Webレイアウトの『解法』
| 26 |
ダークオンライト系デザインを採用する
→彩度の高い色を使うとシェード感が出る
→彩度の低い色を使うとマット感が出る
→広い面積の色の明度は抑えめに

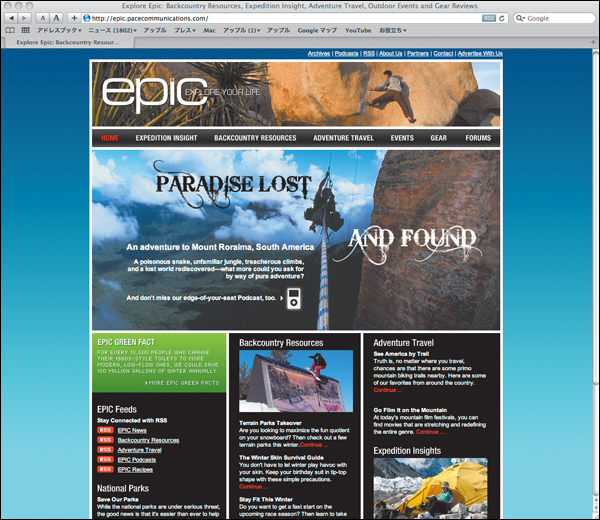
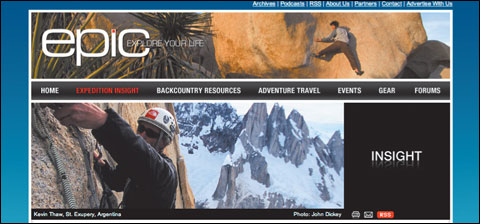
ダーク系の色彩を背景色に、ライト系の色彩を前景色に指定したカラーリングによるデザインが、ダークオンライト系デザインだ。映画配給会社やデザインファームなど、映像系の組織を紹介するサイトに多い色合いといえる。
暗い環境光の中で閲覧する場合、ダークオンライトのカラーリングは、白地に黒の構成よりも見やすい色合いだ。近年、ディスプレイのサイズが大きくなるにしたがい、閲覧時にユーザーが感じる光の量も増えた。RGBの世界で白は、もっとも強い光を使う色。
その白が画面の広い範囲にあれば、まぶしいと感じるのは当然だ。また、ビジネスオフィスと違い、家庭は間接照明などでやや暗い環境であることも想定できる。このような閲覧環境の違いを考え、家庭向けのコンテンツならダークオンライト系に、ビジネス向けなら白地に、といった選択も有効である。
コントラストが強い色合いで、かつ彩度の高い色の取り合わせでは、光と影を感じるシェード ※1 系の色合いになる。逆にコントラストが弱く、彩度の低い中間色を使うと、透明感のないマット ※2 な雰囲気に仕上がる。

[シェード感とマット感]
「陰影」という意味のシェードは、明暗の差で色の違いを強調した取り合わせで展開する、透明感のある表現を指す。色合いのイメージとしては、晴天の日中、地面に落ちる影のように、コントラストが強く、明暗がくっきりした状態を思い浮かべてみよう。シェード感を出すには、白っぽい中間色にならないよう、使用する色の彩度を下げないことがポイント。トーンの変更は明度を下げることで行うようにしよう。
逆にマット感は、彩度を下げて明度を上げたような、白混じりの中間色で構成した画面から感じられる。明け方の風景がもやで曇っているような、空気の厚みを感じる瞬間の色使いがマット感だ。透明感のない濁りを、グレーや白かぶりの中間色で表現する。
| Design Technique | デザインテクニック |

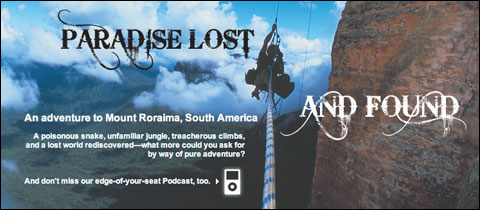
A コントラストの強いメインのビジュアル。全体的にシェード感を持たせているため、この部分もコントラストの強い色使いで一貫性を保っている。ポイントは、白と黒のキャッチコピー。これが別の色だと、印象がかなりぼけてしまう。

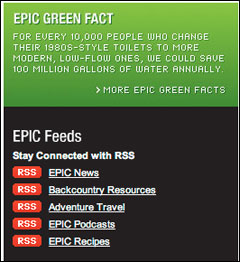
B 完全にシェードカラーでまとめた囲み。上の緑はやや彩度を下げて透明感を下げているが、緑はかなり明度を上げないとマット感が出ないため、ちぐはぐな印象は受けない。下の黒い背景は、RSSマークの高彩度の色でハードなシェード感を演出。

C トップ以外のページのマストヘッド ※3 の表現。一貫してコントラストの強い写真を使っているため、ページで使う色合いの選択にも影響をおよぼしているといえそうだ。写真周りの部分も、白と黒の強いコントラストでタフさを出している。

D グローバルナビゲーションにある、ストライプによるテクスチャの装飾。下半分にライトグレーのパターンを入れて、立体感を出している。ややマット感があるが、余白と周囲の明暗の差でシェード感がより強調されており、ブレがない。
| Case Study | ケーススタディ |
 |
 |
 |
||
| 26-01 │ Vivendi http://www.vivendi.com/ |
26-02 │ Mutant Labs http://mutantlabs.co.uk/ |
26-03 │ Gechowebs http://www.geckowebs.com/ |
||
| カラースキームにない、珍しい配色。明度を落とした紫が、背景全体に広げても派手になりすぎていない。 | メインのタイトルや見出しなど、目立つ部品に彩度を抑えた中間色を使って、まとまりを出すテクニック。 | 見出しに純白を使い、明るくクリアな印象を与えている例。ビジュアルの彩度も高く、透明感がある。 |
※1シェード
絵画の世界でシェードを駆使した作品が多いのは、17 世紀のオランダを代表する画家、ヨハネス・フェルメール。光の影響を観察し、表現にとり入れている。
※2マット
フェルメールと同時期にオランダで活躍した、ヤーコブ・ファン・ロイスダール。その作品で見られる空の色のように、水分が豊富な空気感を感じられる様子が参考になる。
※3マストヘッド
Web ページの題名を掲示するための領域のこと。本来は雑誌の紙面に対して使う言葉であり、テンプレート化したメディアのパーツを指す。
| 抜粋元書籍 - Webレイアウトの『解法』 |
 |
Webデザインの現場のために。──Webデザインのためのレイアウトの法則と、レイアウトのさまざまな手法50を具体的、かつ実践的に解説しました。前半ではデザインの理論、後半ではテーマ別のレイアウトの解法50項目を具体的に解説。より自由で効果的なレイアウトを実現するために、押さえておきたい基本と実践手法を豊富なサンプルで解き明かす、Webレイアウトの教科書。 |



