
今もなお、生成AIを使った新技術の情報がリリースされています。中には明らかに著作権を侵害しているサービスが人気を博しているケースもあり、クリエイターにとっては期待が高まる一方で多くの不安も感じていることかと思います。
本連載でもたくさんの生成AIに関するサービスを紹介してますが、クリエイターの生業を侵食するのではなく、サポートする生成AIを紹介したいと思っています。そんな中で、安心して生成AI技術を利用できるのジャンルの一つとして、配色系ツールがあります。配色系ツールも日々進化していますが、生成AIや機械学習といった最新技術使った興味深いツールも増えてきました。
そこで、今回は最新の技術も導入されたサービスも含めて、無料で使えるおすすめの配色系ツールをジャンル別に紹介します。
- おすすめの配色ツール26選(生成AI・機械学習系 6点)
・ColorMagic ・Khroma ・COOLORS ・Palette Maker ・Colormind ・Adobe Color - おすすめの配色ツール26選(ワンクリック系 3点)
・SCHEME COLOR ・Color Palette Generator ・FarbVélo - おすすめの配色ツール26選(画像色抽出系 3点)
・IroSphere ・COLOURlovers・COLORS - おすすめの配色ツール26選(Webデザイン系 5点)
・Leonard ・HUE/360 ・Color scale generator ・Happy Hues ・Figma Color Wheel - おすすめの配色ツール26選(UI/UXデザイン系 2点)
・huey ・Huetone - おすすめの配色ツール26選(マテリアルデザイン系 2点)
・Colors & Palettes:Material UI Colors ・Material Design The color system - おすすめの配色ツール26選(配色見本 5点)
・NIPPON COLORS ・Color Lisa ・BrandColors ・Pigment ・Color Hunt - まとめ
おすすめの配色ツール26選(生成AI・機械学習系 6点)
・ColorMagic ・Khroma ・COOLORS ・Palette Maker ・Colormind ・Adobe Color
1. ColorMagic

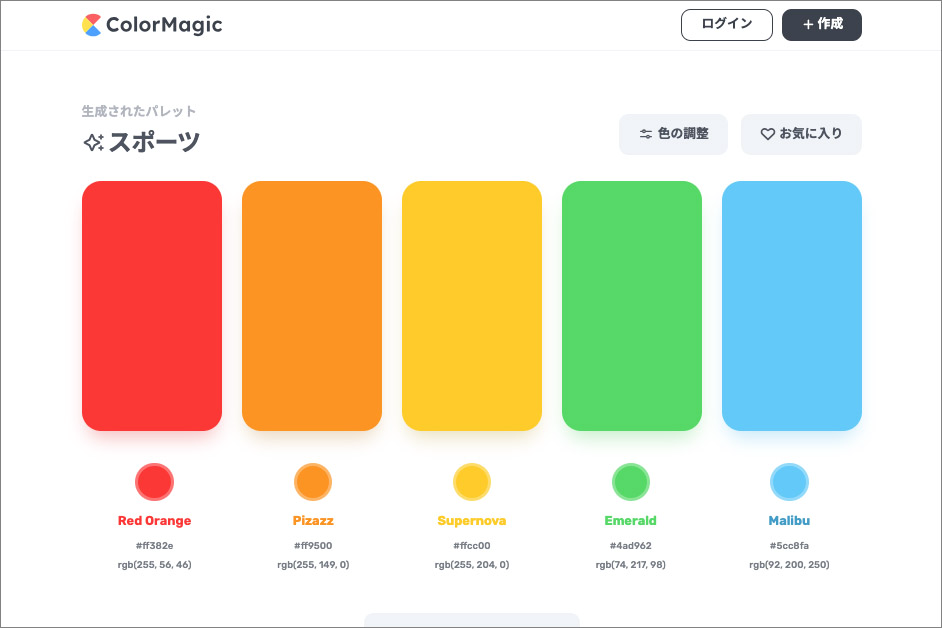
無料で利用できる生成AIを使った配色ジェネレーター。「夏」「夕暮れ」「ロマンティック」といったようにプロンプトを入力することによって、生成AIがそのイメージに合った配色をしてくれます。上の画像は「スポーツ」というプロンプトで生成されたパレットです。
- ColorMagic
2. Khroma

