ケータイサイト制作・運用からマーケティング活用まであらゆる情報を網羅!
今“ 知っておくべき”ケータイサイト制作事情
第3回| 1 ケータイサイト制作の効率化は「同意」がカギ |
効率化を阻害しているのは「サイトの動作確認」
基本的にどのような仕事にも言えることだが、業務そのものの効率化を図り、よりクリエイティブな制作物を世に送り出すことは制作者としての使命ともいえる。しかし、ケータイサイト制作は、どうしても手間がかかるものというのが実情のようだ。
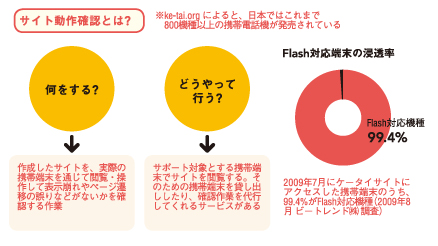
あるWeb制作会社におけるケースを紹介しよう。その会社では、ケータイサイト制作は経験上採算が合わないので断る方針をとっているという。ケータイサイトの案件は表現のサイズが小さいためか、PC向けのWebサイトよりも付けられる予算が少ない。そのうえ、キャリア別、機種別の表示確認がこれまでは必須とされており、動作テストを延々とこなさなくてはならない【1】。数百機種の端末テストともなると、検証作業に膨大な時間がかかり、効率も費用対効果もよくない。しかし、そのままでローンチするわけにもいかない。以上の理由から、ケータイ案件は請け損だという判断になる。ケータイサイト制作では、動作確認の作業が大きなボトルネックになっていることがわかる。ケータイサイト特有の制作・確認の手間を解消するために、制作を効率化する方法を考察してみた。

【1】これまでサイト動作確認は機種別の表示確認が必須とされており、動作テストを延々とこなさなくてはならない
制作作業に入る前が効率化の重要ポイント
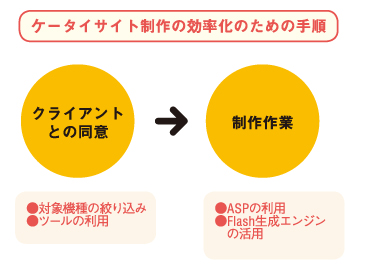
効率化にはふたつのアプローチがある。ひとつは「対象機種の絞り込み」、もうひとつは「制作作業のオートメーション化」だ。「対象機種の絞り込み」とはクリエイターが実際に手を動かす制作手法を取りつつ、先にクライアントと協議して、対象とする携帯端末を絞り込む方法だ【2】。携帯端末は機種の世代によって、可能な表現方法が大きく異なる。すべてに対応させると手間も動作確認も膨大な量になる。そこで、対応機種を最新のものに限定する同意を得ておくのだ。
もうひとつの方法が「制作作業のオートメーション化」である。これは、ケータイ専用ツール(ASP)を活用することと同義だ。専用ツール(ASP)は独自にキャリア横断、端末横断での表示の最適化を確認してからサービス提供をしている。ASPの利用を前提に、サポート対象としている機種については実機を使った動作確認をしなくてもよい、という同意をクライアントと結ぶ。ノーチェックというわけにはいかないので、制作の現場では各キャリアの代表的な機種での表示確認を実施することになるが、手間や時間は劇的に短縮できる。今やケータイサイト制作に専用ツールを利用することは常識になり、クライアント側の理解も得られるようになった。いずれの方法も制作作業に入る前に、事前にクライアントの同意を得ることが重要なポイントだ。

