作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(1)
[technique 10]
画像を劣化させずに容量を削減する
文=榊原美穂(think-L)
Tool PunyPNG
URL http://www.gracepointafterfive.com/punypng/
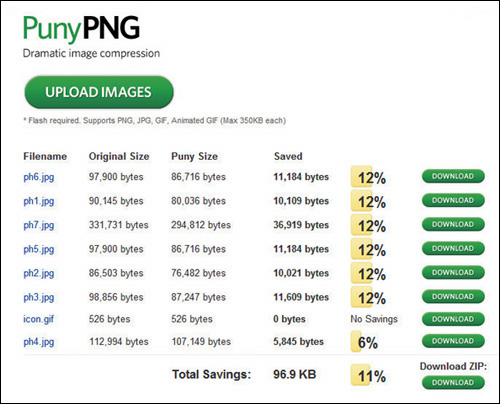
画像ファイルを少しでも軽くしたい、でも劣化はさせたくない。そんなときに利用したいのが「PunyPNG」だ。一度に25個のファイルまでまとめてアップロードができるので(1ファイル当たりの容量は350KB以内)、スライスしたあとでPunyPNGを使って画像の容量を少しでも軽くしてみるといいだろう。容量が削減された画像ファイルは、zipファイルでまとめてダウンロードもできる。アップロード時と同じ画像名のものがダウンロードできるため、非常に使いやすいのが特徴だ。

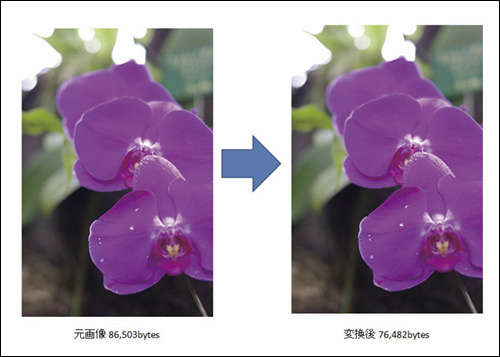
画像の劣化はなく、容量は 10KB近く削減できた

もともと容量が大きいファイルであるほど効果が大きい

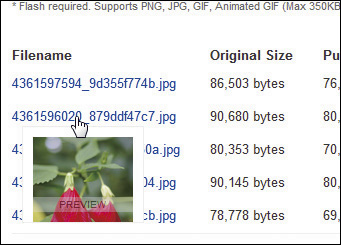
ファイル名にカーソルを合わせるとプレビュー画像が表示される
[INDEX]
>>> [technique 01] オンラインで本格的な画像編集をする
>>> [technique 02] 繰り返し用の背景画像を作成する
>>> [technique 03] カラーパターンを作成しアプリケーションで活用する
>>> [technique 04] ビットマップ画像をベクターデータに変換する
>>> [technique 05] アカウント不要の画像編集ツールを扱う
>>> [technique 06] グリッドレイアウトを正確にすばやく設計する
>>> [technique 07] 写真に含まれる色のカラーパレットを生成する
>>> [technique 08] 読み込み中……を表すローディングアイコンをつくる
>>> [technique 09] プロトタイピングをもっと効率的にする
>>> [technique 10] 画像を劣化させずに容量を削減する
>>> [technique 11] カラージェネレーターでカラーパレットを作成する
>>> [technique 12] レイアウトに黄金比・白銀比を活用する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 12] レイアウトに黄金比・白銀比を活用する](https://www.mdn.co.jp/di/images/common/np_article.gif)
