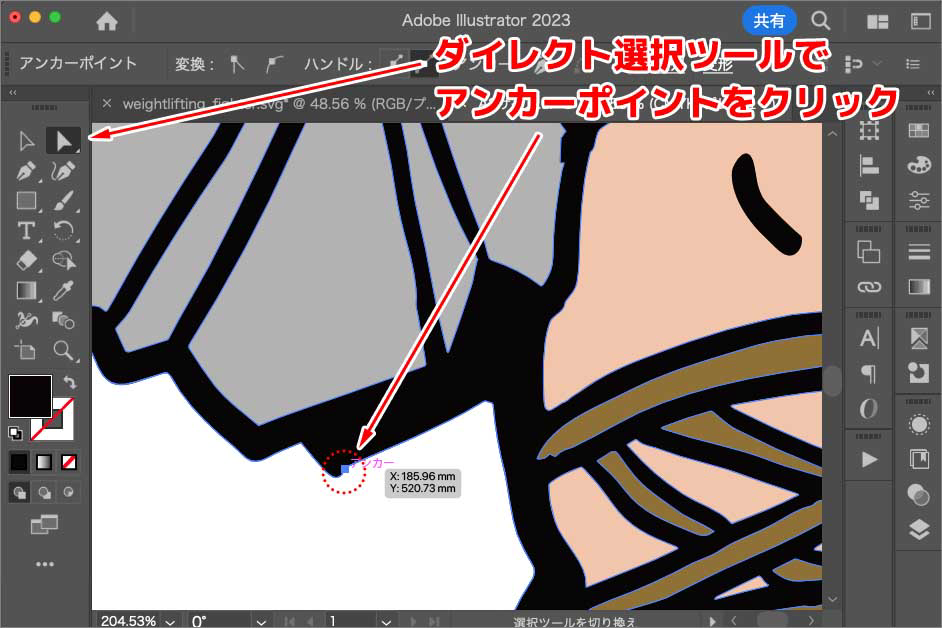
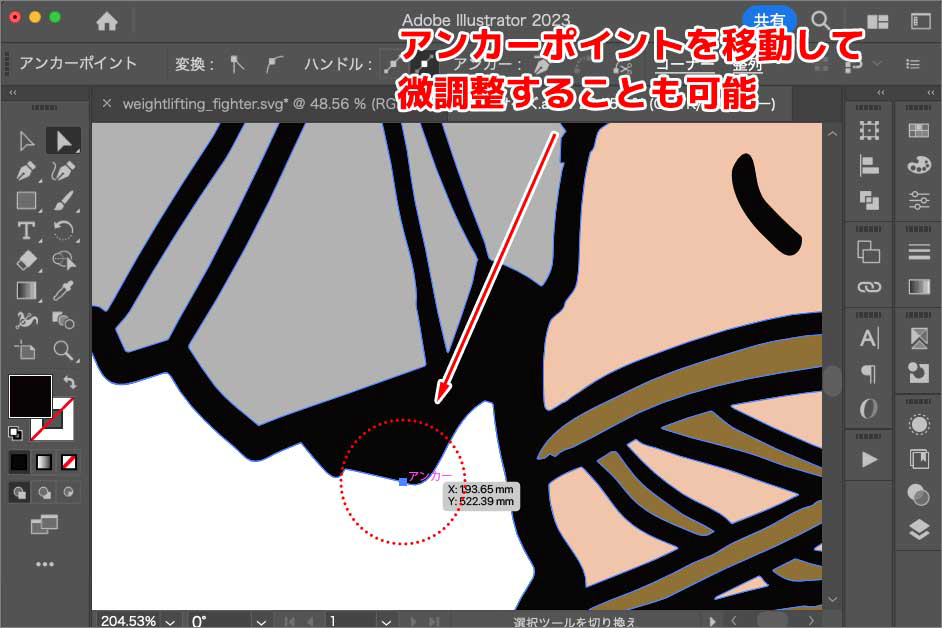
5)ダイレクト選択ツールでベクター画像を微調整する


ダイレクト選択ツールを使って、アンカーポイントを移動させれば、オブジェクトの描画を微調整することも可能です。先程の拡大表示で確認した目の部分など、ベクター化して残ったフリーハンド描画の粗などは、アンカーポイントを微調整してきれいに整えておきます。
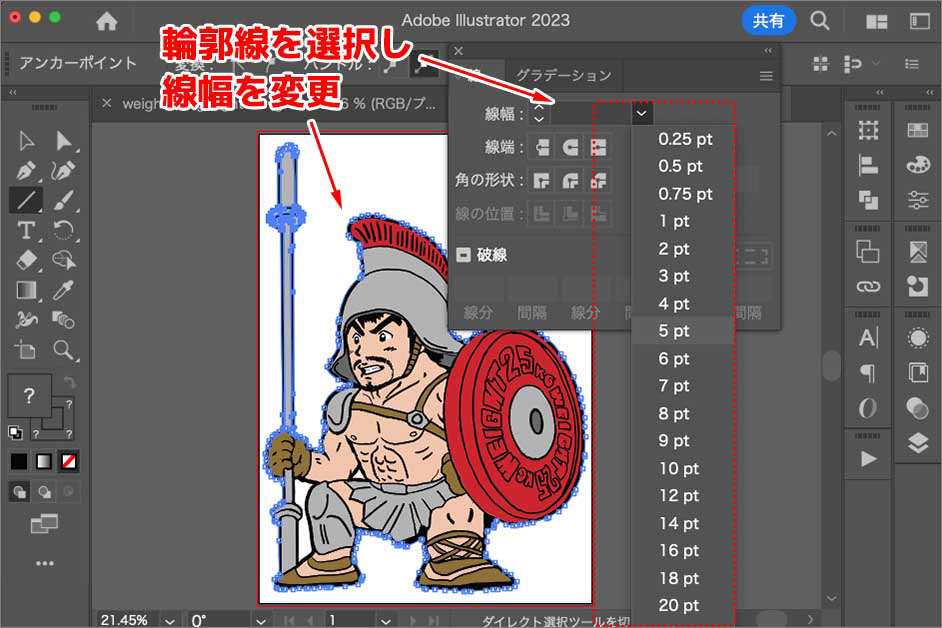
6)ベクター画像の線幅を変更する


また、輪郭線のパスを選択した状態で、線幅を変更すれば線の太さを簡単に変更できます。グッズなどのプリント用画像は、ある程度線の太さが必要なので、このようにベクター化した後に、線幅を調整できると大変便利です。
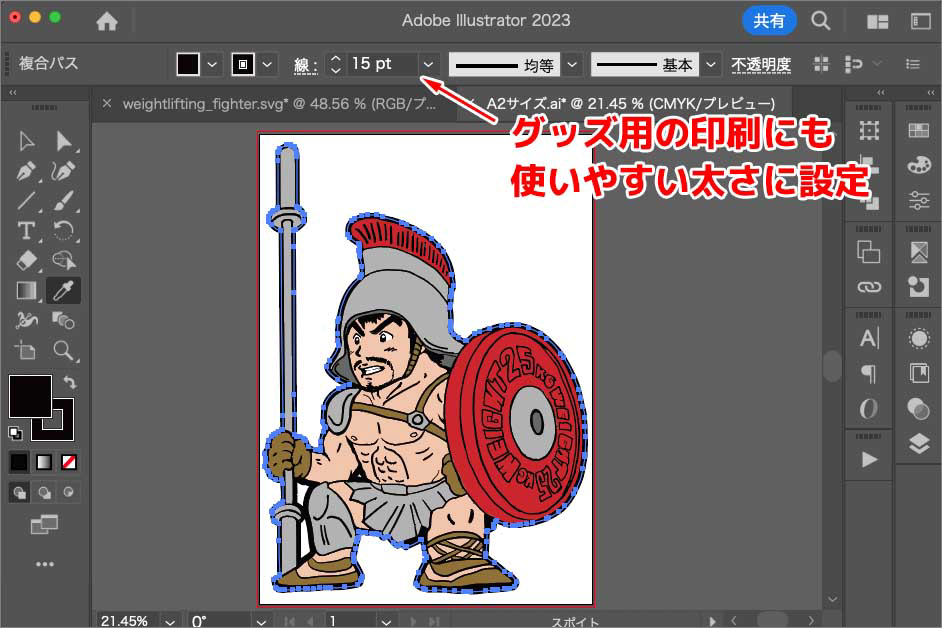
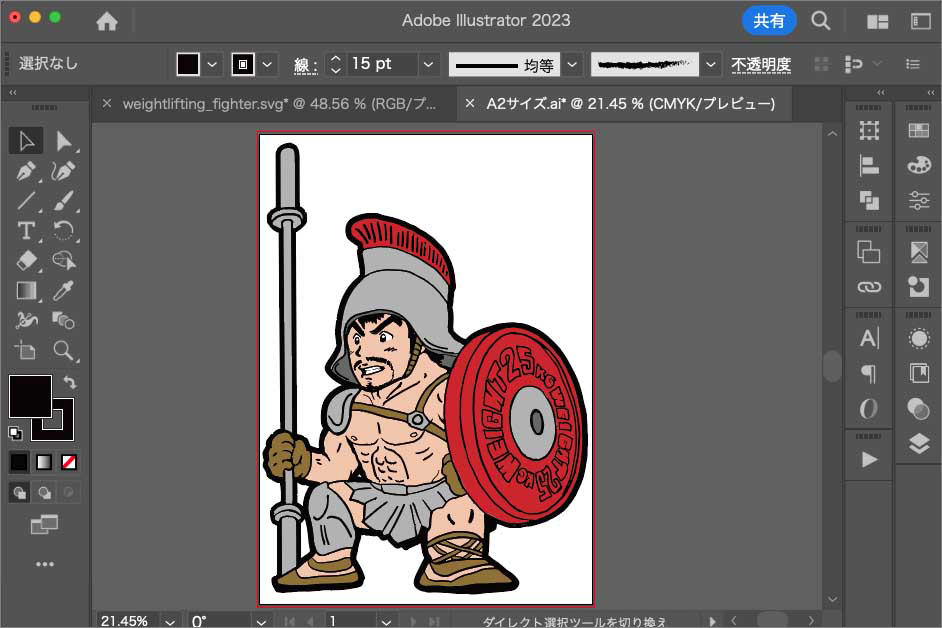
7)キャラクターロゴとして装飾を施す


輪郭線の線幅が太くなり、キャラクター用のイラストっぽくなってきました。さらに、テキストを追加したり装飾を施したりして、キャラクターロゴの完成です。
| 【2.Vectorizer.AIで作成したベクター画像をIllustratorで加工する】 |