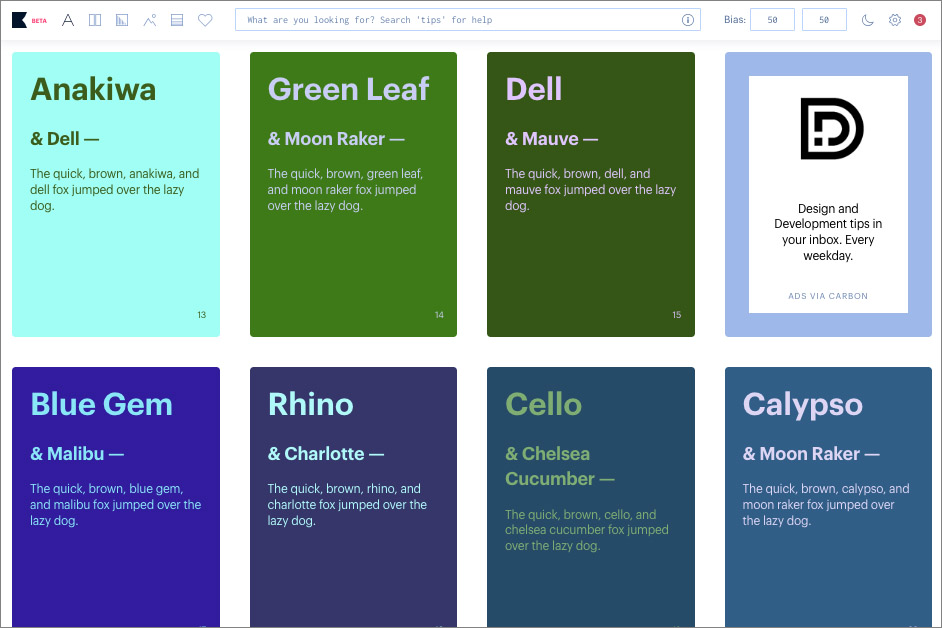
好きな色を50色選ぶだけで好みにあった生成AIによる配色ジェネレーターです。配色を生成する際に50色を選択します。他の配色系ツールとは異なり、他のユーザーと結果がおなじになる確率は天文学的な値になるので、内容が被ってしまうリスクはほぼゼロに近いでしょう。配色のオリジナリティを重視する場合は、特におすすめしたいサービスです。
- Khroma
3. COOLORS

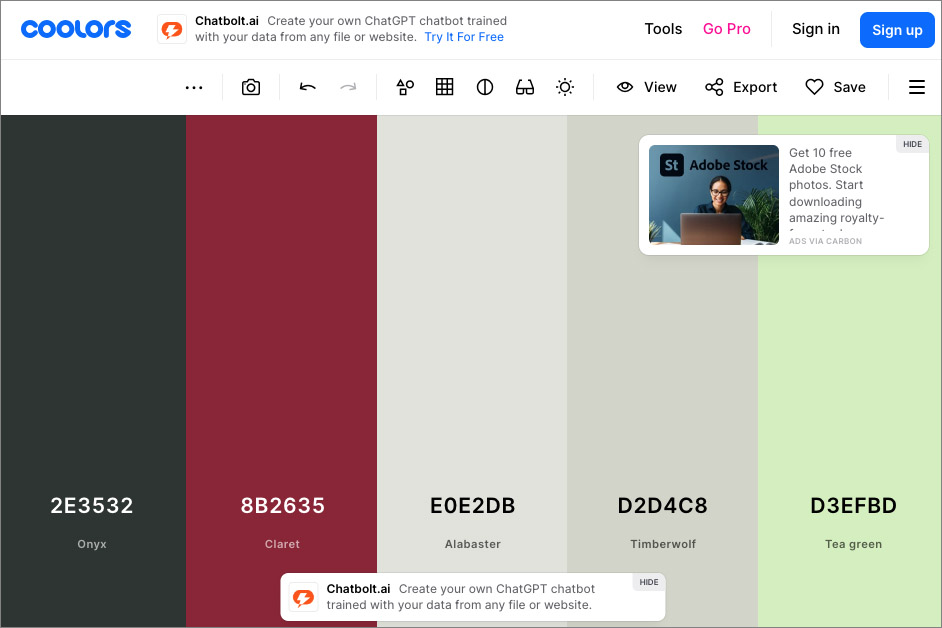
ChatGPTを利用した生成AI配色ジェネレーターです。高機能なプロ版もありますが、(やや広告が多めなものの)無料で利用も可能です。コントラストの確認、明度によるバリエーション、カラーの保存、HEX(HTMLで使われる16進数のカラーコード)の取得なども、ワンクリック操作で簡単です。
- COOLORS
4. Palette Maker