【2】サイト制作の効率化は、サイト制作に入る前の「仕分け」で大きく左右される。特にどこまで対象機種を絞り込むのかの取り決めは影響が大きい
ケータイサイト制作を効率化する重要スキル
ここでは、Webクリエイターに求められるケータイサイト構築スキルについて取り上げる。ツールの進化やスマートフォンのシェアが拡大している現状を考えると、PC向けWebサイトの制作スキルがあれば十分なのでは、と考える読者もいるだろうが、そうはいかない。日本型のケータイサイトとスマートフォン対応Webサイトのバランスは、徐々に変化していくだろうが、少なくともあと数年はそれぞれが発展的共存をしていく。いずれも携帯端末通信を前提としているため、コンテンツ最適化は必須であり、GPSや認証番号をはじめとする端末機能とWebとの連動など、ケータイサイト専用の構築スキルが求められるはずだ。そして、それらはモジュールやツールとして提供されるようになっていく。必要なのはWebコーディングのようなスキルだけではない。時にはダイナミックに考え方を切り替え、他社の制作ツールを利用したり、モジュールを活用するという判断を下せるだけの知識も必要だ。ケータイ端末の状況を俯瞰したうえで、クライアント企業に説明して同意を取り付けるコミュニケーションスキルや、携帯端末(モバイル)を利用するユーザーの要求をくみ、楽しませるサイト設計ができるスキルも必要とされる。
LAMPに代わる動的なFlashサイト制作
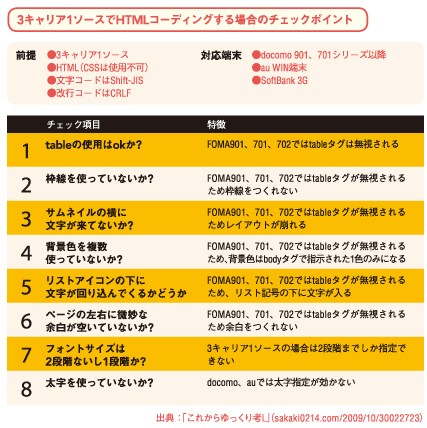
いわゆる「ケータイ専門」のサイト制作会社では、これまでHTMLによるワンソースマルチキャリア、「LAMP」(Linux+Apache+MySQL+PHP)による動的ページ生成という開発が多用されてきた【3】。デザイン面で一定の制約はあるものの、幅広い機種に対応可能で、データベースと連動した速報情報の提供や1対1のコンテンツが提供でき、「include」などを活用した一括デザイン変更など運用上必要な処理が容易であった。しかもコストが安く、PC向けWebサイト制作出身の技術者のスキルを生かせるというメリットまであった。さまざまな面で効率的なケータイサイト制作手法だったが、完成したサイトは実機動作確認が必要で、前述の通り多くのWebクリエイターたちに不評を買い、結果的にケータイサイト制作を敬遠させてきた。
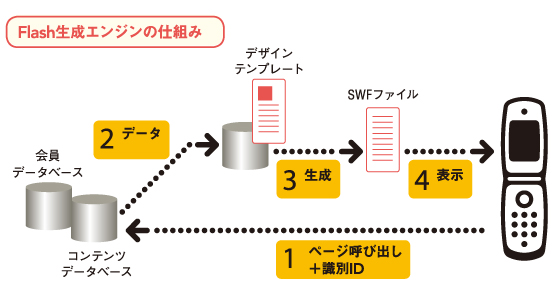
しかし、端末の進化と技術の進歩が状況を変えつつある。数年前からFlash生成エンジンが普及しはじめ、特に2008年に入ってからは、多くの企業が積極的にFlash生成エンジンの販売を開始した【4】。そして、Flash生成エンジンを活用したケータイサイトも増えてきている。この「動的Flashサイト」活用が、LAMPに代わる新たな効率化手法として、この先定着することも考えられる。データベースと連動して動的にSWFファイルを生成するため、Flash Liteの表現力とインタラクティブ性を保ちながら、速報情報や個別コンテンツの提供を可能にする。テンプレートを修正すれば、一括したデザイン変更も容易だ。そして、何よりFlash Liteが携帯キャリアや機種を超えた表現を維持できるため、実機による動作確認が不要という点が画期的だ。現在利用されている日本型携帯端末のほぼすべての機種でFlashが動作する。Flash生成エンジンの利用価格はLAMPのように「ほぼ無料」とまではいかないが、動作テストの手間とコストが省けるメリットは大きい。Flash Liteと同時に、Flash生成エンジンを活用できるスキルは今後大いに求められていく。

【3】サイトのデザイン案が出てきたとき、上記のチェックポイントをクリアできれば1ソースで3キャリア共通のページ作成ができる

【4】Flashファイルを動的に生成するため、リッチで即時性のあるコンテンツを提供可能。会員データのデータを参照して1対1のFlashコンテンツを配信することもできる。Flashコンテンツは端末での動作チェックが不要という大きなメリットがある
[INDEX]
>>> 1 ケータイサイト制作の効率化は「同意」がカギ
>>> 2 サイト制作効率化に欠かせない「ツール選び」