| 1)ダウンロードしたベクター画像をIllustratorで開く |
| 2)ベクター画像を縮小してみる |
| 3)ドキュメントを新規作成してベクター画像をコピー&ペースト |
| 4)ベクター画像を拡大してみる |
| 5)ダイレクト選択ツールでベクター画像を微調整する |
| 6)ベクター画像の線幅を変更する |
| 7)キャラクターロゴとして装飾を施す |
AIによるベクター化機能で拡がる可能性(活用の幅)
フリーハンドで描画するタイプのイラストレーターや漫画家は、直感的に描画できないベジェ曲線に苦手意識があるという方も多いでしょう。本記事の筆者である私自身もその1人です。私のイラストはTシャツなどのグッズ向いていると言ってもらえることも多く、ネットショップなどを利用してTシャツを作成してみたいと思っていたのですが、ベジェ曲線がなかなか上達できずに先送りになっていました。
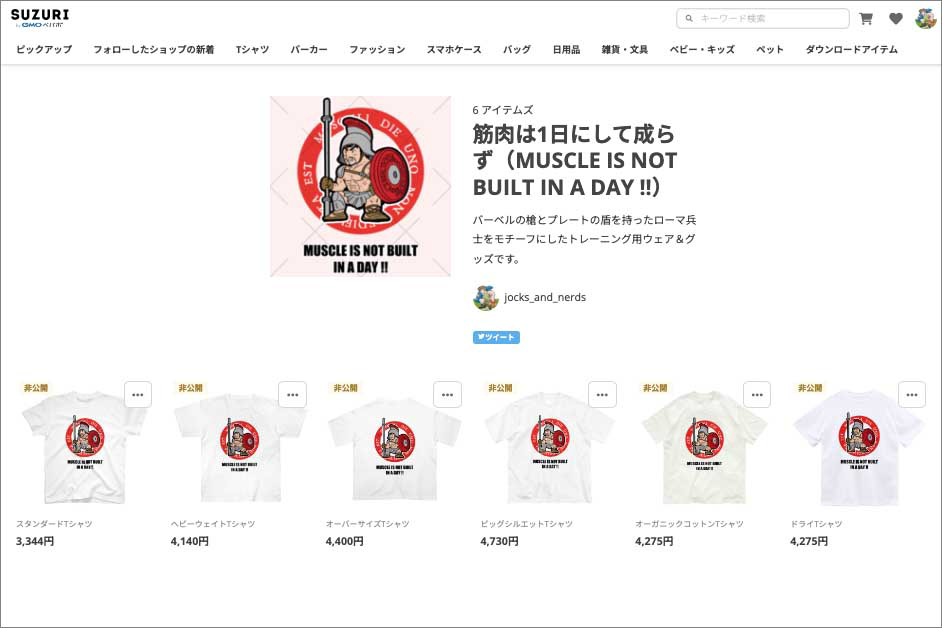
そこで、本記事の作成をきっかけにして「Vectorizer.AI」で作成したベクター画像でTシャツの作成に挑戦してみることにしました。今回はSUZURIというオリジナルグッズの作成・販売が可能なネットショップサービスを利用してみます。高解像度のデータ送信が容易になったので、近年はJPEGやPNGといったラスター画像でもアパレルやグッズなどの印刷に使えるサービスも増えてきていますが、SUZURIもアップロードするファイル形式はPNGやJPEGになっています。