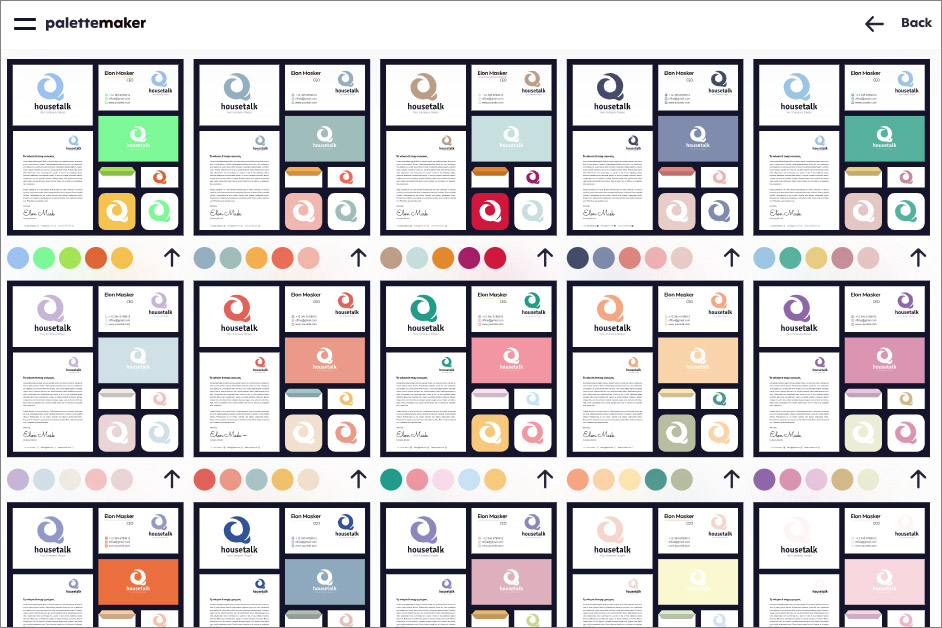
AIで独自の配色を作成し、実際のデザイン例も確認できるツールです。ロゴデザイン、UI/UX、パターン、ポスターなどの既製のデザインサンプルでカラーパレットを作成し、その動作をテストすることも可能。実際の作例を見ながら直感的に配色を選択できるので、ノンデザイナーにもおすすめの配色ツールです。
- Palette Maker
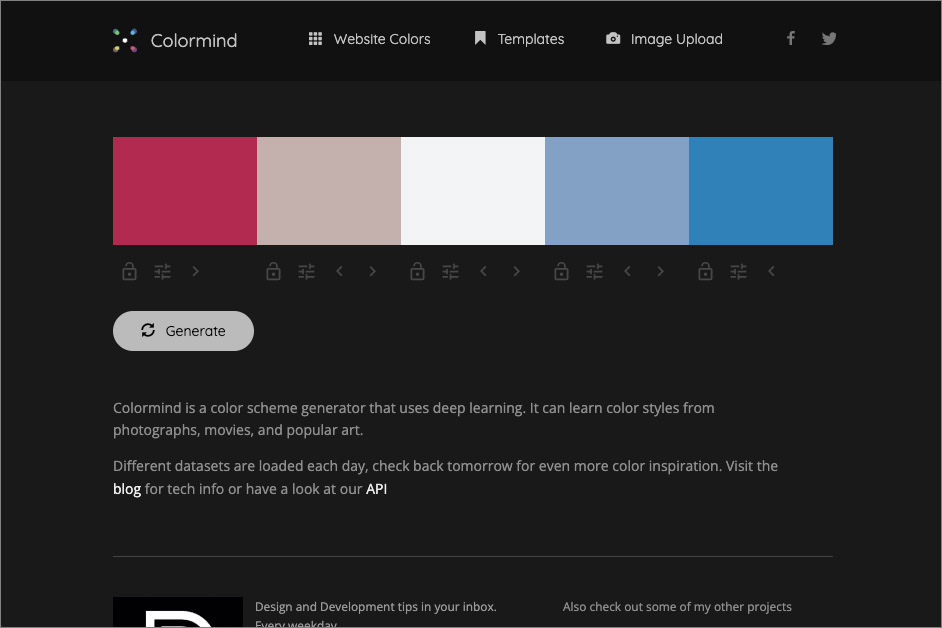
5. Colormind

