XHTML&CSSの膨大なノウハウを定番テクニックとして大集成!
XHTML&CSS 定番テクニック大全
| Technique:134 要素の重なり順序を指定したい |

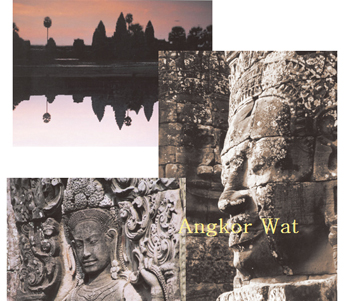
XHTML では、後から記述したものほど、重なり順が上に表示されます。ボックスの重なり順を任意のものに変更したい場合は、z-indexプロパティで優先順位を指定します。ボックスをバランスよく重ねて、センスのいいページレイアウトを作成してみましょう。
| CSS | XHTML | ||
| #A{ position: absolute; top:80px; left:250px; z-index: 2 } #B{ position: absolute; top:0px; left:20px; z-index: 1 } #C{ position: absolute; top:280px; left:10px; z-index: 3 } p{ (中略) position: absolute; top: 340px; left: 280px; z-index: 4 } |
<body> <img id="A" src="image01.jpg" /> <img id="B" src="image02.jpg" /> <img id="C" src="image03.jpg" /> <p> Angkor Wat</p> </body> |
||
| 構文 | 1 { z-index: 2 } |
| プロパティ | 値 | 効果 |
| z-index | 整数の値 | ボックスの表示優先順位を指定する(大きい数字ほど上に表示される) |
| auto | XHTMLに記述された順に表示する |
z-indexとは

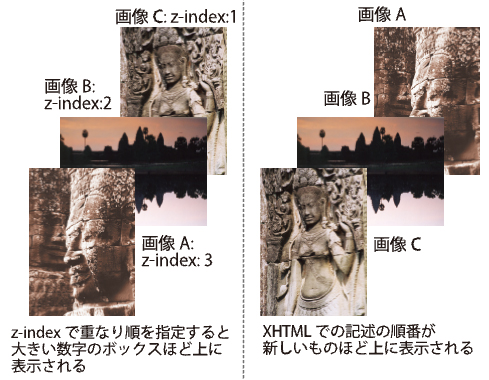
●z-indexプロパティで重なり順を指定する
XHTML では、後から記述したものほど、重なり順が上に表示されます。ボックスの重なり順を変更したい場合は、z-indexプロパティを利用してボックスの表示の優先順位を指定します。z-indexプロパティの値には、優先順位を示す整数を指定し、その数が大きいほど重なり順が上に表示されます。
| 抜粋元書籍 - XHTML&CSS 定番テクニック大全 |