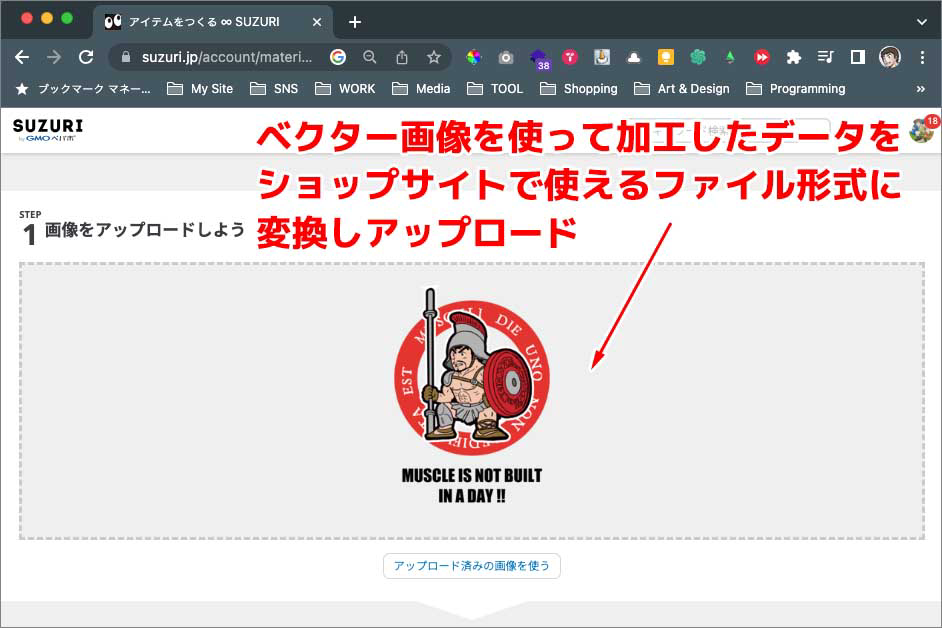
フリーハンドで描画したイラストをベクター化してキャラクターロゴが作成できたので、高解像度の透過PNGで出力して、SUZURIにアップロードしてみます。


アイテムを選択してオリジナルグッズを販売するショップが作成できました。しかし、この時点で「Vectorizer.AI」でベクターに変換した画像は(それを利用して作成した画像も含めて)、商用利用可能なのかという疑問が湧き上がりました。利用規約を確認しても、商用利用についての言及は見当たりませんでした。
おそらく、画像の著作権自体はコンテンツをアップした側にあるので、ベクターに変換すること自体に商用利用は関係ないように思うのですが確信は持てません。残念ですが、現時点ではショップは非公開にして個人でTシャツを作成してみようと思います。
(※追記:英語ネイティブの知人を通じてサポートに問い合わせたところ、商用利用可能であることが確認できました。具体的には「出力されたデータに関してはいかなる制限もかけませんし、それに対する責任も負いません。また、ユーザーはオリジナルの画像と同様の権利を出力されたデータにも持っています」というという回答です。この回答により、私もショップを公開にしました。)
このように、フリーハンドで描画したイラストが、簡単にベクター画像に変換できるようになると、ネットショップでハイクオリティなオリジナルグッズを作成・販売できるクリエイターも増えるのではないでしょうか。また、前回紹介した「Adobe Firefly」にもAIでベクター化を実行する機能が搭載される予定であり、今後はより簡単に、ラスター画像をベクター画像に変換できるようになると予測されます。
まとめ
本記事では、グッズ販売を想定して「Vectorizer.AI」を試用してみましたが、WebサイトやWebアプリに用いる画像にもベクター化ツールは役立ちます。特にSVGは、Webサイトで用いられる画像形式として定着してきており、カラー変更の自動化などAIとも相性の良い画像形式なので、ますます注目されています。その他にも、やはり印刷会社を利用する場合や、業務として請け負ってクライアント企業に納品するイラストデータでは、ベクターで描画されたデータが最適であり、今後も重要な画像形式であると考えられます。
本記事を参考に皆さんも「Vectorizer.AI」を使って、自作のイラストや手元にあるラスター画像のベクター化を試してみてください!




































2023.06.22 Thu