深層学習を使用した配色ジェネレーターです。写真、映画、ポピュラーアートなどからカラースタイルを学習できるツールです。「フォービズムの芸術作品」「AKIRA」「アメリ」など様々な作品をイメージした配色も確認できるので、見ているだけでも参考になります。
- Colormind
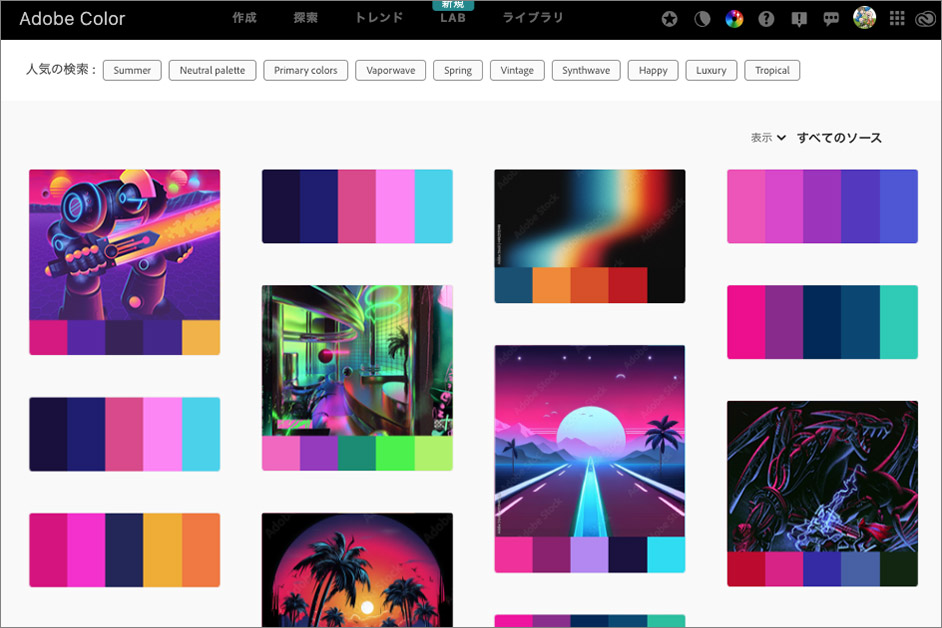
6. Adobe Color

可読性も確認できるAdobe公式の配色ツールです。Adobeのリソースを生かした配色パレットの提供だけでなく、Fireflyによる生成AI機能も利用できる点も便利です。新機能である「LAB」では、SVGファイルをドラッグ&ドロップして生成AIによる再配色ができます。Adobe CCに加入していなくても利用できるのも魅力的です。
- Adobe Color
URL:https://color.adobe.com/ja/create/color-contrast-analyzer/



































2024.03.14 Thu